Wie die Geschwindigkeit deiner Webseite deinen Umsatz beeinflusst
Wenn deine Webseite zu langsam lädt, Bilder versetzt angezeigt werden und die Klick-Aktionen in der Ausführung zu lange brauchen, wirkt sich das auf die Benutzerfreundlichkeit aus. Im schlimmsten Fall bedeutet das, dass die Besucher deine Webseite verlassen oder ihren Kauf in deinem Shop abbrechen.
Dein Business kann also von einer schnellen Ladezeit deiner Webseiten-Ladezeit enorm profitieren. Anhand von 7 Case Studies veranschaulichen wir dir, wie Unternehmen wie Vodafone oder Tui ihren Umsatz mit einer einer richtig guten Performance noch stärker ausbauen konnten.
Inhaltsverzeichnis
Warum solltest du die Geschwindigkeit deiner Webseite verbessern?
- Webseitenleistung spielt eine entscheidende Rolle für den Gesamterfolg eines Onlineunternehmens.
- Schnellere Seiten führen zu zufriedeneren Besuchern (BBC verliert 10 % Besucher je eine Sekunde Ladezeitverzögerung).
- Geschwindigkeit weckt Vertrauen in das Unternehmen.
- Schnellere Ladeprozesse führen in fast allen Fällen zu mehr Konversionen (Furniture Village reduziert Ladezeiten um 20 % und erhöht dadurch Konversionsrate um 10 %.).
- Höhere Geschwindigkeit korreliert direkt mit besseren Rankings bei Google. Speedwerte sind offizielle – von Google bestätigte – Rankingfaktoren (Pinterest reduziert Ladezeit um 40 % gewinnt 15 % mehr Suchmaschinentraffic).
- Langsame Ladezeiten führen laut Studien bei Besuchern zu mehr Stress und den gleichen Gefühlen wie beim Schauen eines Horrorfilms oder beim Lösen eines Matheproblems. Letzteres dürfte für viele schlimmer sein. 🙂
- Größere Webressourcen führen nicht nur zu langsameren Ladezeiten, sondern auch zu mehr Mobilkosten. Diese sind noch nicht überall so gut reguliert wie in der EU.
- Von unterwegs schnell noch etwas kaufen, ist heutzutage sehr gefragt. Die Mobilfunkabdeckung lässt jedoch immer noch viel zu Wüschen übrig. Schnelle Seiten haben hier einen großen Vorteil. Werte von unter 2,5 Sekunden sind schnell. Über die gesamte Webseite gesehen, sollten gute Werte bei mindestens 75 % aller Seiten erreicht werden.
Das Kundenerlebnis entscheidet darüber, ob ein Besucher etwas in den Warenkorb legt, den nächsten Kauf tätigt oder einfach nur schnell genug eine Anzeige zu sehen bekommt. Ladezeiten und die Geschwindigkeit bei der Anzeige und Bedienung einer Webseite haben einen entscheidenden Einfluss. Sicher sind das Layout, die Preisgestaltung und kulante Rückgabebedingungen wichtig. Allerdings können diese Faktoren ihre positive Wirkung weniger entfalten, sollte sich die Bedienung einer Seite anfühlen, wie ein Lauf durch den Sumpf in zu kurzen Gummistiefeln. Zu viel „Reibung“ lädt Besucher zum Absprung ein.
Wie wichtig ist PageSpeed wirklich?
Amazon hat schon 2006 festgestellt, dass jede 100 Millisekunden an Ladeverzögerung 1 % des Umsatzes kostet. Zur gleichen Zeit hat auch Google schon vermeldet, dass 0,5 Sekunden Verzögerung bei der Anzeige der Suchergebnisse, Traffic und Umsatz um 20 % einbrechen lasse.
Der Zusammenhang zwischen Traffic- und Umsatzeinbruch ist demnach nicht wirklich neu. Die damaligen Tests bezogen sich aber vor allem auf die Geschwindigkeit bei der Auslieferung von Inhalten. Verzögert wurde oft die TTFB (time to first byte). Obwohl die meisten Hoster mittlerweile akzeptable Auslieferungszeiten haben, gibt es dennoch Mitbewerber, die sich bei den günstigen Hostingtarifen 0,5 bis 1,0 Sekunden zusätzliche Verzögerungen leisten. Einen eigenen Performance-Test durchzuführen, kann sich lohnen.
Wer sich mit den technischen Details der Core Web Vitals noch nicht so gut auskennt, empfehlen wir den technischen Teil einmal gründlich durchzulesen, weil die Aussagen, Findings und Learnings in den Case-Studies dann deutlich besser zu verstehen sind.
Die 7 besten Case Studies für Webseiten Geschwindigkeit
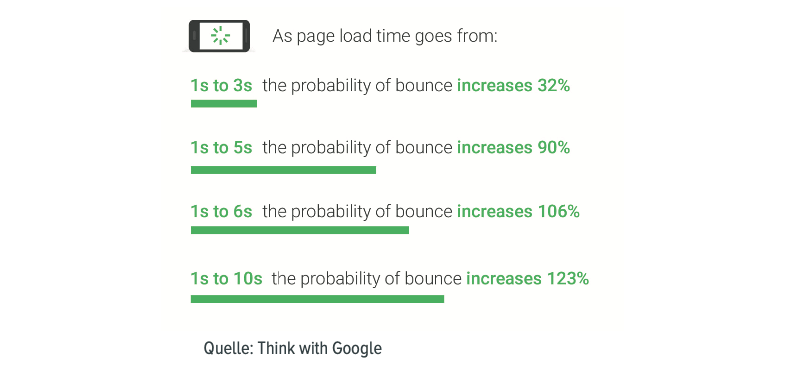
Think with Google – Bouncerate verdoppelt sich bei Ladezeiten über 6 Sekunden

