So optimierst du deinen FID-Wert
💡 Lies hier mehr zu unserer Core Web Vitals Reihe:
- Die Core Web Vitals als Google Rankingfaktor
- Besteht deine Webseite den Core Web Vitals Test?
- Core Web Vitals – Largest Contentful Paint (LCP) verbessern
- Core Web Vitals – Cumulative Layout Shift (CLS) verbessern
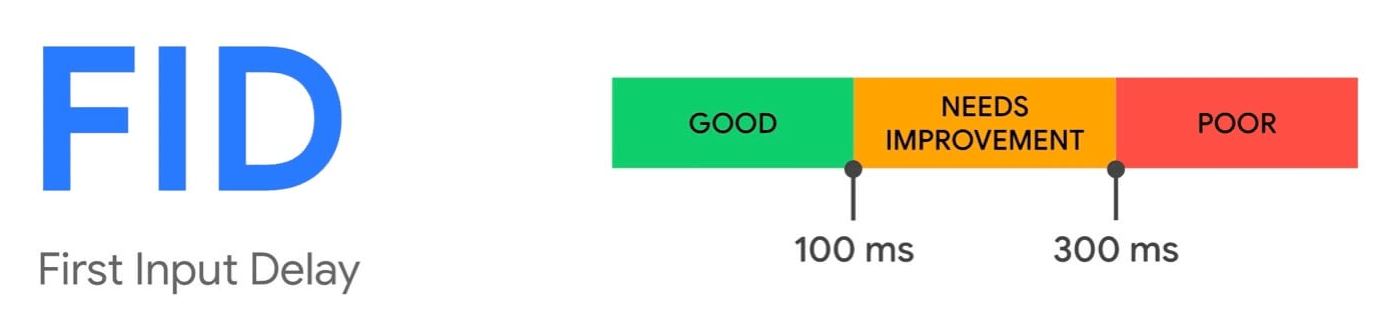
1. Was ist der First Input Delay?
Um ein gutes Nutzererlebnis zu bieten, informiert Google über die FID, dass eine gute Webseite eine erste Eingabeverzögerung von 100 Millisekunden oder weniger haben sollte. Zwischen 100 und 300 Millisekunden gilt die Seite als verbesserungswürdig und ab 300 Millisekunden als schlecht. Um sicherzustellen, dass du dieses Ziel für die meisten Nutzer erreichst, ist ein guter Schwellenwert das 75. Perzentil der Seitenladevorgänge, aufgeschlüsselt nach mobilen und Desktop-Geräten.

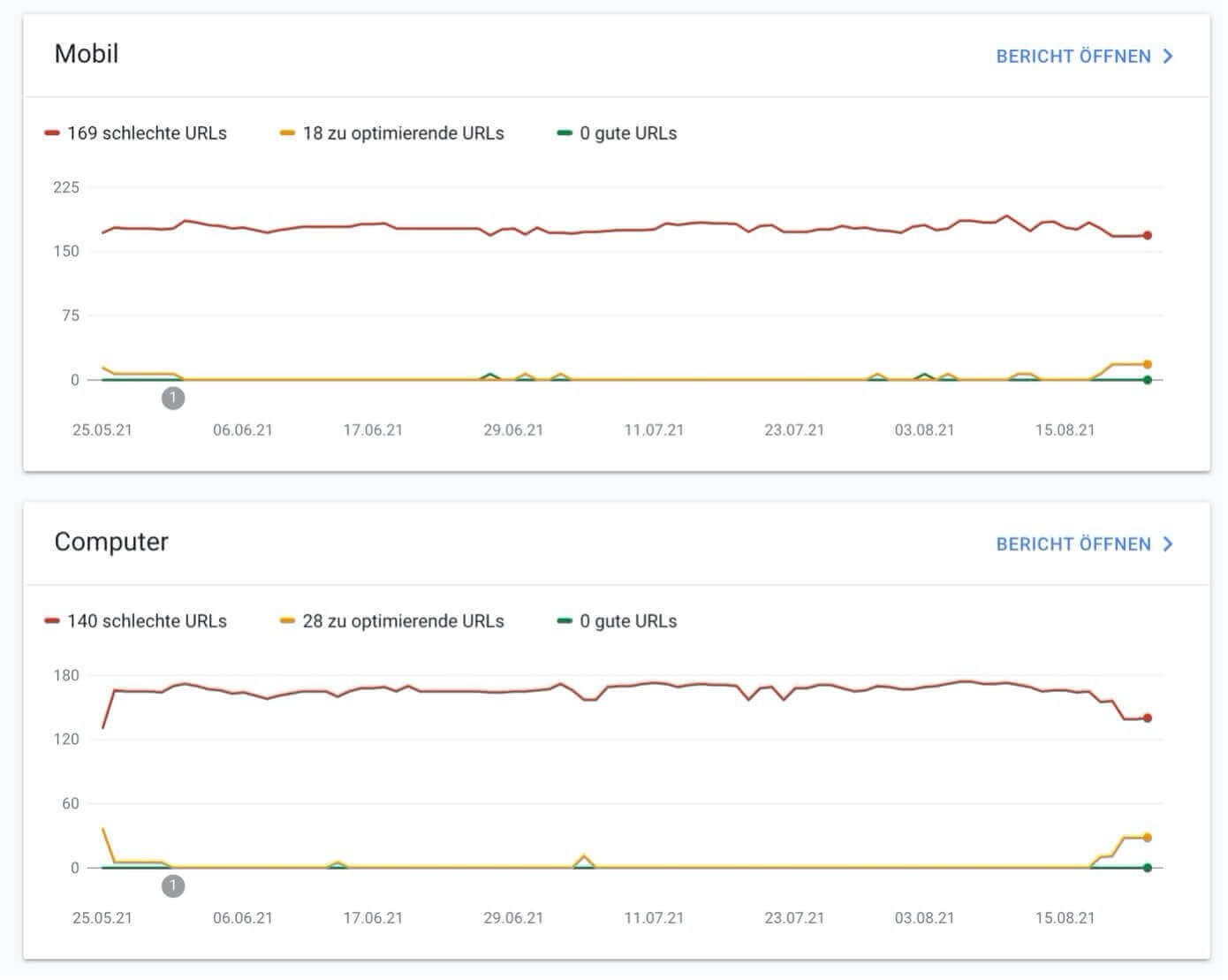
2. Den FID-Wert analysieren
Am besten ist es daher, sich auf die Werte im Core Web Vitals Bericht der Search Console zu verlassen.

