So leicht kannst du den Code ändern
Sobald du die Installation von WordPress abgeschlossen hast, kannst du damit beginnen, das Standard-Webdesign von WordPress zu verbessern. Wenn du das Webdesign ändern und die Website umstrukturieren möchtest, ist es sinnvoll, zunächst die Kopf- und Fußzeile der Webseite zu bearbeiten. Übrigens kannst du im neuen Major Update zu WordPress 6.2 nachlesen, welche neuen Tools und Features du bald benutzen kannst. Falls du noch ein WordPress-Einsteiger bist und noch Fragen zu verschiedenen Themen hast, findest du viele hilfreiche Tipps und Tricks in unserer ausführlichen WordPress-Checkliste. Dort gehen wir auf unterschiedlichste Themen, wie zum Beispiel Backups, Permalinks, Favicons und SEO, ein.
Im Folgenden werden wir dir jetzt einzelnen Schritte erklären, mit denen du das Design und den Text der Kopf- oder Fußzeile deiner WordPress-Webseite anpassen kannst. So kannst du unter anderem Kontaktdetails bearbeiten, soziale Links hinzufügen sowie das Bild in der Fußzeile ändern und so deine WordPress-Seite personalisieren.
1. Das WordPress Header / Footer Branding bearbeiten
Allerdings ist es ganz einfach, das Branding des Header und Footers zu bearbeiten und damit zu individualisieren. Um das Footer-Branding deiner WordPress-Seite zu entfernen, kannst du den Code mit dem Erscheinungsbild-Editor anpassen und die gewünschten Änderungen vornehmen.
Zuerst musst du dich bei deinem WordPress-Dashboard anmelden. Um die grundlegenden Kopf- oder Fußzeileneinstellungen zu bearbeiten, klicke auf Darstellung, wähle die Registerkarte Anpassen aus und klicke anschließend auf Kopf- oder Fußzeilenbereich. Auf deinem Bildschirm werden einige Optionen aufgelistet, darunter Widgets, Copyright, Hintergrundfarbe, Stil, Layout usw.
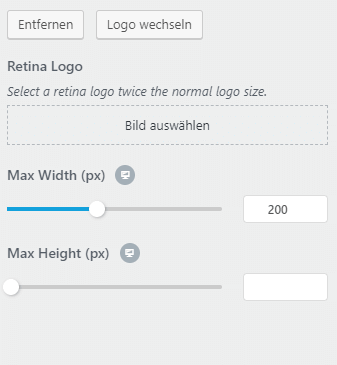
2. WordPress Header / Footer Logo bearbeiten und ändern
Der Widgets-Bereich enthält soziale Symbole, Fußzeilenmenü, benutzerdefinierten Text und Kontaktinformationen. Falls du den Kontakt zwischen dir und deinen Kunden vereinfachen möchtest, ist es sinnvoll, dass du dir eines der beliebtesten Kontaktformular Plugins für WordPress herunterlädst. Im Abschnitt Fußzeilenlayout findest du die Optionen zum Ändern des Kopf- oder Fußzeilenstils.

Du kannst auch die Hintergrundfarbe und das Hintergrundbild für deine WordPress-Site anpassen. Die Möglichkeiten hierfür sind sehr vielfältig. So kannst du ganz einfach eine beliebige Farbe aus der verfügbaren Auswahl aussuchen oder ein Bild für den Kopf- oder Fußbereich der Widgets hochladen.
Ändern von WordPress-Kopf- oder -Fußzeilentext
Oft sind diese Einstellungen zum Ändern des Textes in einem separaten Menü, links von deinem WordPress-Dashboard, zu finden. Du findest die Kopf- oder Fußzeileneinstellungen im WordPress-Customizer. Um den WordPress-Kopf- oder Fußzeilentext zu ändern, klicke in der Admin-Leiste oben auf der WordPress-Seite auf Anpassen und suche auf der linken Seite nach der Option für Kopf- oder Fußzeilentext. Hier kannst du die Kopf- oder Fußzeileneinstellungen schließlich ändern.
- PageSpeed Score
- Core Web Vitals
- Parameter with explanation
After submitting, you will receive the result directly by e-mail.
By submitting this form, you agree to our privacy policy.
3. Weitere WordPress Tipps für Header und Footer
- Verwende Shortcodes sowohl in der Kopfzeile als auch in der Fußzeile als Text-Widgets. Diese können dir beim Hinzufügen von Schaltflächen oder anderen klickbaren Aktionen in der Fußzeile oder Kopfzeile helfen.
- Halte Kopf- und Fußzeile sauber und fern von Ablenkungen. Eine attraktive Kopf- oder Fußzeile ist eine mit mehr Leerzeichen. In deiner Kopf- oder Fußzeile sollten sich insgesamt ein bis vier Elemente befinden.
- Deine Kopf- und Fußzeile sollte benutzerfreundlich und Elemente sollten auf einen Blick sichtbar sein.
- Verwende eher keine SEO-Keywords, um deine Kopf- oder Fußzeile zu füllen.
4. Fazit
Ganz wichtig: Am Ende solltest du auf jeden Fall nicht vergessen deine Änderungen zu speichern, damit es auch tatsächlich auf deiner Webseite angezeigt wird. Wenn du auf der Suche nach einem verlässlichen Hostingpartner bist, der dir auch mal bei den alltäglichen Herausforderungen einen Rat gibt, solltest du nach einem gut bewerteten Anbieter von Managed WordPress Hosting Ausschau halten.










Danke für die tips.
Sehr gerne, Holger! 🙂
Danke für den Artikel, hat mir bei der Recherche sehr geholfen.
Sehr gerne
Wer sein WordPress Header oder Footer bearbeiten möchte, um einen Code, einen Pixel oder dergleichen einzufügen, kann übrigens auch auf Plugins wie dieses zugreifen:
https://de.wordpress.org/plugins/insert-headers-and-footers/
Damit lassen sich kinderleicht Google Analytics oder Facebook Pixel im WordPress Header einsetzen.
Vielen Dank für den Ihren Artikel! Sehr schön Blog.
Danke für den Artikel. Hat mir sehr geholfen beim einrichten meines eigenen Shops! Manchmal sind die offensichtlichsten Einstellungen jene, welche man einfach immer wieder übersieht 😉
Liebe Grüsse Andy
Dann hat der Beitrag seinen Zweck ja erfüllt