Interessant ist auch: steigt die Anzahl von zu ladenden Elementen (Text, Titel, Bilder) von 400 auf 6.000 fällt die „Konversionsrate“ (die Abschlussquote für das Ziel einer Webseite) um 95 %. Getestete Seiten waren aus den Branchen: Finanzen, Reise, Auto, Retail, Technologien.
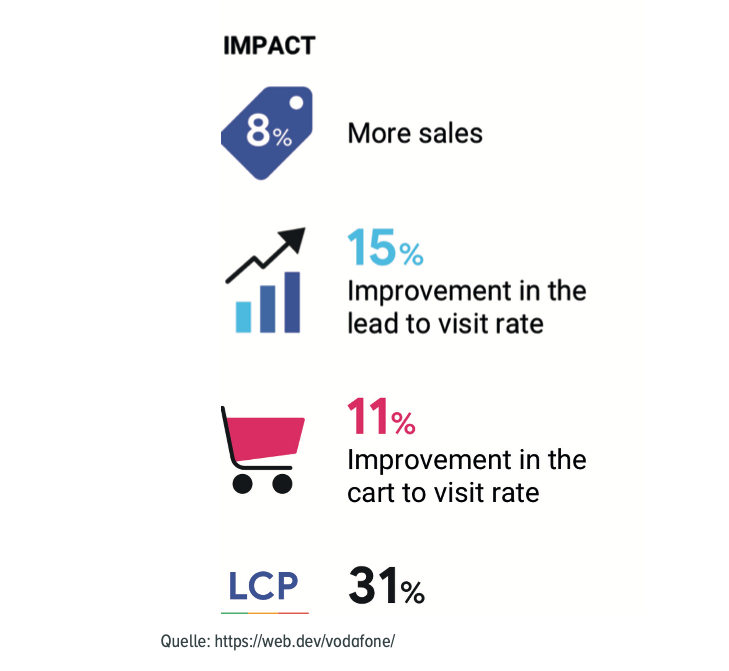
Vodafone – 8 % mehr Sales nach Optimierung des LCPs um 31 %
Die Optimierungen im Detail:
- Auslagerung von Renderlogik vom Client auf den Server / Kritisches HTML bereits Server-seitig bereitgestellt
- Bilder verkleinert, insbesondere das Herobild und PNGs
- Verwendung von SVG-Dateien
- Lazy Loading von Bildern, die erst später geladen werden müssen

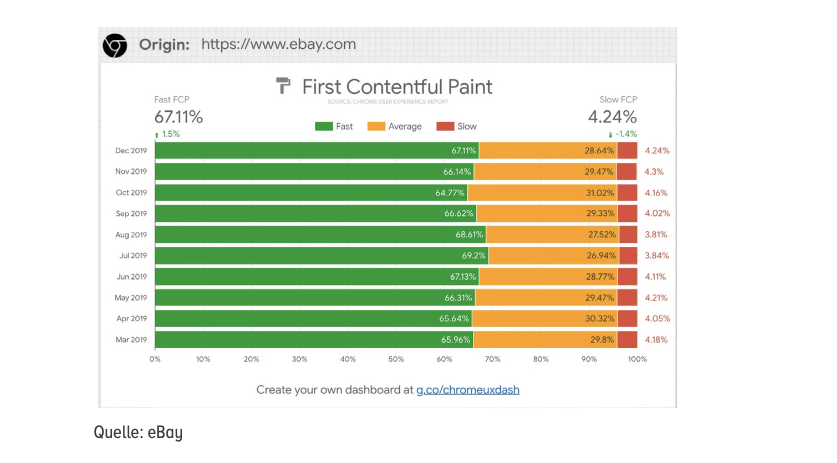
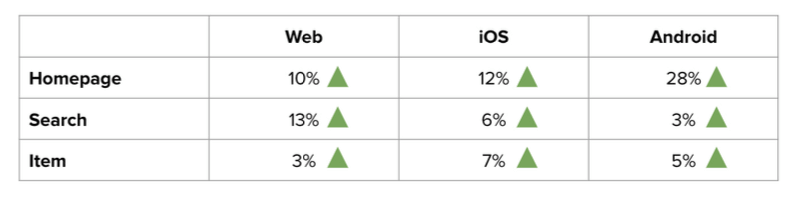
eBay – Jede 100 Millisekunden weniger Ladezeit steigern „Zum Warenkorb hinzufügen“ um 0,5 % (2019)

Maßnahmen im Detail
- Minifikation von CSS, JavaScript, HTML und JSON-Antworten.
- Native Apps für iPhone und Android aktualisieren ihren Screen basierend auf Anfragen, die mit großen JSON-Objekten bedient werden. Die großen Objekte wurden in mehrere kleinere Objekte „zerlegt“. So kann die Client-App erst die wichtigen Daten auslesen und diese direkt anzeigen, bevor die restlichen Daten verarbeitet werden.
- Auch die Backend-Services wurden so neu ausgerichtet, dass sie zuerst die Daten generieren, die „above the fold“ gebraucht werden. Daten für „später“ werden direkt danach parallel eingeholt.
- eBay ist auf WebP als Bildformat umgestiegen, um die Ladezeiten bei Bildern zu reduzieren. Vormals war es für bestimmte Bilder auf der Startseite verschiedenen Parteien erlaubt, Bilder selbst hochzuladen. Das hat sich nicht verändert, jedoch erzwingt die Eingabemaske jetzt, dass diese Parteien maximale Komprimierung anwenden.
- eBay-Session sind nicht nur vereinzelte Seitenaufrufe, sondern komplette „Flows“ (Homepage • Suche • Gegenstand). Predictive Prefetch hilft dabei, JS- und CSS-Dateien für den Erstbesucher in den Cache zu laden. So kann die Homepage bereits das CSS und JS der Suche im Cache speichern. Sobald der Besucher auf die Suche klickt, lädt die (beim ersten Besuch) schneller.
- Prefetching geschieht auch für die einzelnen Gegenstände der Suche. Angenommen, es gibt zehn Gegenstände in einem Suchergebnis, so wird der Cache mit den Inhalten dieser Ergebnisse gefüllt. Sobald der Besucher beispielsweise auf Gegenstand 3 klickt, können die Daten dazu direkt angezeigt werden. Prefetching passiert dabei sowohl auf der Serverseite als auch im Browsercache.
- Bei einer Suche werden die ersten zehn Bilder in einem Chunk direkt im Browsercache abgelegt.
- Autosuggest bei der Eingabe von Suchbegriffen sind sehr Ressourcen-intensiv bei der Beschaffung. Daher werden die einzelnen Ergebnisse für 24 Stunden zwischengespeichert.

