Tipps und Tricks um deine LCP zu optimieren
💡 Lies hier mehr zu unserer Core Web Vitals Reihe:
- Die Core Web Vitals als Google Rankingfaktor
- Besteht deine Webseite den Core Web Vitals Test?
- Core Web Vitals – Cumulative Layout Shift (CLS) verbessern
- Core Web Vitals – First Input Delay (FID) verbessern
1. Was ist der Largest Contentful Paint?
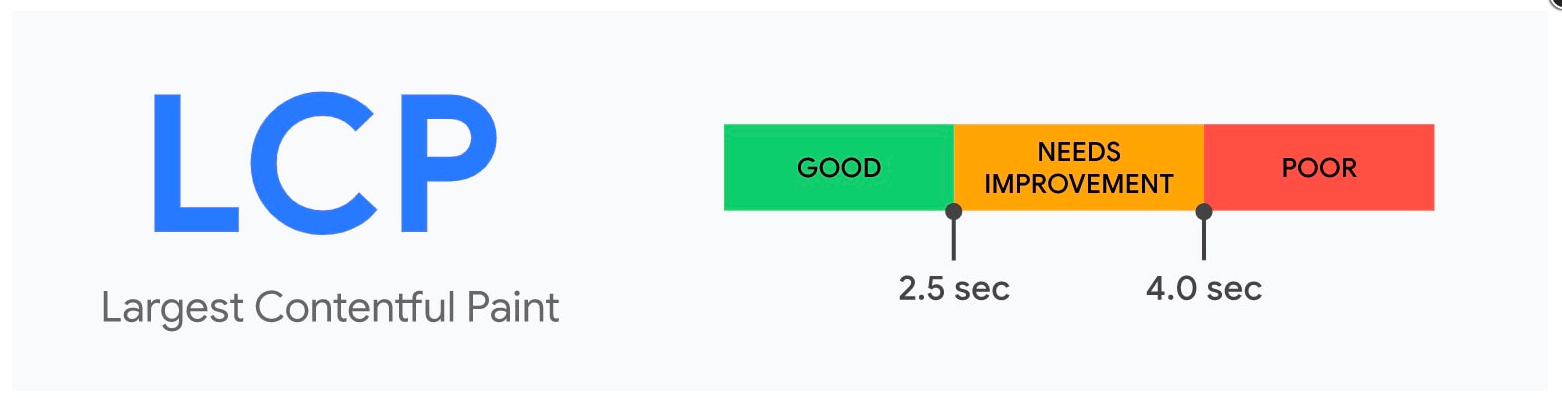
Im Durchschnitt werden LCP Werte bis zu 2,5 Sekunden Ladezeit von Google als gut eingestuft, Werte von 2,5 Sekunden bis 4 Sekunden als verbesserungswürdig und ab 4 Sekunden als schlecht. Google selbst hat eine sehr transparente Darstellung der Core Web Vitals Werte angestrebt, weswegen es eine Informationsseite zum LCP von Google selbst gibt.

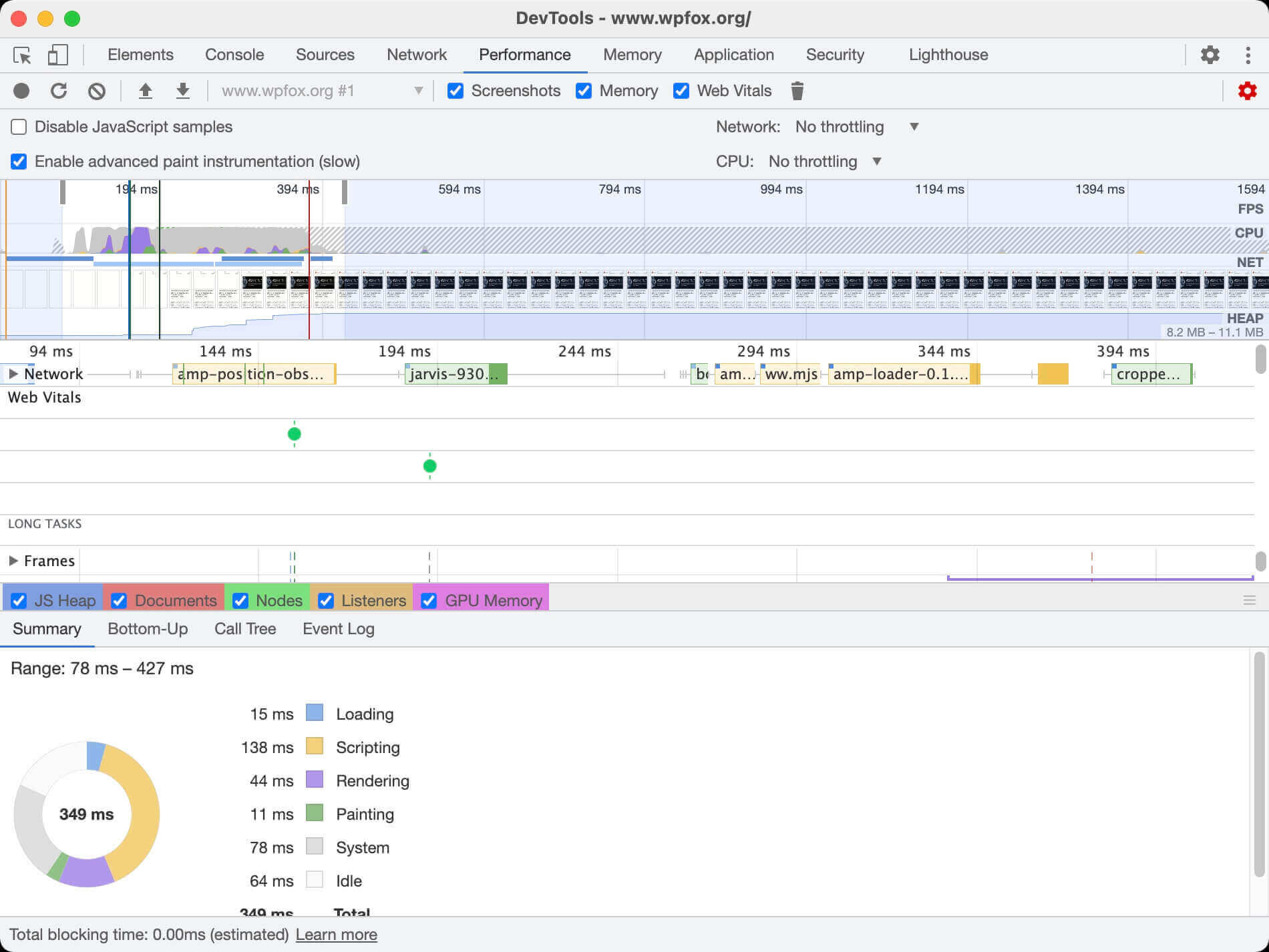
2. LCP mit Lighthouse analysieren
So startest du die Analyse im Browser
- Öffne die entsprechende URL in einem Inkognito-Fenster.
- Öffne die Entwicklertools (DevTools). Für Windows kannst du hier die Tastenkombination F12 oder STRG + SHIFT + I verwenden. Für macOS benötigst du die Tastenkombination CMD + Option + I. Alternativ reicht auch ein Rechtsklick auf der Seite der Entwicklertools. Dort kannst du dann im Menü auf „Untersuchen“ klicken.
- Wechsel in den Reiter „Lighthouse“ in den nun sichtbaren Developer Tools.
- Wähle aus ob der LCP Wert in der Desktop oder mobilen Ansicht getestet werden soll. Bei den Kategorien reicht es aus „Performance“ auszuwählen.
- Klicke anschließend auf „Generate Report”.
TIPP 💡
Wichtig bei der Optimierung ist es, stets an Desktop- und Mobile-Ansicht zu denken und beide Versionen zu testen. Durch die veränderte Darstellung kommen, insbesondere bei responsiven Templates häufig abweichende Werte zustande.

