Kenne die Unterschiede und verwende die Tools richtig
Daher schauen wir uns hier den direkten Vergleich beider Webseiten an und erklären, warum ein Blick in beide Tools absolut sinnvoll sein kann.
Inhaltsverzeichnis
Was ist GTMetrix?
Google Ligthouse ist ein Werkzeug zur Messung der Qualität von Webseiten. Es prüft die Leistung, die Zugänglichkeit, die Suchmaschinenoptimierung von Webseiten und bietet Einblicke in die Optimierung der Core-Web-Vitals-Metriken.
- Größe von Bildern und Medien
- Browser Caching
- Minifizierung von CSS/JS-Dateien
- Anzahl der HTTP-Anfragen
- Nutzung von Content Delivery Networks (CDN)
Zu den angezeigten Ergebnissen gehören unter anderem:
- Geschwindigkeits-Visualisierung, wie deine Webseite lädt
- Optimierungsmöglichkeiten zur Verbesserung der Leistung
- Aufschlüsselung der Seitenzusammensetzung in Form von Anfragen und Gesamtbytegröße
Natürlich hat GTmetrix auch je nach Benutzerkonto und Preiskategorie unterschiedliche Funktionen. Grundsätzlich bietet das Analysetool ebenso die folgenden Funktionen an:
- Teste jede Webseite auf der ganzen Welt
- Überwache die Performance
- Erhalte Insights in Wasserfall Tabellen
- Teste deine Webseiten in verschiedenen Nutzungs-Szenarien
Unterschiede kostenloser und kostenpflichtiger Account
Für die Analyse benötigst du einen Benutzeraccount, den du sowohl kostenlos als auch kostenpflichtig erhalten kannst. Ein kostenloser Account sollte allerdings ausreichend sein, um die wichtigen Tools verwenden zu können bzw. die wichtigsten Analysen erhalten zu können.
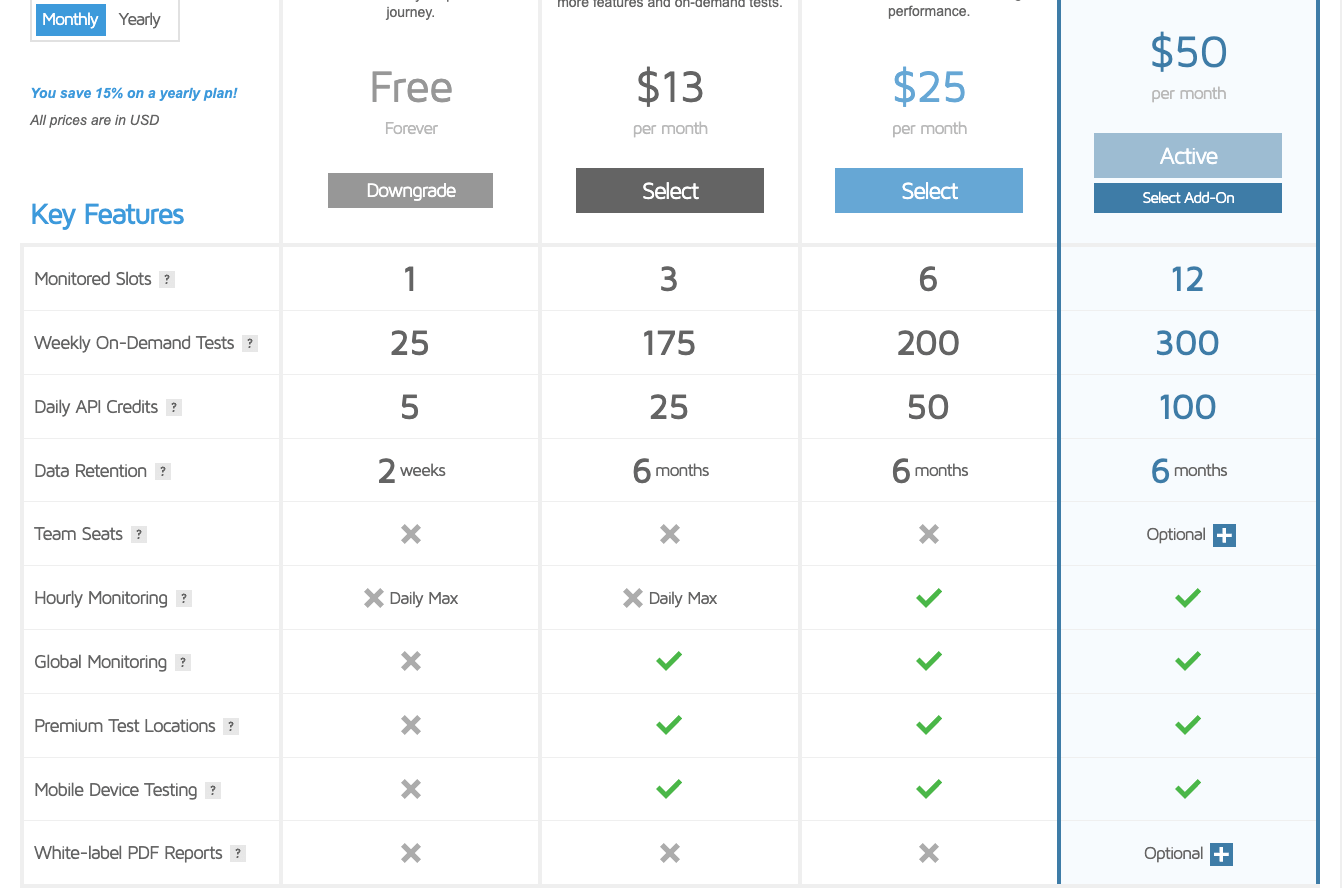
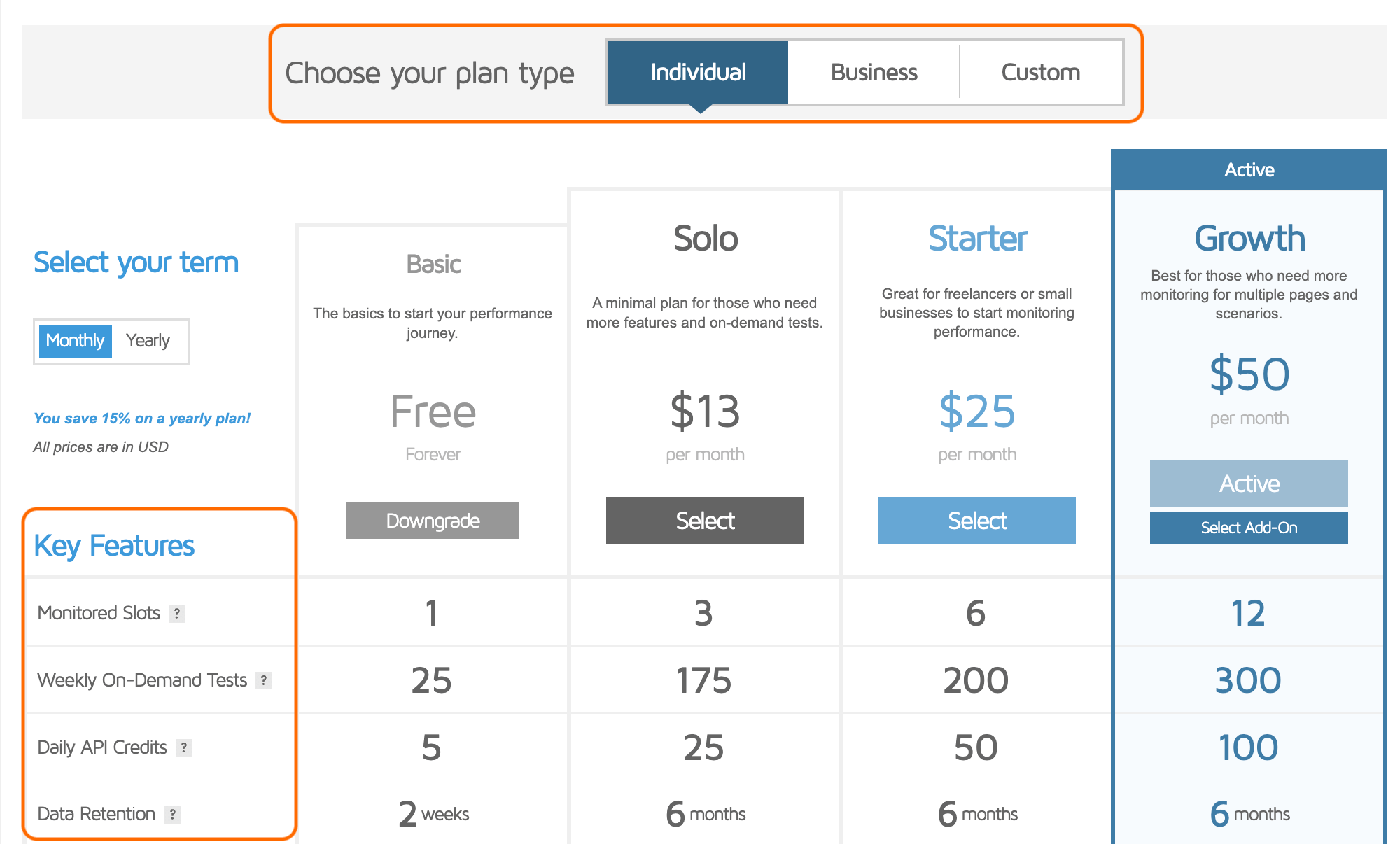
Welchen Account sollst du also nehmen? GTmetrix ist selbst so gut und hat die Unterschiede zwischen den Accounts auf ihrer Webseite näher beleuchtet, wir stellen euch deshalb hier nochmal die Kern-Features gegenüber.