“Speed has now become a foundational element in our product release cycle, following the footsteps of security, availability, and accessibility”. – Senthil Padmanabhan eBay engineer
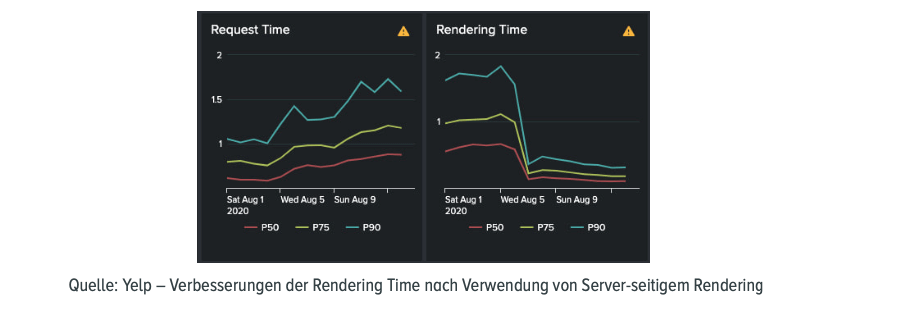
Yelp – steigert Konversionen um 15 %
Bei der Analyse der Ladevorgänge waren die Chrome DevTools von besonderer Hilfe. Im Performance-Tab war ersichtlich, welche Tasks den Hauptthread beim Laden blockierten und wie viel Zeit der Browser damit verbrachte, jede einzelne Ressource zu laden.
Weitere Performance-Verbesserungen:
- JS-Dateien von 576 KB auf 312 KB (fast 50 % Reduktion).
- Codesplitting über 7 ladbare Seiten. Jede Seite bekommt nur so viel Code, wie sie benötigt. Es wird nicht der gesamte Code auf der ersten Seite geladen.
- Nachladen von Komponenten über window.requestIdleCallback(), um UX-Verzögerungen beim Nachladen zu vermeiden.
- Eliminieren von ungebrauchtem Code aus der Codebasis. Oft werden umfangreiche Bibliotheken geladen, von denen nur wenige Prozent gebraucht werden. Hier lässt sich oft unnötiger Code ausmisten.
- Ersetzen von größeren Codebibliotheken mit kleineren: Beispiel moment.js mit date-fns ersetzt.
- Unnötiges re-rendering verhindern. Manchmal werden Komponenten wie die Navigation auf der Seite gerendert, dann geändert, dann neu gerendert.
- Parallelisierung von Netzwerk-Aufrufen. Falls externe Daten oder Funktionen innerhalb des Ladevorgangs aufgerufen werden, sollte sichergestellt sein, dass diese sich nicht gegenseitig blocken.
- Redirects eliminieren.
- HTML Server-seitig rendern. Gerade Mobilgeräte mit schwächeren CPUs können den Rendervorgang unnötig verzögern.
- Cache aufwärmen: Sicherstellen, dass das Caching richtig funktioniert. Ansonsten den Cachingprozess optimieren.
- Schnellere Serverhardware hat noch einmal bis zu 20 % mehr Performance geliefert!

• Reduktion der P75* FCPs von 3,25 auf 1,80 Sekunden (-45 %)
• Reduktion der P75* YPCs von 4,31 auf 3,21 Sekunden (-25 %)
• 15 % Steigerung der Konversionsrate
*75 % der Pageviews
SportsShoes.com – 34 - 41 % mehr Konversionen ...
Bei überdurchschnittlich schnellen Desktop-Besuchern (faster then average visits) wurde eine um 19 % höhere Konversionsrate gemessen. Im Gegensatz dazu liegt die Erhöhung der Konversionsrate bei überdurchschnittlich schnellen Mobil-Besuchern bei 41 %.
Vodafone fand in Kollaboration mit Google heraus, dass eine Verbesserung der Ladezeit des „Largest Contentful Paints“ einer Landingpage zu 8 % mehr Sales führte. Stolze 11 % mehr Besucher besuchten den Warenkorb. Dabei verbesserte sich der Wert von 8,3 auf 5,7 Sekunden (-31 %).
Die Optimierungen im Detail:

- Auslagerung von Renderlogik vom Client auf den Server / Kritisches HTML bereits Server-seitig bereitgestellt
- Bilder verkleinert, insbesondere das Herobild und PNGs
- Verwendung von SVG-Dateien
- Lazy Loading von Bildern, die erst später geladen werden müssen
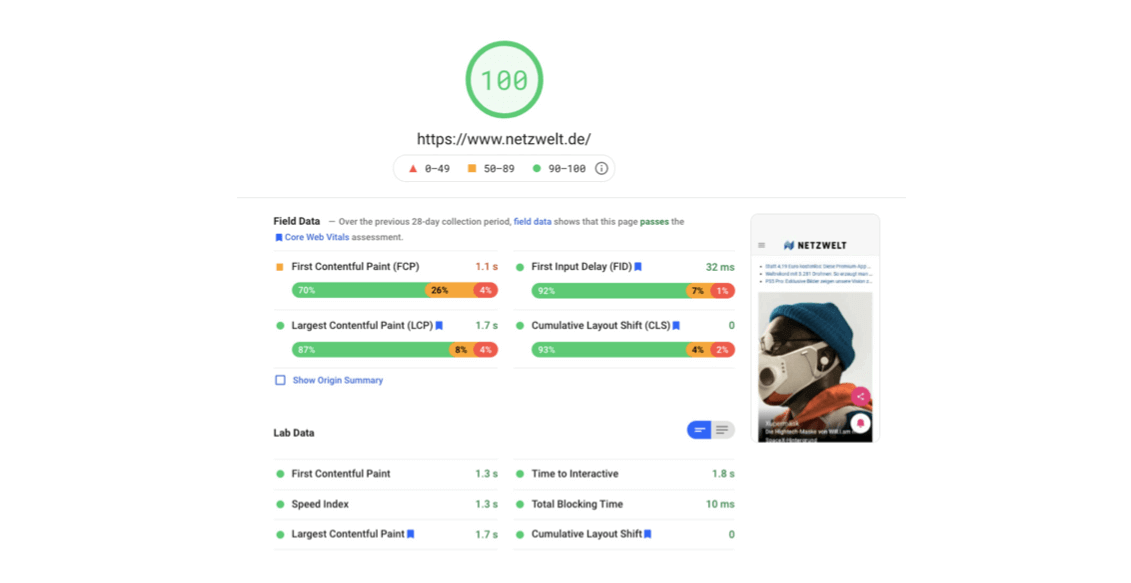
NETZWELT – steigert Werbeanzeigenumsatz um 18 % mit Core Web Vitals
- Unterschiedliche Anzeigen führen zu unerwünschtem Cumulative Layout Shift (CLS).
- Der Largest Contentful Paint (LCP) ist verspätet, weil die Anzeigen selbst oft nicht optimiert genug sind bzw. in Bandbreitenkonkurrenz zum Beispiel mit dem Hero-Elemente auf der Seite stehen.
- Das JavaScript von Drittanbietern führt zu einem hohen First Input Delay (FID).
- Das allseits geliebte Cookie-Consent-Popup kann zusätzlich zu CLS führen oder den LCP verfälschen, wenn es als solcher erkannt wird.