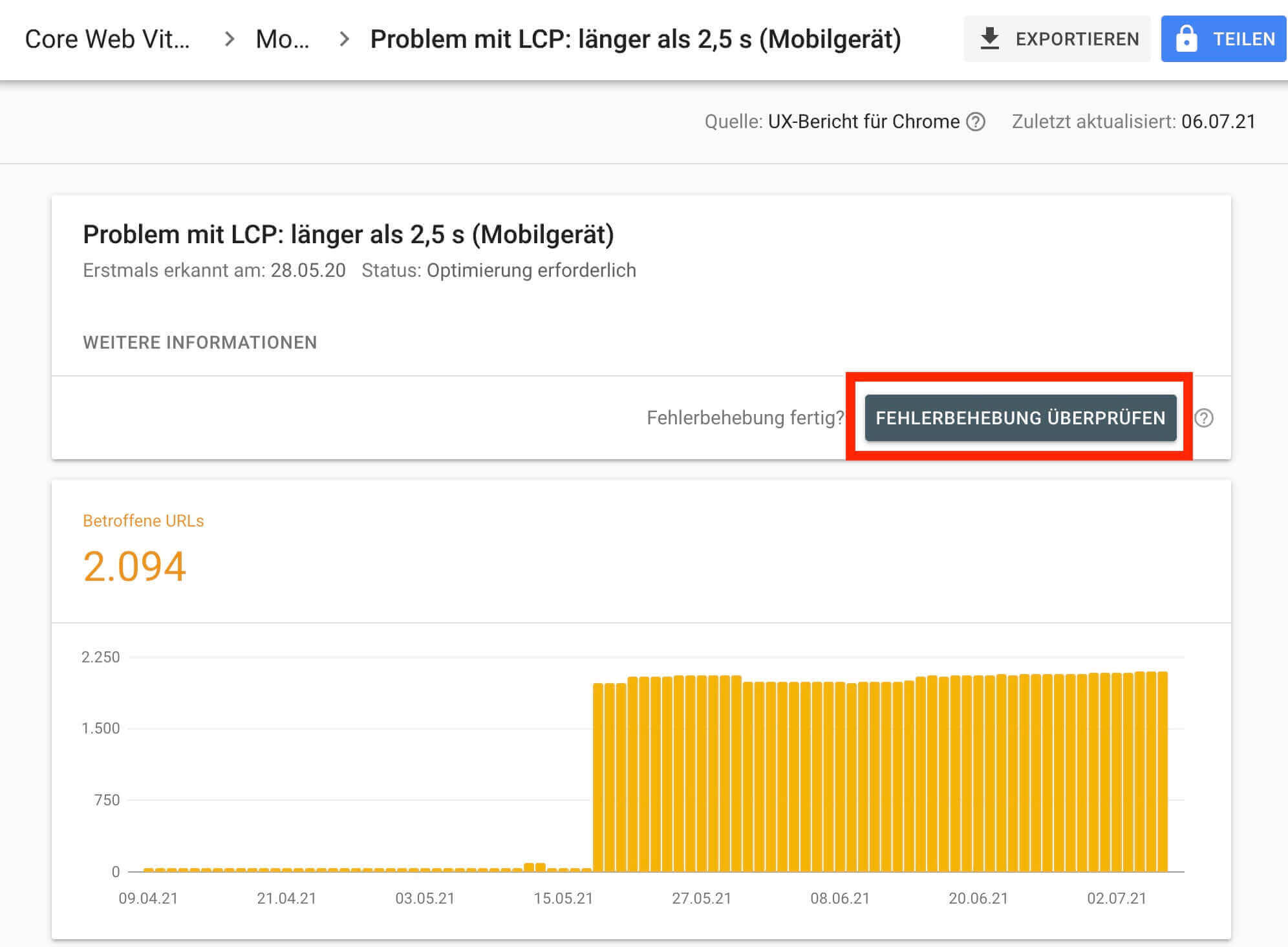
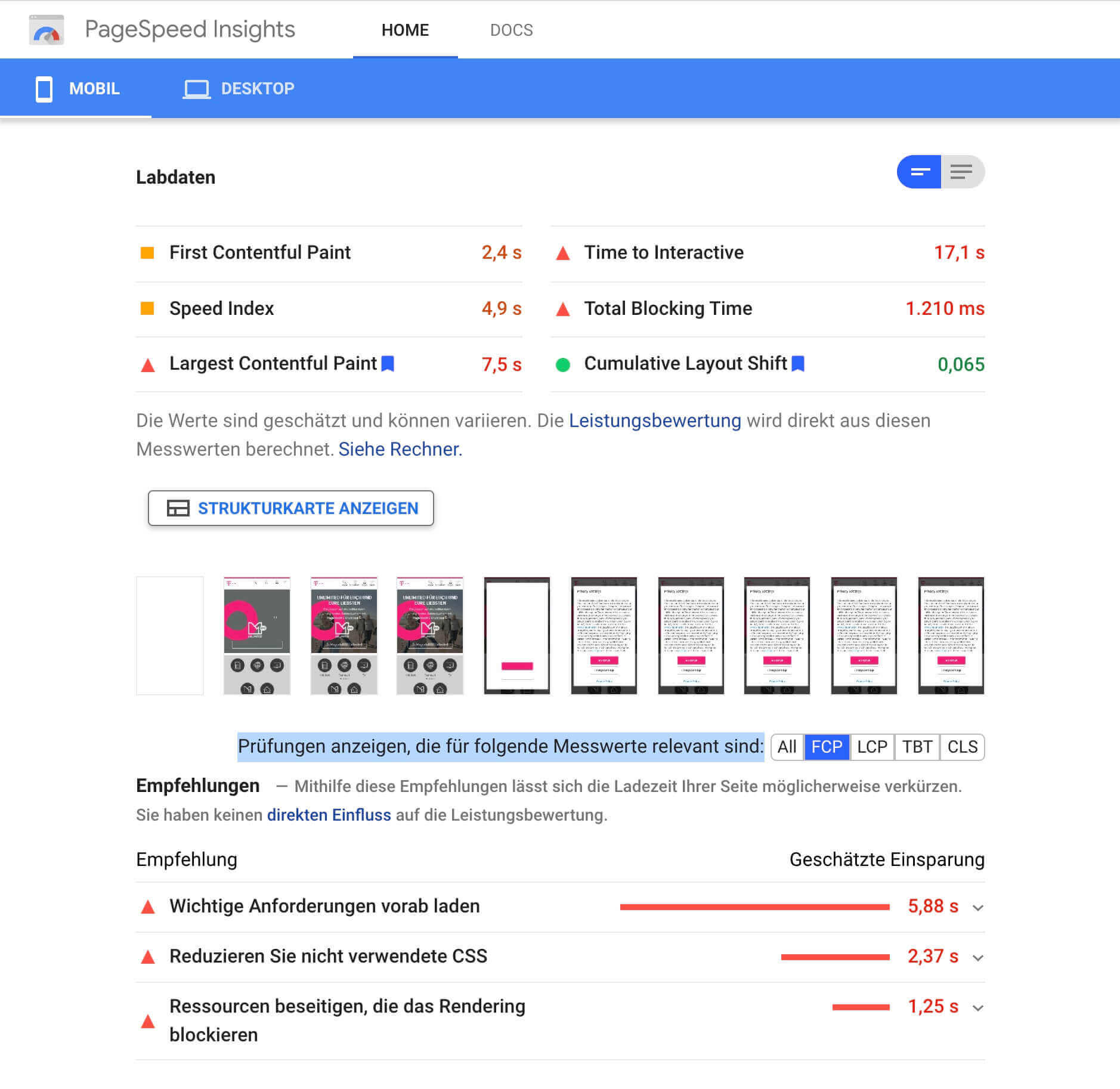
3. LCP Debugging mit Google Page Speed
Damit werden nur noch die Prüfungen angezeigt, die für den ausgewählten Messwert relevant sind:

- PageSpeed Score
- Core Web Vitals
- Parameter with explanation
After submitting, you will receive the result directly by e-mail.
By submitting this form, you agree to our privacy policy.
4. LCP verbessern – Wie behebe ich nun das LCP-Problem?
Ganz allgemein für jede Webseite lässt sich aber leicht nicht beantworten, wo genau das Problem liegen könnte. Prinzipiell kann es daran liegen, dass das betreffende Element selbst zu groß ist oder aber auch daran, dass andere Assets, die noch davor geladen werden, schlicht das Laden dieses größten sichtbaren Elements verzögern.
Kommt die Dateigröße des Elements als Ursache in Frage, wie es bei Bilddateien und Fotos häufig der Fall ist, hilft es meist schon, diese mit Tools wie bspw. TinyPNG zu komprimieren, oder auch auf ein anderes Dateiformat wie WebP zu wechseln. Außerdem solltest du natürlich darauf achten, dass die Bilddatei tatsächlich nur so viele Pixel enthält, wie für die Darstellung im Layout auch tatsächlich benötigt werden.
Sogenannte „Responsive Image Techniken“ helfen, falls in verschiedenen Viewports und Pixel-Ratios unterschiedlich große Bilder benötigt werden.
Falls das Element selbst garnicht das Problem ist, sondern andere Ressourcen die Seite ausbremsen, musst du natürlich dort ansetzen. Häufig hilft es anstatt Renderblocking-CSS ein sogenanntes kritisches CSS zu erstellen, das bereits alle notwendigen Regeln für die Darstellung Above-The-Fold enthält (Critical CSS) und diese Inline im Kopf der Seite einzubinden. JavaScripts, die das Rendern blockieren lassen sich häufig mittels des Attributs „defer“ aufschieben, bis das HTML vollständig geladen wurde.
5. LCP Maßnahmen validieren