Den wichtigsten Funktionsumfang hast du in beiden Versionen – also sowohl in der kostenlosen als auch kostenpflichtigen Version – und darauf kommt es schließlich an. Wir empfehlen daher zunächst einmal das kostenlose Konto zu testen – denn aufstocken kannst du ja immer noch. In der Regel sollte ein kostenloses Profil aber auch durch die Bank weg ausreichen.
Folgende Unterschiede gibt es zwischen dem kostenlosen und der kostenpflichtigen Konto-Version:
- Mehr wöchentliche Tests
- Berichte, die im Dashboard mit Filtern und Tags verwaltet werden können
- Zugang zu 7 globalen Test-Standorten, darunter London, Vancouver, Sydney uvm.
- Überwachung von Trendanalysen
- Tests auf täglicher, wöchentlicher oder monatlicher Basis
- Alarm bei Leistungsproblemen
- Mobile Tests mit simmunlierten und echten Android Geräten
- 15 weitere Premium Server-Test-Locations wie Frankfurt, Amsterdam, San Francisco, Tokyo uvm.
- stündliche Überwachung für eine detaillierte Leistungsverfolgung und Warnungen
- Zugang zu noch mehr Analyse-Optionen und Funktionen, wie z. Bsp.: längere Datenaufbewahrung, benutzerdefinierte Verbindungen, Angaben zur Bildschirmauflösung, Hinzufügen globaler Notizen uvm.

Preise von GTmetrix
Wie du sehen kannst, gibt es bei GTmetrix nicht nur ein oder zwei kostenpflichtige Möglichkeiten, sondern gleich viele. Hier kommt es nochmals stark darauf an, für welche Bedürfnisse und auch Firmengröße du das Tool verwenden möchtest.

Was ist Google PageSpeed Insights?
Google PageSpeed Insights gehört zu den Google Lighthouse Analyse Tools, welches ein Open Source Tool ist.


Die Ergebnisse werden in verschiedene Kategorien aufgeteilt:
- Feld-Daten – Benutzererfahrungsmetriken, die aus dem Chrome User Experience Report (CrUX) stammen
- Labor-Daten – Einblicke aus der eingegebenen URL, basierend auf einem simulierten Ladevorgang
- Opportunities – Optimierungsmöglichkeiten, um die Ladezeit der Webseite zu verkürzen
- Diagnose – Informationen über Best Practices, die bereits angewendet werden oder noch ausstehen
Hier fällt bereits auf, dass Google PageSpeed Insights bei weitem nicht so komplex aufgebaut ist, wie GTmetrix. Das Tool von Google ist dabei vollständig kostenlos und bietet ebenso keine weiteren Funktionen an, weswegen PageSpeed extrem einfach zu bedienen und zu verstehen ist. Gleichzeitig hast du keine Einstellungen, die du verändern oder anpassen kannst.
Google PageSpeed Insights ist kostenlos.
- PageSpeed Score
- Core Web Vitals
- Parameter with explanation
After submitting, you will receive the result directly by e-mail.
By submitting this form, you agree to our privacy policy.
GTmetrix vs. PageSpeed Insights
GTmetrix testet deine Webseite aus der technischen Perspektive, wie sie von einem Entwickler wahrgenommen wird. Währenddessen schaut sich Google PageSpeed Insights deine Webseite aus User-Sicht an und testet das Verhalten so, wie ein Mensch es wahrnimmt. Das gute daran ist, dadurch schließen sich die beiden Systeme nicht aus, denn dadurch wird für unseren technischen Support die Analyse von GTmetrix etwas interessanter, um Probleme und Fehler auf technischer Ebene von deiner Webseite analysieren zu können – während Google PageSpeed Insights dir persönlich ein Feedback zur Benutzerfreundlichkeit deiner Webseite gibt.
Im folgenden Abschnitt schauen wir uns deshalb im direkten Vergleich einmal an, wo die Unterschiede liegen.
Tools & Features
- Zweck: Bewertet die Ladezeit und die Performance einer Webseite mittels detaillierter Metriken und Optimierungsvorschläge.
- Datenquellen: Führt Tests mit einem vom Google Chrome betrieben Browser aus, nutzt YSlow und die Google PageSpeed Insights für Metriken.
- Analyse: Mobile und Desktop getrennt
- Geschwindigkeit: verfügbare Internetgeschwindigkeit
- Geschwindigkeitsmetriken: Misst den First Contentful Pain (FCP), Fully Loaded Time, Total Page Size, Requests und andere Kennzahlen.
- Gerät: Benutzerdefiniert oder reale Gerät
- Metriken: PageSpeed Insights und YSlow
- Empfohlene Maßnahmen: basieren auf den PageSpeed Insights- und YSlow Regeln
- Benutzererfahrung: Ladezeiten, Ressourcen, Empfehlungen
- Standortauswahl: Ja, Standort für den Test ist auswählbar
- Zweck: Bewertet die Geschwindigkeit einer Webseite und gibt Optimierungsempfehlungen basierend auf Google Richtlinien.
- Datenquellen: Nutzt das Google Chrome User Experience Report und Lighthouse, um Messungen auf realen Geräten zu erstellen.
- Analyse: Mobile und Desktop getrennt
- Geschwindigkeit: 3G & 4G
- Geschwindigkeitsmetriken: Berücksichtigt Kennzahlen der Core Web Vitals, wie zum Beipsiel den First Contentful Paint (FCP), Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) uvm.
