Tipps für ein schnelleres WordPress mit WP Rocket
WP Rocket ist das wohl beste und benutzerfreundlichste Caching Plugin für WordPress. Allem voran bietet es nicht nur ein hochperformantes Caching, sondern ist auch mit den richtigen WP Rocket Einstellungen das perfekte Tool für deine PageSpeed Optimierung!
Da unzählige User bereits mehr als begeistert von WP Rocket sind, bieten wir euch hier einen Überblick über das gesamte Tool: Welche Funktionen bietet es an und welche Einstellungen muss ich vornehmen, Preise, Updates uvm. Wir benutzen das Tool auch für uns und unsere Kunden und sind deshalb schon lange ein Fan von WP Rocket.
Inhaltsverzeichnis
WP Rocket Caching Plugin

Das All-in-one Plugin ist eine effiziente Lösung, die dir vor allem bei der Entwicklung deiner SEO-Leistung bei WordPress hilft und die Geschwindigkeit deiner Webseite hervorhebt. Das Plugin hat viele Einstellungen, die du für dich nutzen und individuell optimieren kannst.
Die Preise von WP Rocket
Wenn du eine Agentur hast und die Lizenzen für die Webseiten deiner Kunden erwerben möchtest, lohnt es sich als Reseller mit WP Rocket in Verbindung zu treten.
Preis: zwischen 59$ und 299$ pro Jahr.

Die Einstellungen von WP Rocket
WP Rocket Einstellungen im Dashboard
In der rechten Spalte findest du direkt die wichtigsten Features von WP Rocket. Somit kannst du direkt den Cache löschen, Cache füllen (Cache-Preload) und auch kritisches CSS neu generieren lassen.

Die WP Rocket Einstellungen im Cache
Im Cache-Bereich hast du verschiedene Möglichkeiten Einstellungen zu treffen:
-
Mobiler Cache
Wenn deine Seite responsive ist, solltest du diese Option aktivieren. Dadurch werden auch auf Handys die gecachten Seiten optimal angezeigt und schneller geladen.
-
Separater Cache für mobile Geräte
Ermöglicht dir ein eigenes Caching nur für Mobiltelefone. In der Regel benötigst du das nur, wenn die mobile Version deiner Webseite andere spezielle Features enthält als die Desktop Version.

-
Personalisierter Cache
Dadurch erhalten angemeldete WordPress-Benutzer eine gecachte Version der Seite. Das kann sinnvoll sein, wenn du Community- oder Member-Features nutzt.
-
Cache Dauer
Hier kannst du einstellen, nach welcher Zeit der Cache automatisch gelöscht werden soll. Im Standard sind 10 Stunden vorgegeben.
Dateien mit WP Rocket optimieren
In diesem Tab kannst du das Feintuning für das Laden der CSS- und JavaScript-Dateien angehen:
-
CSS minifizieren
In den Versionen älter als 3.9 konnte man den gesamten HTML-Code der Webseite minimieren. In Version 3.9 wird dieser jedoch nicht mehr minifiziert, da es durch die GZIP-Komprimierung nicht mehr notwendig ist. CSS und JavaScript können aber weiterhin durch Minifikation verkleinert werden. Unnötige Leerzeichen, Leerzeilen und Kommentare werden hier entfernt.
-
Google-Schriften zusammenfassen
Wenn du Schriften über Google Fonts lädst, werden mehrere Anfragen an den Google-Server gesendet. Mit dieser Einstellung kannst du Anfragen zusammenfassen und somit die Ladezeit verbessern.