- Anzeigen above the fold verursachen oft große Sprünge beim Aufbau des Layouts. NETZWELT hat die Top-Aneige einfach in ein Sticky-Element gepackt, was den CLS verhindert.
- Um den FID zu optimieren, wurden alle JS-Skripte mit defer oder async geladen, geladene JS-Bibliotheken mittels treeshaking und unbundling erleichtert, CSS-Struktur mit BEM-Regeln vereinfacht, lange Tasks mit dem idel-until-urgentPattern optimiert, bei visuellen Updates stets RequestAnimationFrame verwenden.
- Große Anzeigen können den LCP negativ beeinflussen. Um das zu vermeiden, hat NETZWELT bei der Ladereihenfolge stets dem Content Vorrang gegenüber den Anzeigen gegeben, kritisches HTML und CSS zuerst geladen bzw. kritisches CSS separiert und im HTML geladen, die wichtigsten Fonts, Skripte und Bilder vorgeladen, kein lazy loading für Bilder above the fold und font-display: swap verwendet.
Besonders interessant ist die Einbindung des Cookie-Consents. Schließlich müssen Besucher in der Regel erst den Cookies zustimmen, bevor diese angezeigt werden können. Da dies zu CLS führen kann, berücksichtigt Netzwelt Leerraum für die Werbeplätze schon vor der Einwilligung, um Shifting zu vermeiden. Aus dem gleichen Grund verwendet die Consentbox außerdem position: fixed. Die Skripte werden mit async geladen, um Blocking zu vermeiden.
Aus dieser Case-Study sollten wirklich alle Webseiten-Betreiber etwas für die Performance-Optimierung lernen können. Nicht nur die, die ihren Umsatz hauptsächlich über Werbeanzeigen generieren.
Vollständige Informationen auf web.dev: How committing to Core Web Vitals increased Netzwelt‘s advertising revenues by 18 %.
- PageSpeed Score
- Core Web Vitals
- Parameter with explanation
After submitting, you will receive the result directly by e-mail.
By submitting this form, you agree to our privacy policy.
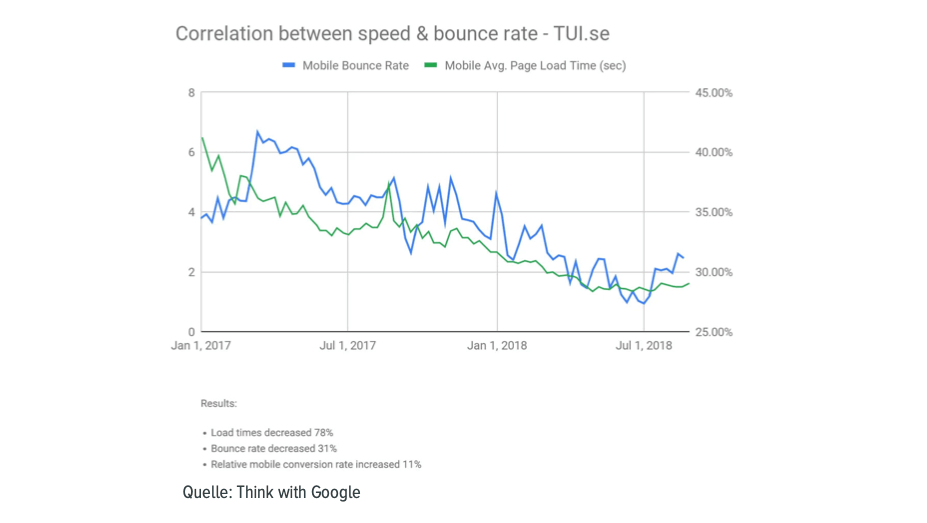
TUI – reduziert Ladezeiten um 78 %, steigert Bouncerates um 31 % und mobile Konversionsrate um 11 %.
Das Dev-Team hat cross-functional teams etabliert, deren Aufgabe es war, die jeweiligen Abteilungen zu integrieren und das Vorhaben der Speedoptimierung abteilungsgerecht aufzubereiten

Alle Informationen rund um die Case Studies und die Web Vitals kannst du dir jetzt auch als Datei herunterladen. Du musst keine deiner Daten angeben – einfach klicken, runterladen und in Ruhe nachlesen. ☺️
Ein Überblick über die Web Vitals
Vereinfacht gesagt: Wie schnell baut sich der erste Teil der Seite auf und wie lange dauert es, bis der Rest geladen ist? Kann der Nutzer direkt mit der Seite interagieren, ohne dass sie „wild rumzuckt“ bzw. die Elemente sich noch aufbauen? Es geht also mehr um ein Gefühl. Fühlt sich Site schnell an?
Dazu gibt es sechs messbare Geschwindigkeits-Faktoren.
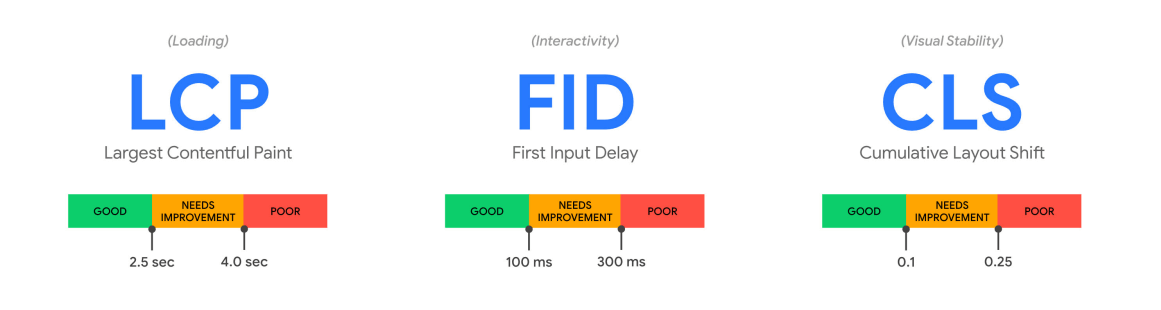
Die Core Web Vitals – wichtig für die User-Experience und die Google Rankings