- Gerät: Moto G4 (simuliert mobile Geräte), Desktop
- Metriken: Gesamtpunktzahl (0-100) für Mobile und Desktop
- Empfohlene Maßnahmen: basierend auf den Google PageSpeed-Regeln
- Benutzererfahrung: Ladezeiten, Nutzererfahrung, Empfehlungen
- Standortauswahl: Nicht verfügbar
GTmetrix – ein Praxisbeispiel
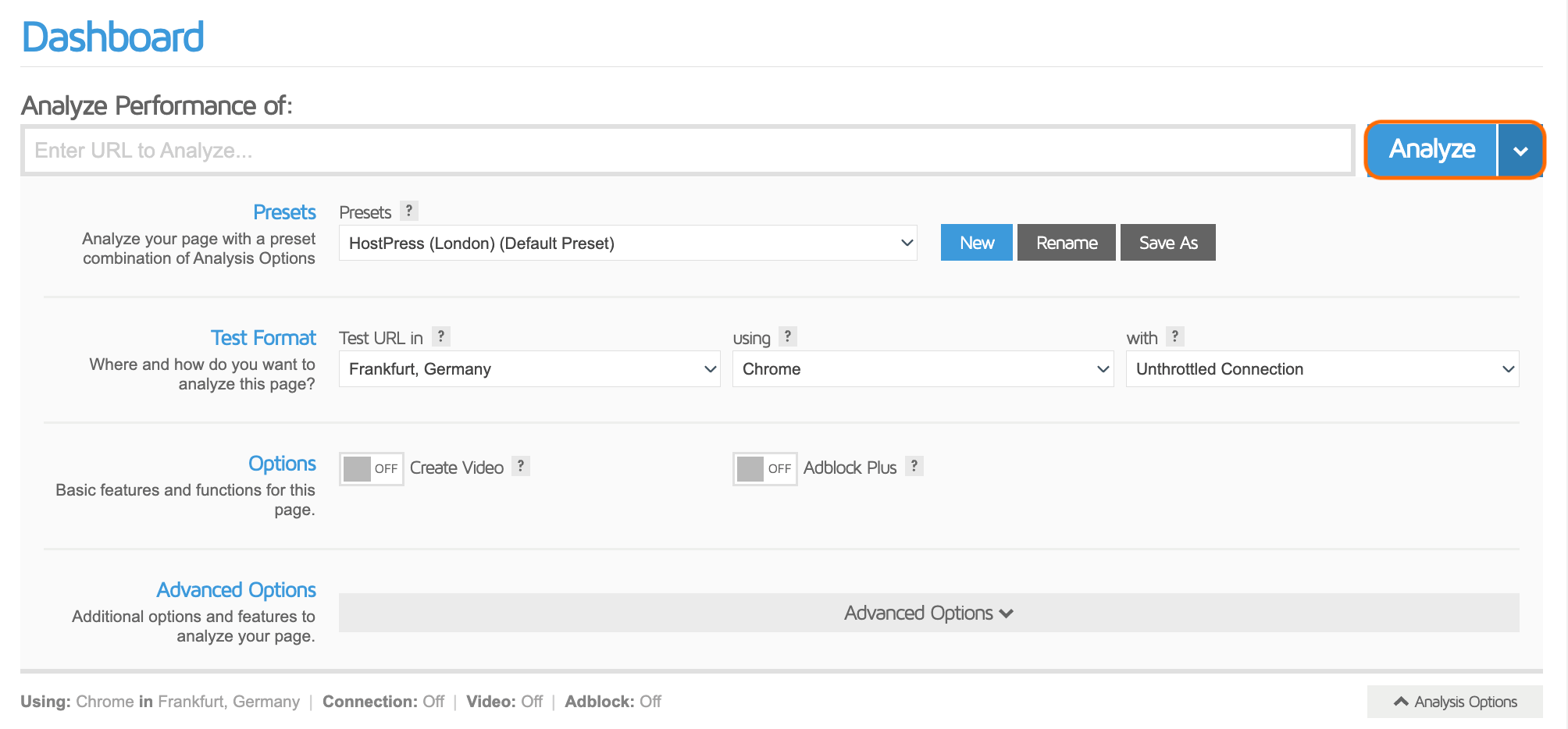
Zunächst musst du dich in dein Benutzerkonto bei GTmetrix einloggen.
Anschließend kommst du zur Startseite von GTmetrix, auf der du eine URL zur Analyse eingeben kannst. Unter dem dazugehörigen Analyse Button kannst weitere Optionen zur Analyse deiner Webseite einstellen. Dabei kannst du einmal den Ort des Server-Standorts variieren sowie den Browser und die Internetverbindung.
Test-Format
- Server-Standort: Je nach Tarif hast du hier eine größere oder kleinere Auswahl an Serverstandorten auf der ganzen Welt. Im Test wählen wir den Serverstandort Frankfurt. Die kostenlose Version testet auf einem Server in Vancouver.
- Browser: Hier kannst du nicht nur deinen Desktop-Browser wählen sondern auch Mobilgeräte und Tablets auswählen
- Internetverbindung: von 3G bis LTE oder Breitband kannst du hier verschiedene Internetverbindungen testen
Optionen