-
Query-Strings von statischen Ressourcen entfernen
Damit kannst du die Versionsnummer von CSS- und JS-Dateien entfernen. Somit wird aus style.css?ver=1.0 einfach nur style.css. Das bringt vor allem eine bessere Wertung bei Test-Tools wie z.B. GTmetrix. Seit Version 3.6 ist diese Option allerdings nicht mehr verfügbar.
I. CSS-Dateien
CSS minifizieren
Über diese Einstellung komprimiert Rocket die CSS-Dateien, indem unnötige Leerzeichen und Kommentare entfernt werden.
‼️ Achtung
Hierbei kann es unter Umständen zu Fehlern in der Darstellung der Webseite kommen. Falls das bei dir passiert, kannst du diese Option einfach wieder deaktivieren oder du fügst die problematischen Dateien zu den CSS-Ausnahmen hinzu.
CSS zusammenfassen
Da jedes WordPress Theme und auch jedes Plugin seine eigenen CSS-Dateien mitbringt, lädt deine Webseite mehrere CSS-Files. Diese kann WP Rocket zu wenigen Datei zusammenfassen, was der Seite nochmal mehr Geschwindigkeit schenkt.
Falls dein Server über HTTP/2 läuft, macht diese Einstellung allerdings keinen Sinn. Der Grund dafür ist ganz simpel: Einzelne Dateien werden parallel geladen und sind somit schneller als eine einzige große Datei.
CSS-Ausnahmen
Wenn bei der CSS-Minifizierung eine bestimmte Datei Probleme bereitet, kannst du diese hier eintragen. Sie wird dann weder komprimiert noch mit anderen CSS-Dateien zusammengefasst.
CSS-Darstellung optimieren
Mit dieser Einstellung werden blockierende CSS-Dateien entfernt. Gleichzeitig werden die kritischen CSS-Anweisungen automatisch eingefügt.
II. Javascript-Dateien
JavaScript minifizieren
Genau wie bei den CSS-Einstellungen kannst du hier die Javascript-Dateien komprimieren. Hier gilt ebenfalls Vorsicht! Du solltest deine Seite prüfen, ob alle Funktionen auch sauber dargestellt und ausgegeben werden. Sollte beispielsweise ein Plugin nicht mehr richtig funktionieren oder das Design darunter leidet, kannst du die Einstellung zurücksetzen. Ferner ist es möglich, die betroffene JavaScript-Datei als Ausnahme hinzuzufügen.
JavaScript zusammenfassen
Hierdurch kannst du die ganzen JS-Dateien in einige wenige bündeln. Auch hier gilt: wenn du HTTP/2 nutzt, bringt das in der Regel keine Vorteile.
Verzögertes Laden
Dadurch werden JavaScript-Files erst später nachgeladen. Je nach Webseite kann dies die Performance verbessern. Auf jeden Fall solltest du dann den Safe-Mode nutzen. Dadurch wird jQuery als erstes geladen und mögliche Fehler können umgangen werden.
- PageSpeed Score
- Core Web Vitals
- Parameter with explanation
After submitting, you will receive the result directly by e-mail.
By submitting this form, you agree to our privacy policy.
WP Rocket Einstellungen für deine Medien

Zu große Medien wie Videos und zu große Bilder können zu Performance Problemen und langsamen Webseiten führen. Auch hierfür bietet WP Rocket einige sehr nützliche Einstellmöglichkeiten.
Lazyload
Durch Lazyload werden Bilder oder Videos nicht sofort beim Aufrufen der Webseite geladen. Erst, wenn der Benutzer in ihre Nähe scrollt, werden die Daten geladen. Diese Option solltest du auf jeden Fall ausprobieren, da es die Seite schneller macht. In ganz seltenen Fällen kann es aber zu Problemen führen, wenn z. B. ein Masonry-Layout genutzt wird. Hier musst du jedoch das Gleichgewicht zwischen Performance und Aussehen finden, da die hochgeladenen Medien nämlich zunächst immer schwammig, fast pixelig dargestellt werden.
Für YouTube Videos hast du zusätzlich die Möglichkeit, ein Vorschaubild anzeigen zu lassen.
Emojis
WordPress nutzt standardmäßig Emojis, die deine Seite langsamer machen. Hier kannst du dies mit einem Klick deaktivieren.
Embeds
Ähnlich verhält es sich mit den WordPress-Embeds – auch hier kannst du diese mit einem Klick deaktivieren, um deine Seite schneller zu machen.
Mit WP-Rocket den Cache füllen
Ein sehr nützliches Feature von WP Rocket ist das automatische Befüllen des Caches. Das heißt, dass nach dem der Cache abgelaufen ist oder du ihn geleert hast, anhand der Sitemap die Dateien neu gecacht werden. Bei kostenlosen Plugins wird der Cache in der Regel durch die Besucher der jeweiligen Seite aufgebaut.
Sitemap Preload
Wenn du Yoast SEO nutzt, kann das Rocket-Tool den Cache durch die Sitemap aufbauen. Solltest du ein anderes SEO-Plugin verwenden, kannst du auch manuell den Pfad zu deiner Sitemap eingeben.
Preload Bot
Das automatische Cache-Füllen ist sehr bequem und sollte bei den meisten Providern funktionieren. Falls es bei deinem Anbieter zu Server-Problemen kommen sollte, kannst du einfach auf manuell umstellen.