„Core Web Vitals Ranking Factor is More than a Tie Breaker“.
Es ist allerdings nicht auszuschließen, dass in Zukunft andere Faktoren hinzukommen oder sich die Gewichtung bei der Rankingbewertung im Laufe der Zeit verschiebt.
Eine schnelle Seite verbessert drei wichtige Aspekte der User-Experience: das Ladeverhalten, die Interaktivität und die visuelle Stabilität. Diese Faktoren sind neben den Inhalten wichtig für die allgemeine Qualität einer Seite. Tendenziell werden sie in Zukunft für die Rankinggewichtung eher an Bedeutung hinzugewinnen.
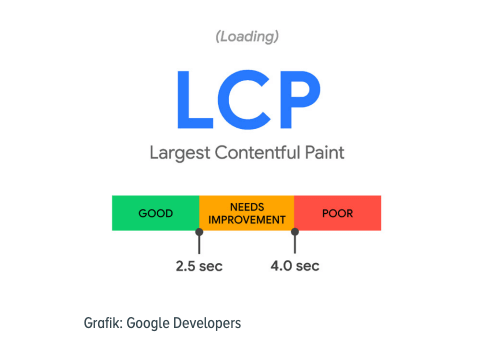
Largest Contentful Paint (LCP)

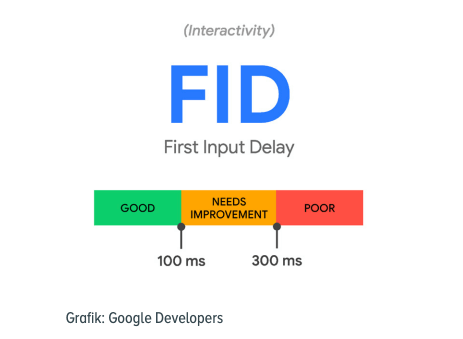
First Input Delay (FID)

Um den FID zu optimieren, sollten für die direkte Ausführung nicht kritische Elemente und JavaScript-Code aufgeteilt werden.
Beispiel: Die Seite lädt insgesamt drei Buttons, zehn Bilder und viel JavaScript-Code für die Galeriefunktionen, aber darüber hinaus auch Trackingcode und Code zur Anzeige von Werbeinhalten. Der Trackingcode und die Werbefunktionen sollten erst geladen werden, wenn die Galeriefunktionen sichergestellt sind. So kann ein Besucher sofort auf ein Bild klicken, dass sich dann im Galeriemodus öffnet, inkl. Buttons für „nächstes“ und „vorheriges“ Bild.
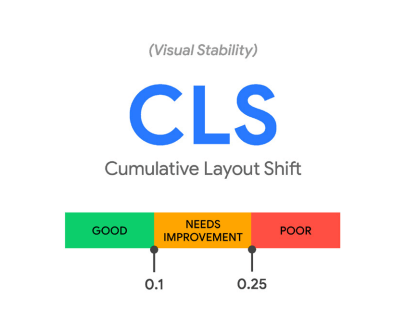
Cumulative Layout Shift (CLS)

So viel zu den Core Web Vitals. Die folgenden Web Vitals sind nicht minderwichtig. Zwar sind sie aktuell nicht Bestandteil des Google-RankingAlgorithmus. Was nicht ist, kann aber noch werden. Sie spielen jedenfalls eine wichtige Rolle für die Ermittlung der Performance-Kennzahlen.
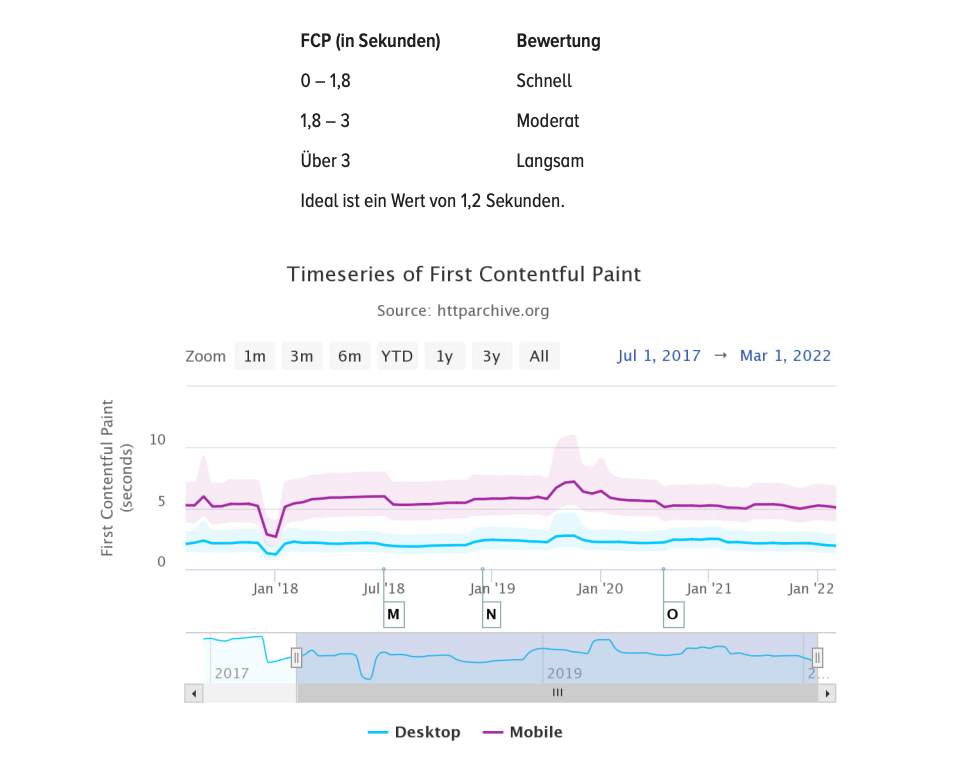
First Contentful Paint (FCP)