- Create Video: Du kannst dir ein Video vom Analyse-Test erstellen lassen, wie die Elemente deiner Webseite laden

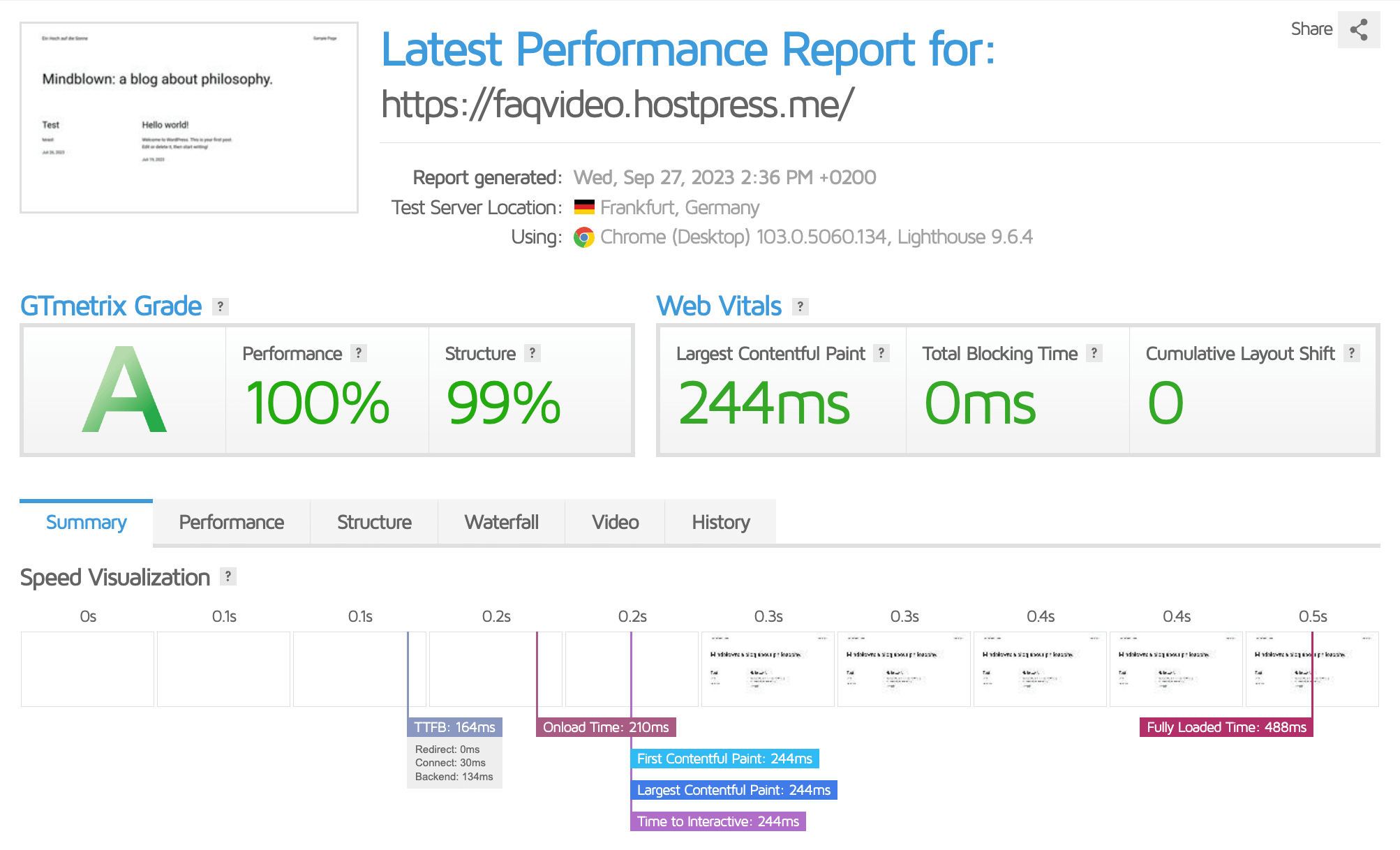
- Analyse-Ergebnis Beispiel 1: Eine HostPress Test Seite, die von GTmetrix mit A (sehr gut) bewertet wurde
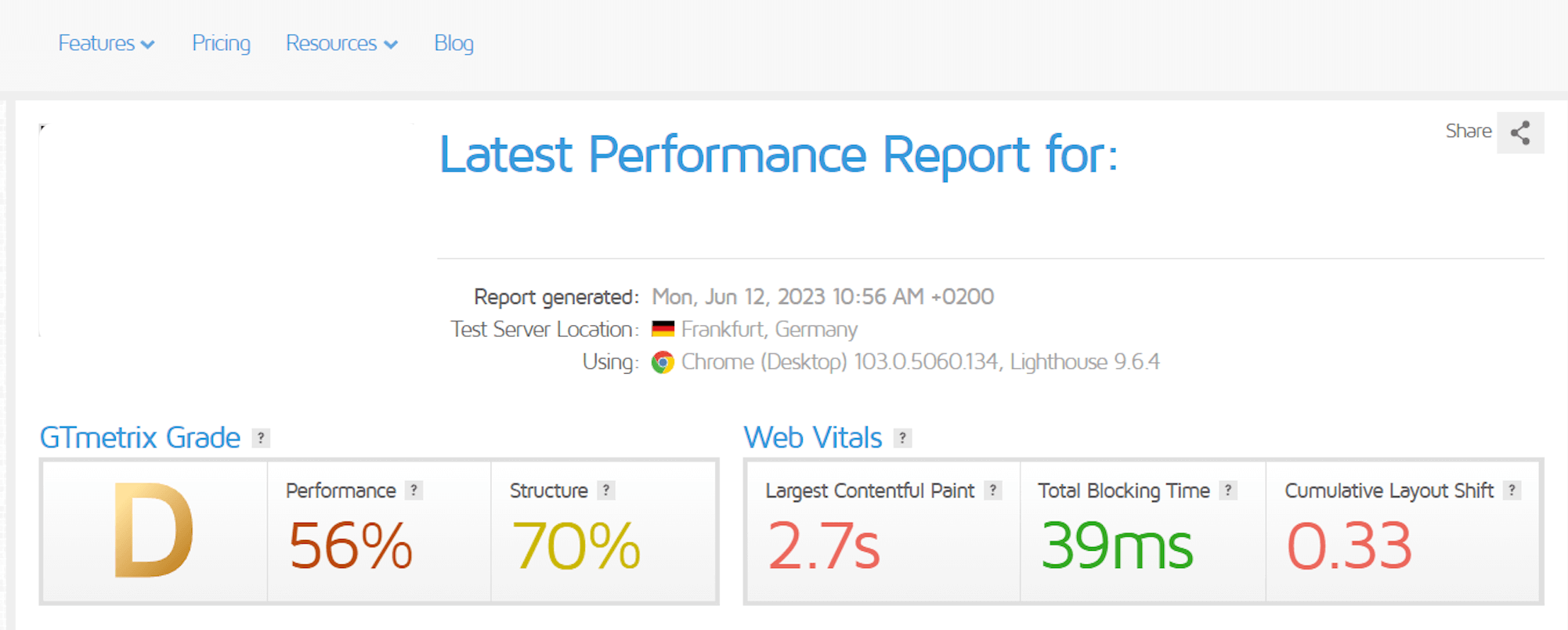
- Analyse-Ergebnis Beispiel 2: Eine Webseite die von GTmetrix mit D (ausreichend) bewertet wurde
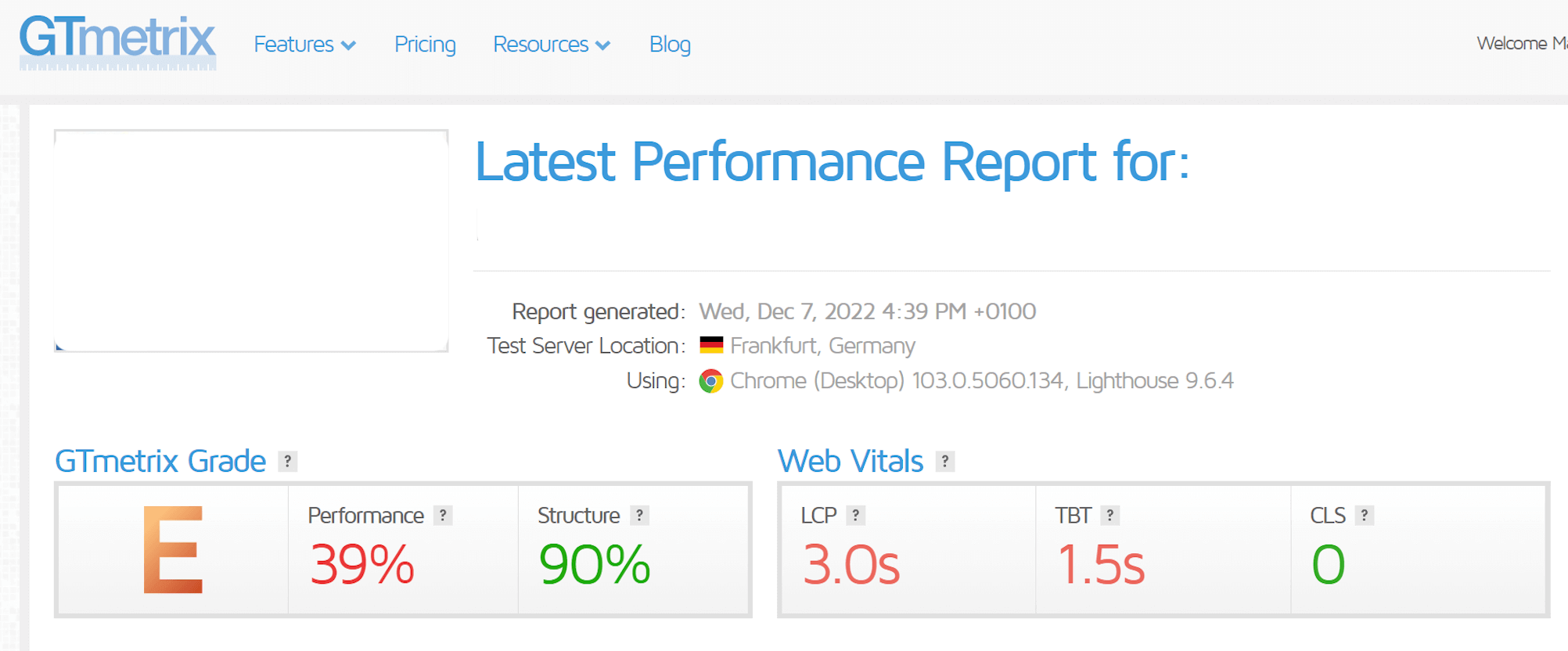
- Analyse-Ergebnis Beispiel 3: Eine Webseite, die von GTmetrix mit E (mangelhaft) bewertet wurde



- Eine Gesamtbewertung von A-F (A = sehr gut, F = ungenügend; wie in der Schule nach amerikanischem System)
- Die Performance von 0 bis 100% – je höher die Zahl desto schneller lädt deine Webseite
- Gesamtbewertung deiner Webseiten-Struktur von 0 bis 100% – je höher die Zahl desto besser ist dein Webseitenaufbau
- Die Core Web Vitals Metriken von den Google PageSpeed Insights:
- Largest Contentful Paint (LCP) – bezeichnet die Ladezeit des größten visuellen Elements auf deiner Webseite
- Total Blocking Time (TBT) – misst die Summe aller Zeiträume zwischen dem First Contentful Paint und der Time to Interactive
- Cumulative Layout Shift (CLS) – bezeichnet die visuelle Stabilität deiner Webseite (Bsp.: springen Inhalte beim laden deiner Webseite umher?)