DNS-Prefetch
Sofern deine Webseite extern Dienste nutzt, kannst du hier die jeweiligen URLs eintragen. So werden diese Domains per Prefetch schneller geladen. Hier ein Beispiel für das Prefetching von Google-Fonts: //fonts.googleapis.com
Erweiterte Regeln
In den erweiterten Regeln musst du meistens nichts eintragen. Falls du eine Shop-Seite oder eine Mitgliederseite hast, könnte es sinnvoll sein, einige Bereiche vom Caching auszuschließen.
Dies kannst du hier gezielt einrichten:
Nie cachen
-
URLs
Nutzt du z.B. WooCommerce? Dann erkennt WP Rocket dies und fügt hier automatisch die entsprechenden URLs für den Warenkorb, Login usw. ein.
-
Cookies
Falls bestimmte Cookies nicht gecacht werden sollen, kannst du diese hier eintragen.
-
User Agents
Auch User Agents kannst du vom Caching ausnehmen.
Immer löschen
Wenn du einen neuen Beitrag oder eine neue Seite veröffentlichst, erkennt WP Rocket das normalerweise. Ganz automatisch wird der Cache der mitbetroffenen Seiten wie Blog- und Kategorie-Seite gelöscht.

WP Rocket Datenbank Einstellungen
Im Bereich Datenbank findest du nützliche WP Rocket Einstellungen, über die du deine Datenbank aufräumen und optimieren kannst. Diese Möglichkeit solltest du auf jeden Fall regelmäßig nutzen, denn dafür brauchst du nun kein zusätzliches Plugin mehr.
Beiträge und Seiten bereinigen
Hier kannst du Revisionen und Entwürfe von Seiten und Beiträgen löschen. Auch der Papierkorb kann geleert werden.
Kommentare bereinigen
Auch hier lohnt sich das Aufräumen: Spam-Kommentare und gelöschte Kommentare können mit einem Klick entfernt werden.
Transients bereinigen
WordPress Themes und Plugins legen gerne temporäre Optionen in der Datenbank an. Häufig bleiben diese sogar noch nach der Plugin-Deinstallation erhalten, was die Datenbank unnötig vergrößert.

Datenbank bereinigen
Hierbei werden Tabellen von bereits entfernten Plugins gelöscht. Denn häufig hinterlassen Plugins noch ihre Spuren wie z. B. Wordfence, wenn es nicht richtig deinstalliert wurde.
Automatische Bereinigung
Sofern deine Datenbank regelmäßig bereinigt werden soll, kannst du dies auch einstellen. Dabei werden alle angehakten Optionen automatisch ausgeführt.
Wir raten hier jedoch zur manuellen Vorgehensweise, somit kann noch ein BackUp vorher erstellt werden.
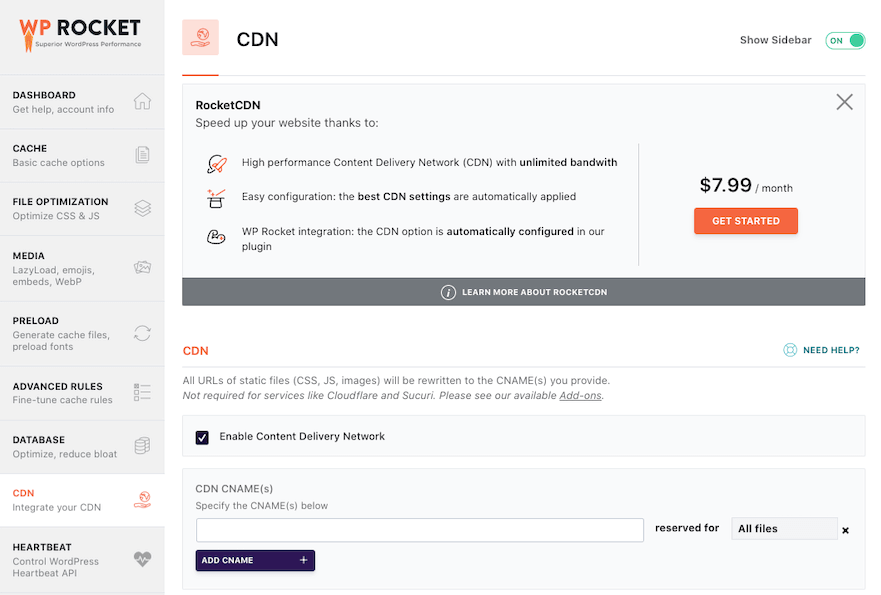
CDN
Solltest du ein Content Delivery Network nutzen, kannst du hier die nötigen Einstellungen aktivieren. Für deutschsprachige Webseiten lohnt sich ein CDN in der Regel nicht. Der Grund hierfür ist folgender; die meisten Anbieter sind hierfür international ausgerichtet. Es gibt zwar Pluspunkte bei diversen Scoring-Tools wie z. B. GTmetrix, aber der Speed wird nicht unbedingt verbessert. Statt auf CDN zu setzen, solltest du deine Ressourcen besser in eine ausführliche WordPress SEO Optimierung investieren.
Die WP Rocket Heartbeat-Funktion