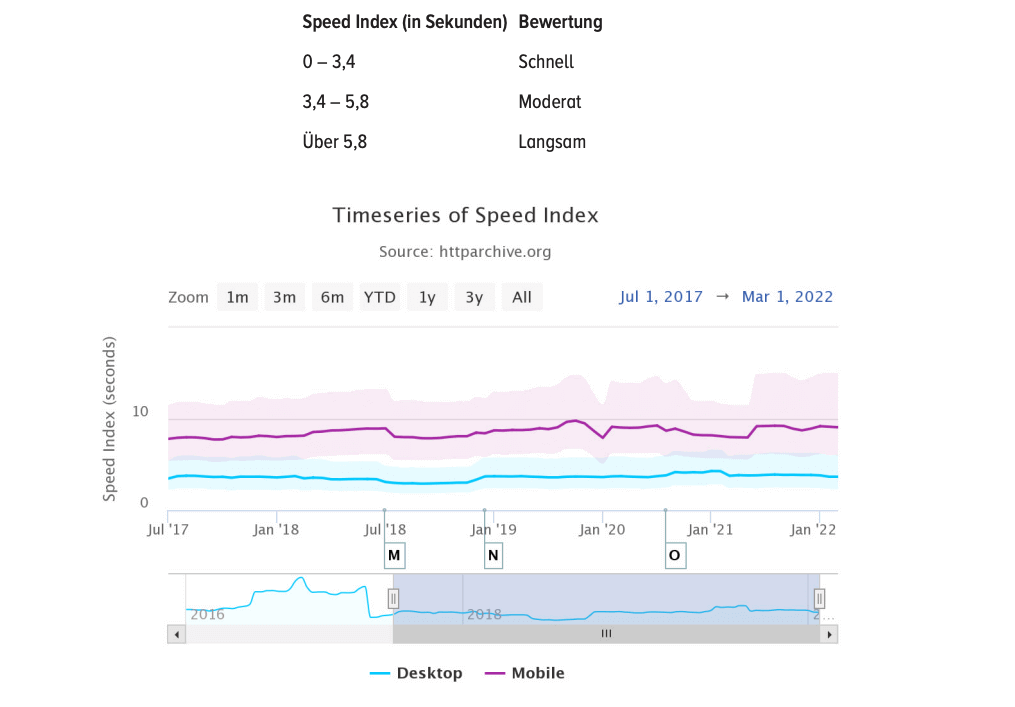
Speed Index (SI)

Time to Interactive (TTI)
- Nützliche Inhalte anzeigen, wie durch den FCP gemessen.
- Event-Handler für alle sichtbaren Elemente sind registriert.
- Die Seite reagiert innerhalb von 50 Millisekunden auf Nutzerinteraktion.
Den stärksten Effekt für die Verbesserung der TTI-Metrik hat das Entfernen oder Ausgliedern von JavaScript-Funktionalität.
TTI-Metrik (in Sekunden) Bewertung
0 – 3,8 Schnell
3,9 – 7,3 Moderat
Über 7,3 Langsam
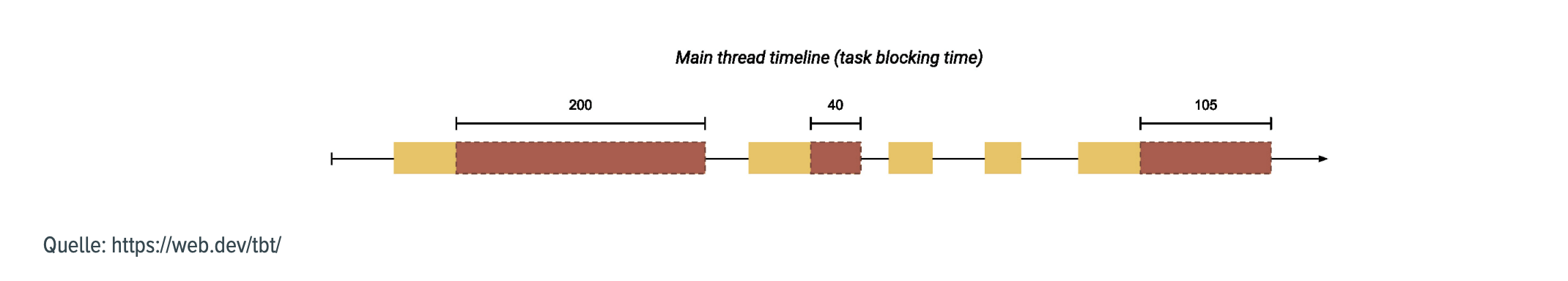
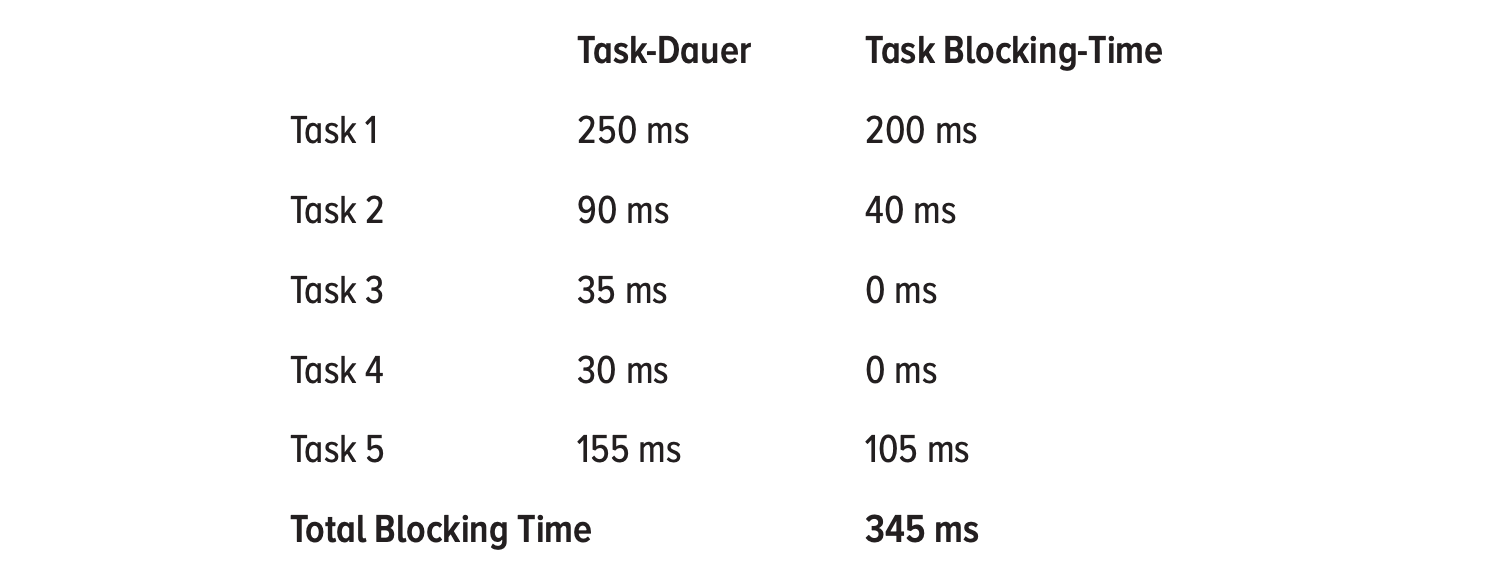
Total Blocking Time (TBT)

Der TTI ist erreicht, sobald die TBT 5 Sekunden vorüber ist. Erst dann ist eine Seite „zuverlässig interaktiv“. Das heißt aber auch, dass drei Tasks, die 51 Millisekunden dauern und über 10 Sekunden verteilt sind, eine TBT von 9.950 Millisekunden haben. Drei Tasks mit 51 Millisekunden direkt hintereinander ausgeführt hätten aber nur eine TBT von 3 Millisekunden. Letzteres ist auf jeden Fall besser.