Die Analyse ist neben den Zahlen auch mit Farben gestaltet, sodass du deine Analyse auch optisch direkt in eine positive oder negative Bewertung einordnen kannst. So musst du für einen ersten Eindruck nicht einmal jede Zahl genauestens verstehen und kannst dir trotzdem ein Bild deiner Webseiten Performance machen.
Direkt darunter findest du eine genaue Aufschlüsselung deiner oben angegebenen Werte. In dieser Darstellung kannst du sehen, wie deine Webseite in ihren Einzelteilen lädt und wie viele Millisekunden das jeweilige Element zum laden benötigt. Ein wichtiger Parameter ist dabei für uns eine Ladezeit von bis zu 0,4 Sekunden – alles was darunter ist, ist in Ordnung und bei allem was schlechter ist, muss die Webseite näher betrachtet werden, um zu schauen, was hier das Problem verursacht.
Deine Webseite lädt länger als 0,4 Sekunden? Melde dich bei uns oder mache eine Demo Migration und wir schauen uns das Problem mal genauer an.

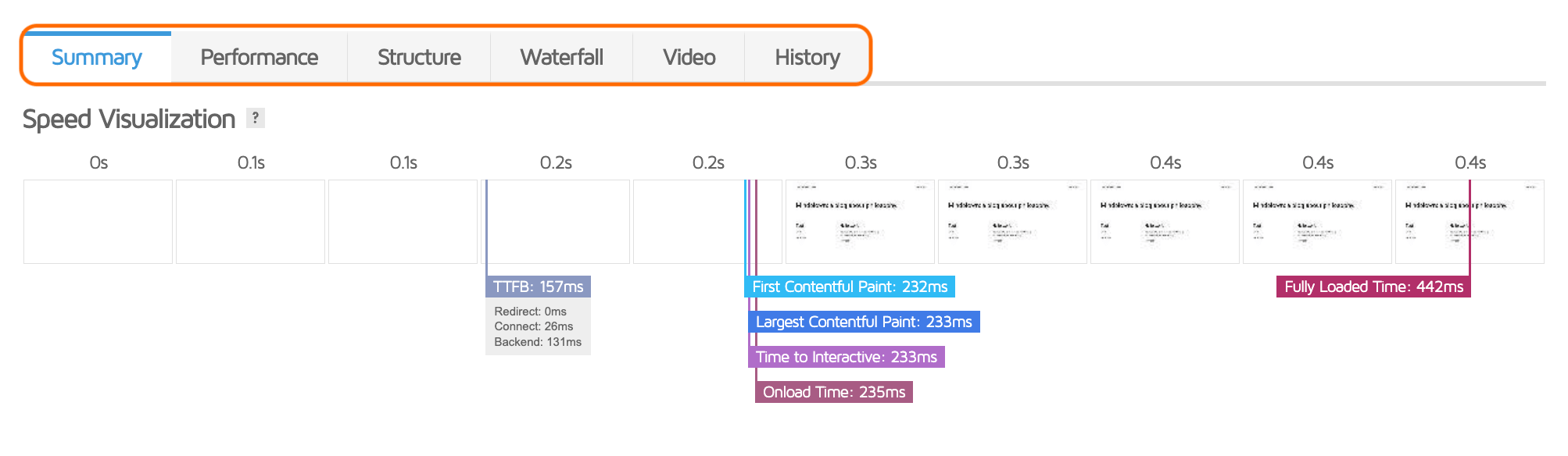
Unter dem Ergebnis findest du wie bereits beschrieben eine optische Aufschlüsselung über die zu ladenden Elemente deiner Webseite. Wie du sehen kannst, kannst du neben der Zusammenfassung der „Speed Visualization“ auch die Bereiche Performance, Structure, Waterfall, Video und History genauer anschauen.
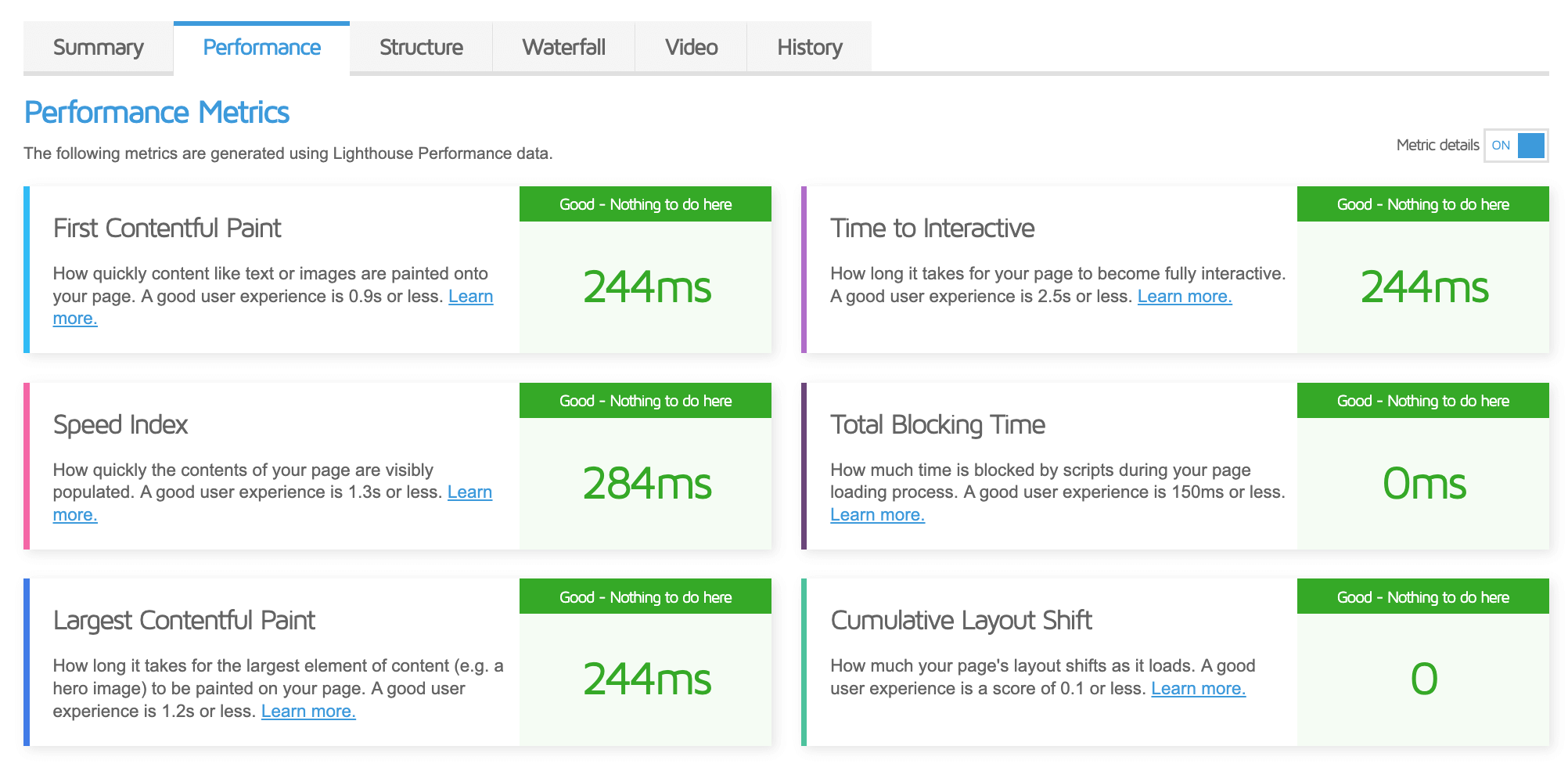
Performance
Im Bereich Performance zeigt dir GTmetrix noch einmal die Werte der Core Web Vitals mit einer kurzen Erklärung zu dem jeweiligen Wert. Hier findest du auch mehr Informationen zu dem jeweiligen Wert, falls du weitere Hintergründe zu der Analyse-Metrik erfahren möchtest.