WP Rocket Add-On-Einstellungen

Im Einstellungs-Bereich für die Add-Ons kannst du zusätzliche Tools zu WP Rocket per Klick aktivieren.
-
WebP-Kompatibilität
Hole dir eine höhere Browserkompatibilität für eine WebP-Bilder auf deiner Webseite.
-
Varnish
Einige Hoster bieten einen Varnish-Cash. Falls dein Server Varnish nutzt, kannst du dieses Add-On nutzen.
-
Cloudflare
Cloudflare bietet neben einem CDN auch eine Firewall für Webseiten. Hier kannst du dein Cloudflare-Konto mit WP-Rocket verbinden.
-
Sucuri
Falls du Sucuri nutzt, kannst du hiermit den Cache synchronisieren.
Informationen zu aktuellen WP Rocket Updates
WP Rocket 3.18 führt verschiedene Neuerungen ein, besonderes interesannt ist allerdings die Self-host Google Fonts Funktion, die die Ladegeschwindigkeit deiner Webseite verbessert.
Die Funktion erkennt Google Fonts automatisch auf deiner Webseite, lädt sie herunter und hostet sie lokal auf deinem Server, anstatt sie von Googles CDN zu beziehen.
Aktivierung
- Gehe im WordPress Dashboard zu WP Rocket und dort zu deiner Media-Registerkarte.
- Aktiviere die Checkbox Self-host Google Fonts locally.
- Speichern nicht vergessen.
Vorteile der neuen Google Fonts Funktion
- Schnellere Ladezeiten, da hier die Abhängigkeit von den Google Servern wegfällt.
- Vermeidung von Layout-Verschiebungen, da die Schriftarten jetzt stabil geladen werden.
- Bessere DSGVO-Konformität, da hier keine Datenübertragung mehr an Google über deren Server stattfindet – das gilt aber nur für optimierte Seiten.
‼️ Falls WP Rocket deaktiviert oder eine Seite ausgeschlossen wird, werden die Google Fonts weiterhin von Google selbst geladen. Stelle daher sicher, dass deine DSGVO-Einstellungen entsprechend angepasst sind.











[…] von WordPress Plugins umsetzen. Das führende WordPress Caching Plugin ist WP Rocket. Auf unserem Blog findest du einen Artikel, der die verschiedenen Einstellungsoptionen des tollen Plugins […]
Wirklich gute Anleitung und ein Muss für WordPress meiner Meinung nach. Insgesamt lässt sich der Blog sehr gut lesen!
VG
Der Joey… 🙂
Ja, echtes Premium-Plugin
Der Artikel bräuchte mal ein Update. Bei mir ist alles in Englisch und das Menü (V 3.16.3) sieht auch ganz anders aus.
Hallo Bernhard,
vielen Dank für dein Feedback. Wir haben unseren Artikel gerne noch einmal geupdatet.🙂