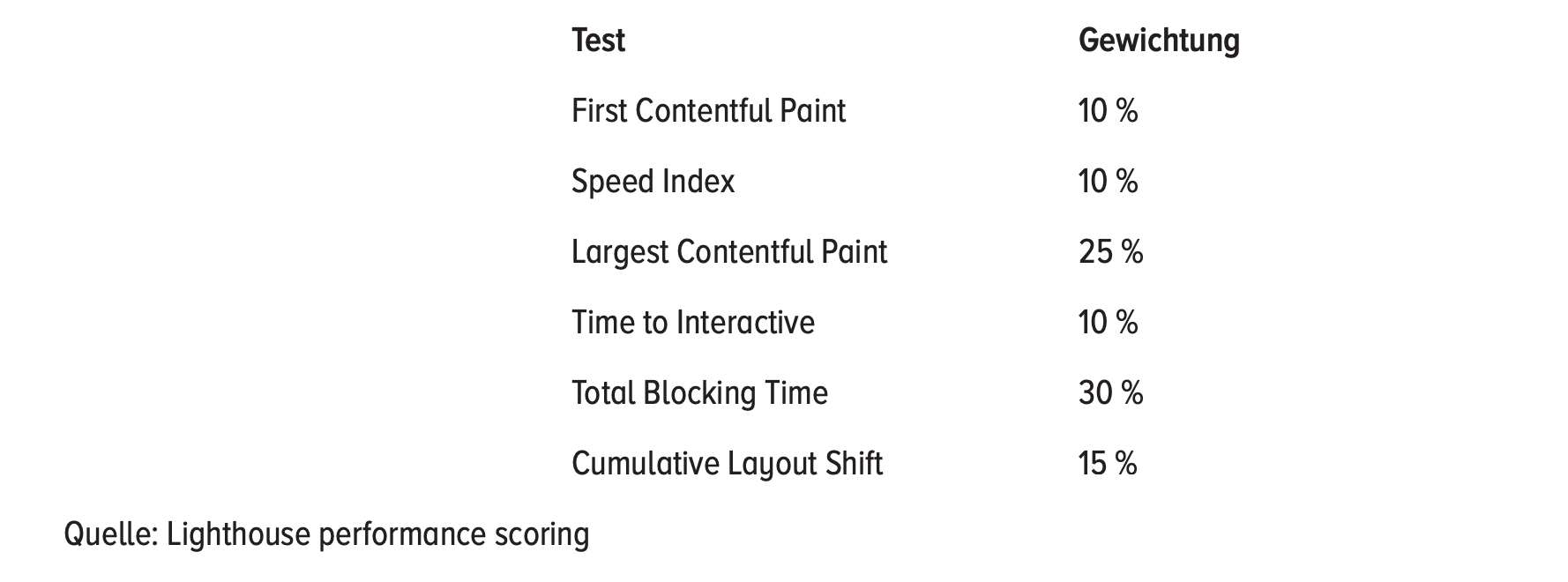
Gewichtung der Core Web Vitals
Lighthouse 8 Gewichtung der Core Web Vitals

Tooltips
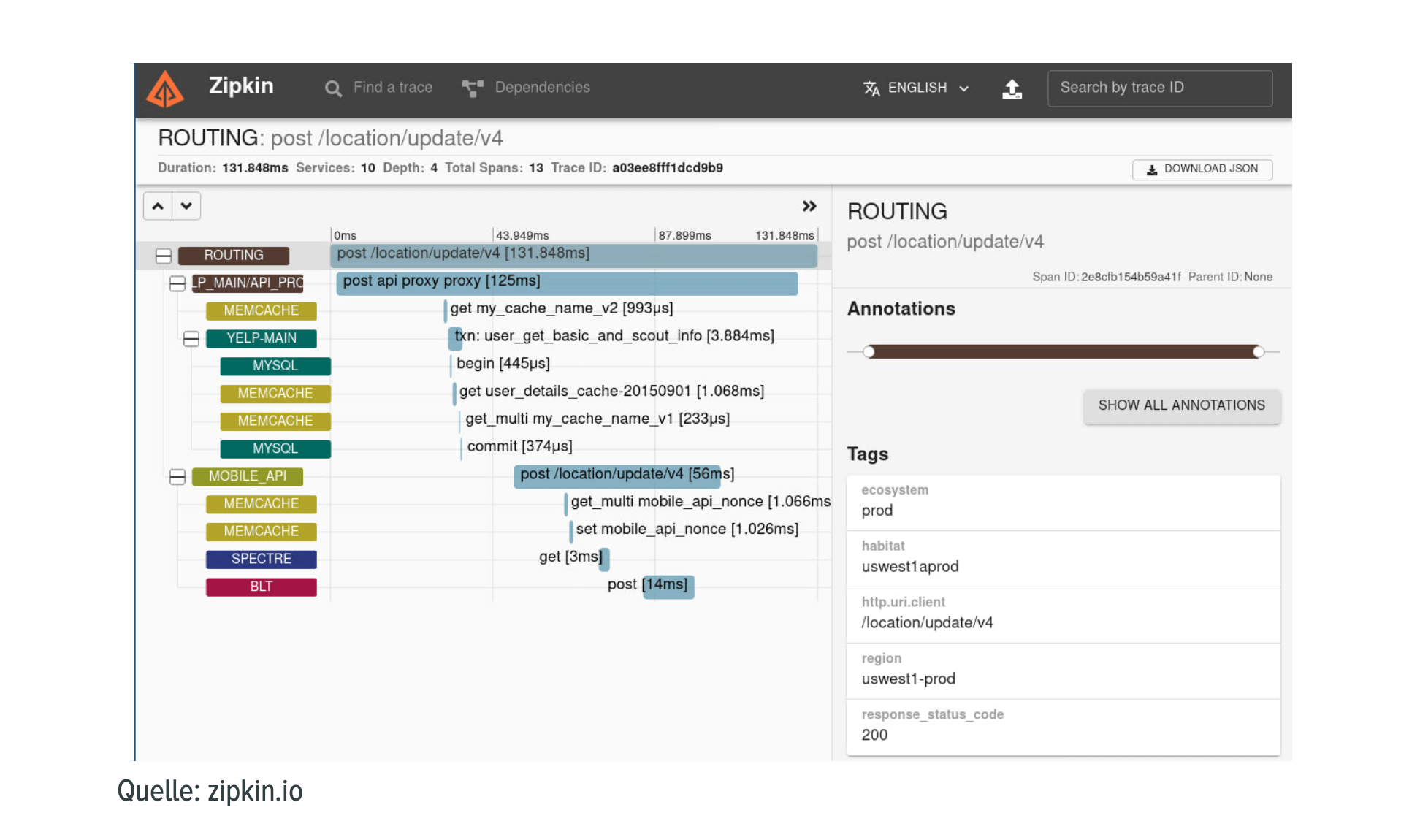
Zipkin hilft bei der Aufzeichnung von komplexen Timingdaten für größere Webanwendungen.