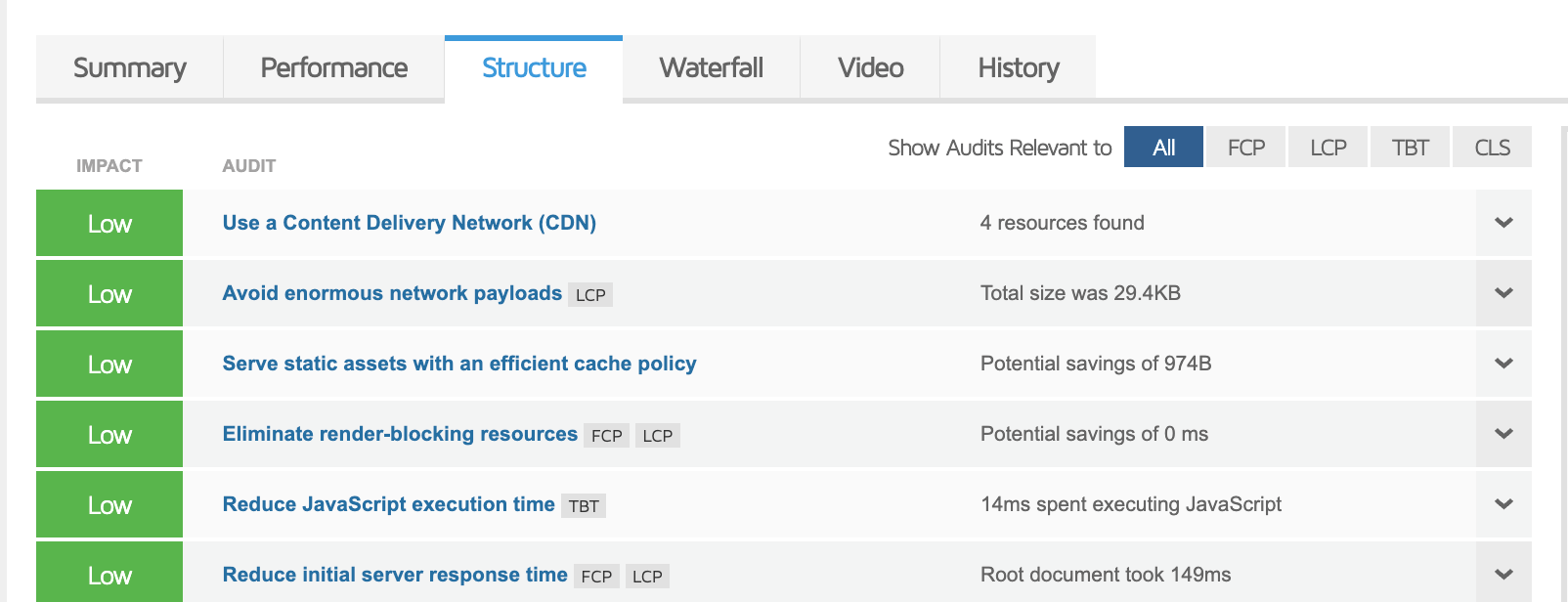
Structure
Im Bereich Structure findest du zahlreiche Informationen zu unterschiedlichen Werten FCP, LCP, TBT und CLS. Du findest hier sowohl Ergebnisse als auch deren Bewertung und Empfehlungen, wie du problematische Elemente verbessern kannst. Zum Beispiel große Daten-Pakete zu vermeiden, einen CDN verwenden uvm.
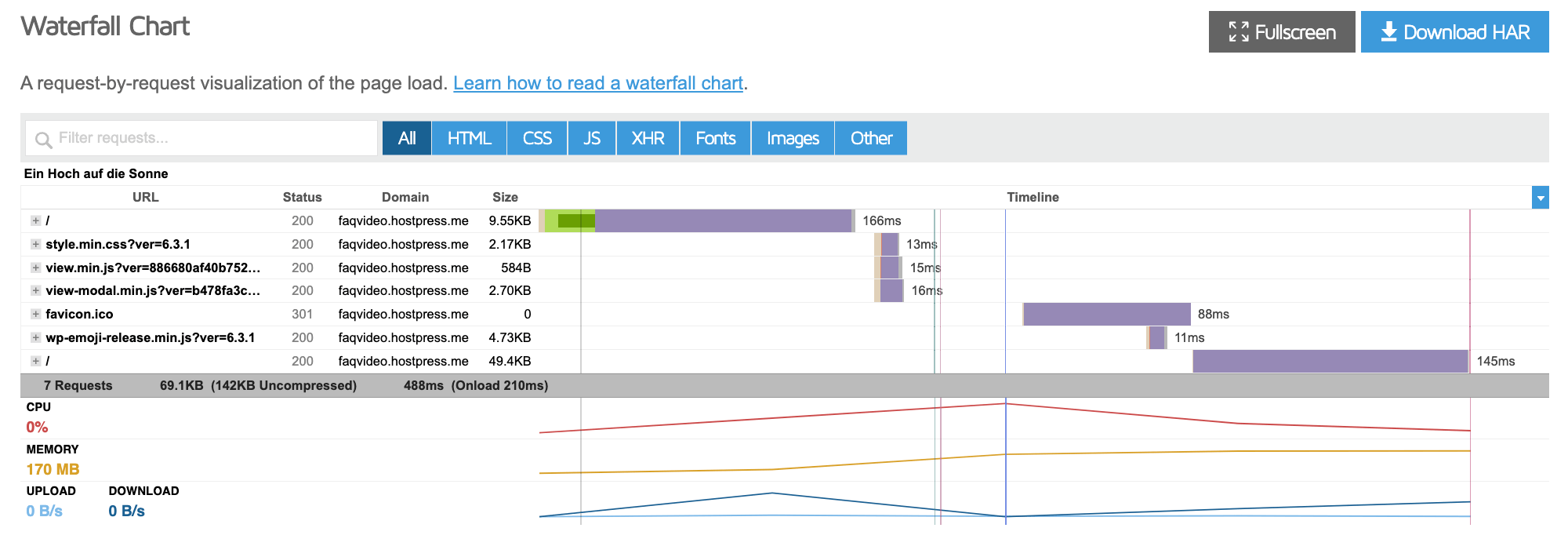
Waterfall
Die Wasserfall-Tabelle zeigt dir alle Anfragen an, die an den Test-Server gestellt werden und wie lange er benötigt, um ein Bild vollständig zu laden. Hier kannst du ebenfalls einsehen, wo das Problem liegt oder wenn GTmetix eine Datei nicht finden kann. Die Tabelle kannst du dir einmal als Gesamt-Ergebnis anzeigen lassen, als auch in einzelnen Kategorien wie HTML, CSS, JS, XHR, Fonts und Bilder unterteilen.
Video
Bei deiner Test-Analyse kannst du dir ein Video vom Laden deiner Webseite erstellen lassen, welches du dir dann hier anschauen kannst. Dazu musst du vor deiner Analyse die Funktion bei den Analyze Options einschalten. Diese findest du oben rechts, neben dem Fenster für die einzugebende URL.