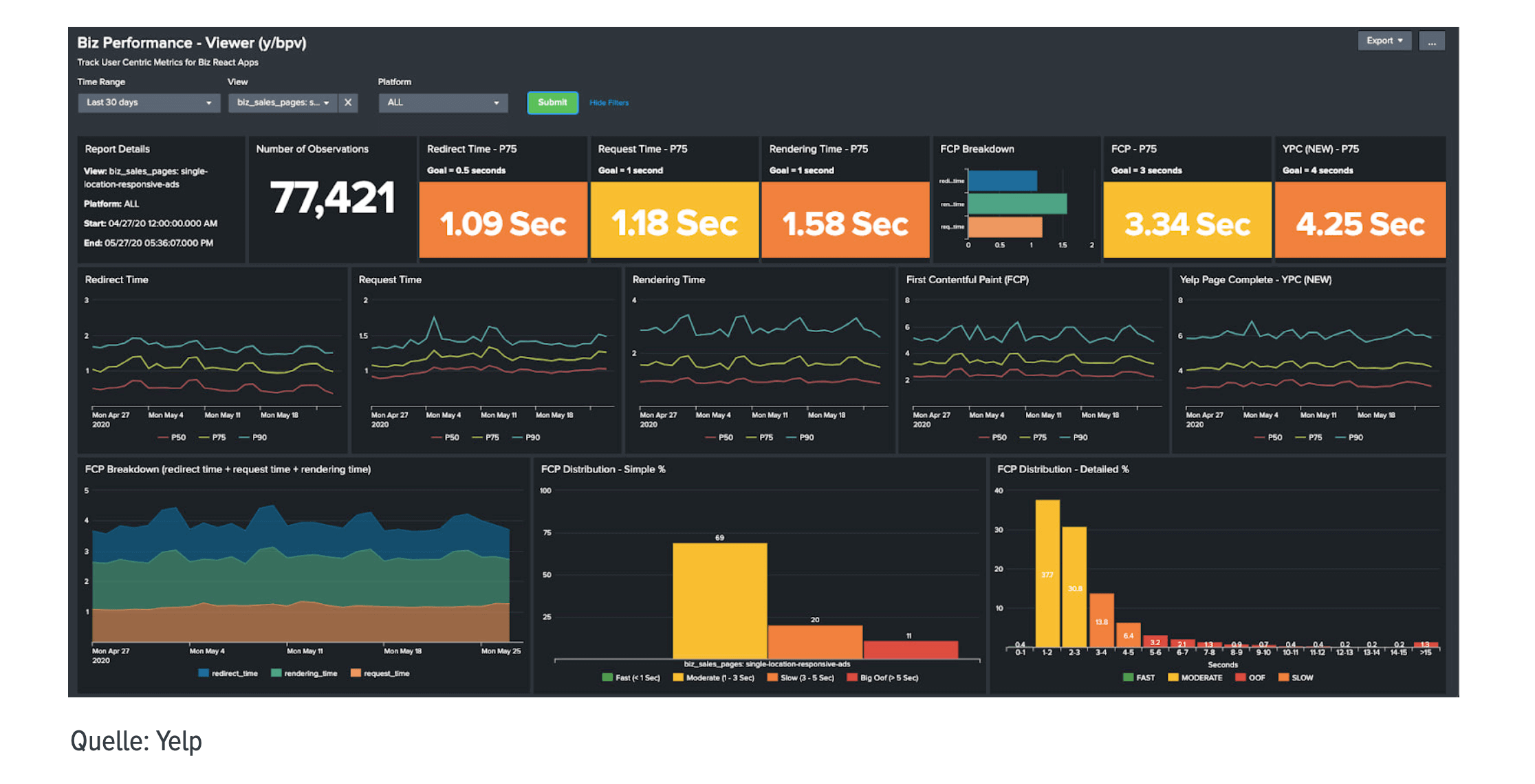
Splunk liest u. a. Performance-Daten aus der Datenbank und visualisiert diese live.



Instant Vitals besteht aus zwei Komponenten. Der Client sammelt Performance-Werte und schickt sie an den Server, der sie aufbereitet und sie Google BigQuery speichert. Von da lassen sich die Daten individualisiert abfragen. Der Vorteil von Instant Vitals besteht darin, dass es HTML-Elemente als XPath-Abfragen speichert. So lässt sich nachher genau ermitteln, genau welche Stelle im HTML-Dokument Verzögerungen ausgelöst hat.
Fazit
TIPP 💡
Wenn du noch mehr über das Thema Speedoptimierung lernen möchtest, empfehlen wir dir, dich über diese Links einzulesen:
- WPO stats sammelt alle Performance-Case-Studys seit 2006!
- An In-Depth Guide To Measuring Core Web Vitals — Smashing Magazine
- Page Speed Matters: 10 Case Studies Show Why
- We Analyzed 208K Webpages. Here‘s What We Learned About Core Web Vitals and UX
- Measure and debug performance with Google Analytics 4 and BigQuery