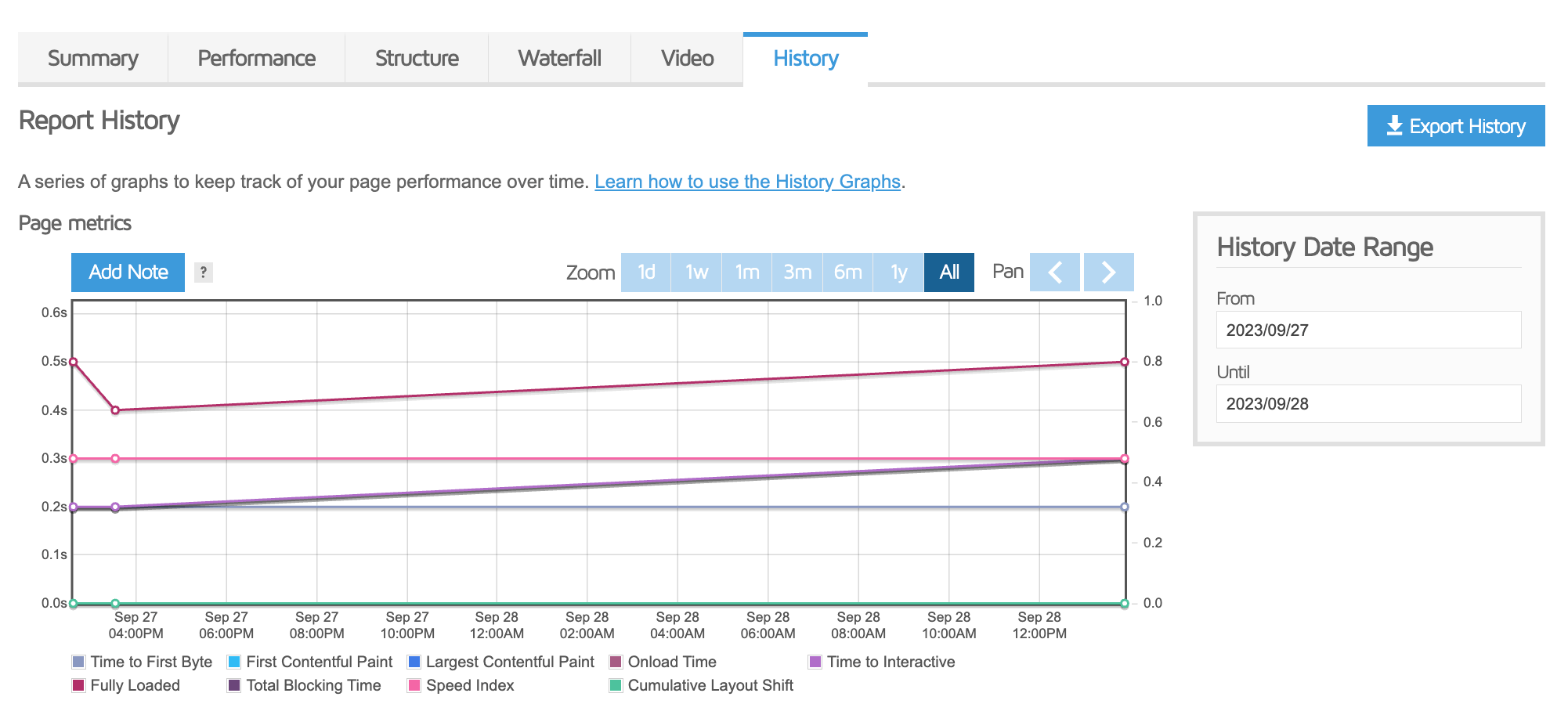
History
Hier findest du einen Graph, in dem du die Webseiten Metriken in verschiedenen Zeiträumen von einem Tag bis hin zu einem Jahr anschauen kannst. Standardmäßig werden dir aber meist nur die letzten 24 Stunden und die Ladegeschwindigkeit deiner Webseite in diesem Zeitraum angezeigt. Die unterschiedlichen Linien beschreiben nochmals die Core Web Vitals Werte.




Wenn du auch eine professionelle Analyse deiner Webseite haben möchtest, dann übernehmen wir das für dich. Buche einfach eine Demo Migration bei uns und sieh dir an, wie schnell deine Webseite wirklich werden kann. ☺️
Google PageSpeed Insights – ein Praxisbeispiel
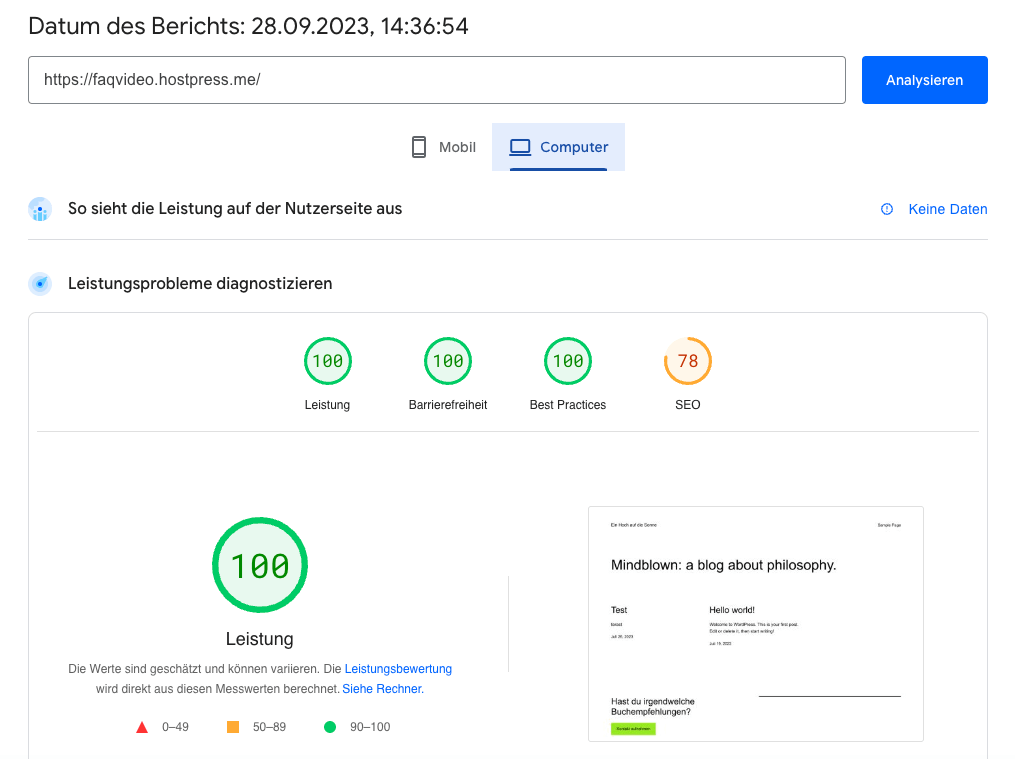
Die Webseite von Google PageSpeed Insights ist an sich super einfach aufgebaut und lässt zunächst wenig Spielraum. Daher kannst du einfach die Webseiten URL, die du testen möchtest, in das vorgesehen Feld einfügen und auf Analysieren klicken.
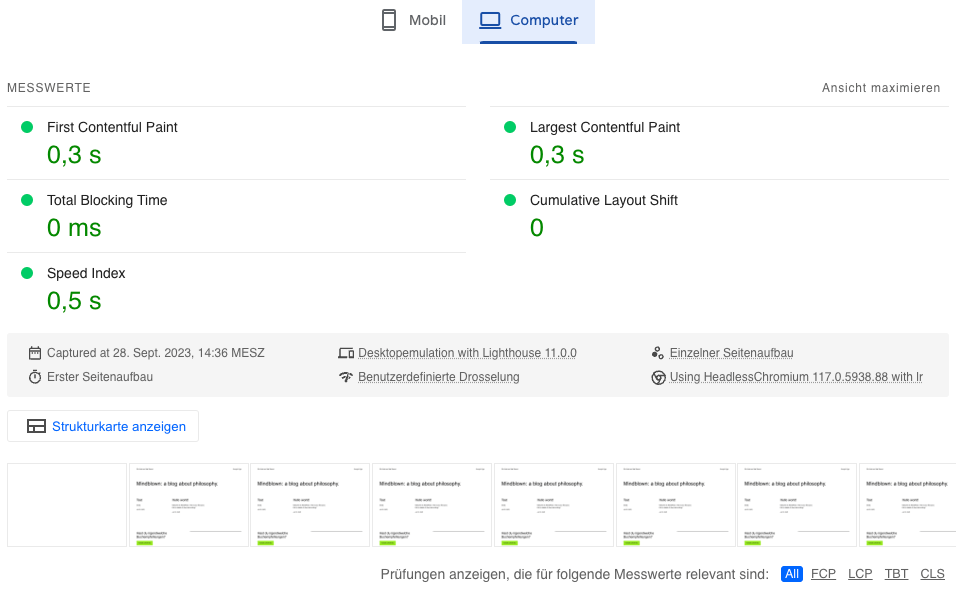
Nach einem kurzen Moment erhältst du deine Analyse-Werte:

Unserer Erfahrung nach, ist die Analyse der mobilen Ladegeschwindigkeit meist deutlich schlechter als die auf dem Computer. Das kann allerdings viele Gründe haben, beispielsweise am Theme, welche zukünftig viel mehr auf mobile Optimierung spezialisiert werden müssen.

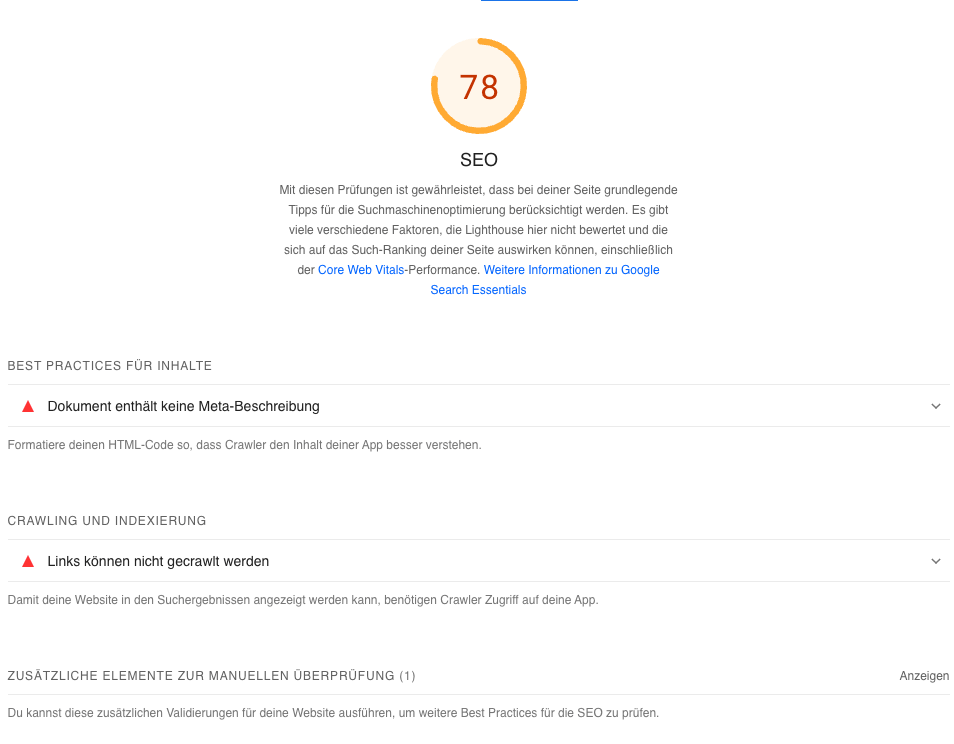
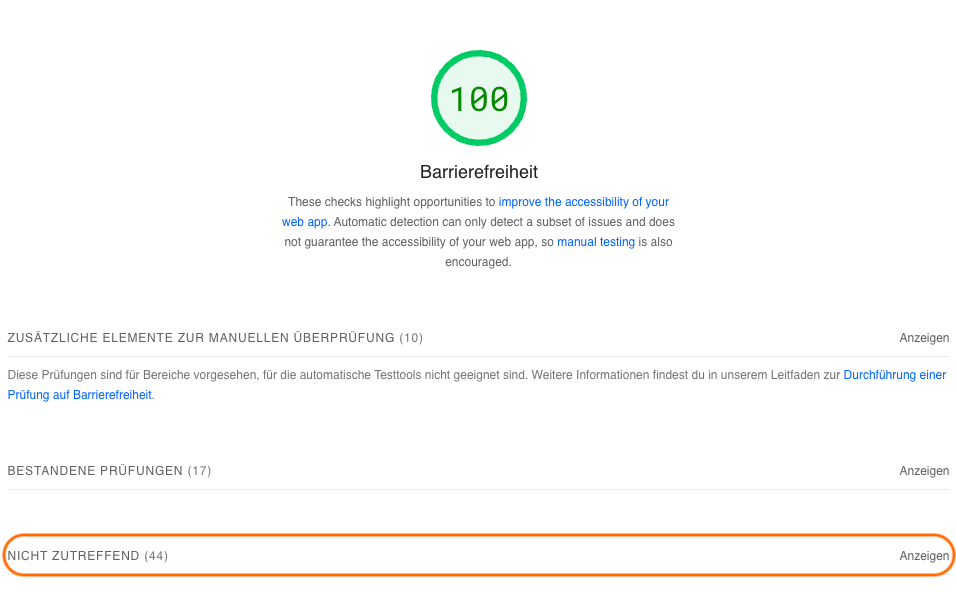
- Zusätzliche Elementen zur manuellen Überprüfung
- Bestandene Prüfungen
- Nicht zutreffend
Google bietet hiermit eine große Liste mit Möglichkeiten, die du auf deiner Webseite prüfen kannst, die sich gleichzeitig in einem überschaubaren Rahmen halten. An sich hat Google PageSpeed Insights aber nicht mehr Funktionen.


Die optimale Nutzung von GTmetrix und Google PageSpeed Insights
GTmetrix und Google PageSpeed Insights sind zwei im Grunde sehr unterschiedliche Tools, zur Überprüfung deiner Webseitengeschwindigkeit. Trotzdem arbeiten sie zum Teil mit denselben Core Web Vitals Metriken.
Da GTmetrix deine Performance eher aus technischer Perspektive betrachtet und Google PageSpeed Insights eher auf die Benutzerfreundlichkeit achtet, kannst du beide Tools perfekt parallel benutzen. Die Ergebnisse schließen sich daher nämlich nicht aus, sondern ergänzen sich in ihren Analysen, da sie unterschiedliche Analysen und Ergebnisse anstreben.
Zu beachten ist allerdings auch, dass Google PageSpeed Insights die wahrgenommene Leistung deiner Webseite betrachtet. Dabei interessiert es den Besucher an sich jedoch nicht, welchen Score deine Webseite bei Google erhält sondern wie gut das Benutzererlebnis und das Angebot auf deiner Webseite ist. Es sollte hier also nicht dein Ziel sein 100 Punkte zu erreichen, sondern dein Hauptaugenmerk sollen bei Google auf den Empfehlungen und Verbesserungsvorschlägen liegen, um deine Webseite für den Benutzer zu optimieren.
Optimierungstipps für ein besseres Nutzererlebnis
Es ist tatsächlich nicht der Sinn der beiden Analyse-Tools irgendwo 100 % zu erlangen, das schaffst du meist nur mit einer Webseite, die völlig leer ist (wie in unserem Beispiel zu sehen ist und selbst hier haben wir SEO-technisch nicht gut abgeschnitten). Unser Tipp ist auf jeden Fall, sich bei der Analyse und Interpretation deiner Performance-Werte professionelle Unterstützung zu holen und die Hintergründe durch ein Experten-Team aufarbeiten zu lassen. Das spart dir nicht nur Zeit und Nerven sondern auch eventuell weiterführende Probleme, die beim Verändern deiner Webseite auftreten können.
Außerdem: keep cool – wenn du die 100 Prozent nicht erreichst, diese Zahlen sind nicht alles, denn im Endeffekt kommt es auf die Geschwindigkeit der Webseite an und auf zufriedene Kunden. Wenn du diese zwei Parameter erreichst, hast du schon sehr viel gewonnen. 🥰💪🏻











Danke für die gegenüberstellung! Ich nutze selbst meistens nur Google Page Speed Insights, aber ich denke, ich werde GTmetrix mal in der Zukunft ausprobieren.
Probiere es gerne aus und gib uns dein Feedback. 🙂
Liebe Johanna,
dein verfasster Beitrag ist sehr interessant. Ich muss sagen, dass ich GTmetrix bisher nicht kannte. Es ist sicher nicht verkehrt, dieses Toll zur Online-Analyse auszuprobieren. 🙂
Liebe Grüße
Claudia
Liebe Claudia,
probiere es gerne aus und lass uns dein Feedback da, ob dir GTmetrix weitergeholfen hat. 🙂