TIPP 💡
Zum genauen Verständnis ist es wichtig, dass der „aggregierter FID“ im Bericht das 75. Percentil angibt, also der Mindest-Wert, der bei 75 % der Besuche einer URL in dieser Gruppe erreicht wurde.
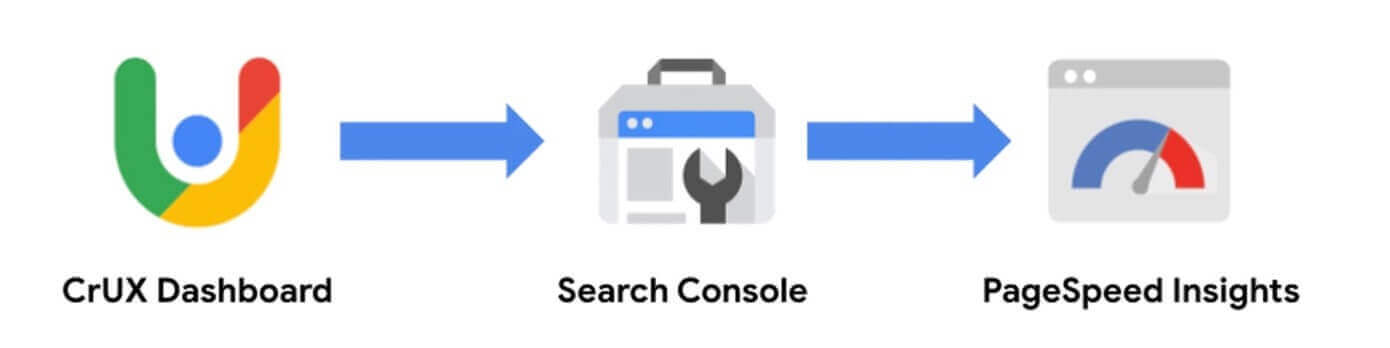
Am besten verwendest du das CrUX Dashboard, um den FID-Wert deiner Website zu beobachten. In der Search Console, lassen sich die Seiten identifizieren, die Probleme verursachen und Aufmerksamkeit benötigen. Mit den PageSpeed Insights oder dem Lighthouse Test, oder auch den Chrome DevTools kannst du dann tief in die Analyse der Metriken der Benutzererfahrung, für eine bestimmte Seite, eintauchen.
‼️ Achtung
Insbesondere beim FID ist das jedoch nur für erfahrene Entwickler sinnvoll, denn spätestens bei der Ursachenbehebung ist der Zugang zu Code und die Erfahrung bei der Webentwicklung unbedingt notwendig.

- PageSpeed Score
- Core Web Vitals
- Parameter with explanation
After submitting, you will receive the result directly by e-mail.
By submitting this form, you agree to our privacy policy.
3. FID Probleme priorisieren und mit Entwicklern teilen
Wenn du deine Prioritäten gesetzt hast, kannst du den Bericht mit deinen Entwicklern bzw. der Person, die deine Webseite verwaltet teilen. Dazu musst du auf die Schaltfläche „Teilen“ klicken. Der geteilte Link bietet nur Zugriff auf die Seite mit den Problemdetails sowie auf die Seiten mit dem Überprüfungsverlauf für das Problem.
Jeder, der diesen Link hat, kann darauf zugreifen. Nutzer, mit denen der Link geteilt wurde, können aber nicht auf andere Seiten in der Search Console zugreifen, noch etwas an der Property oder dem Konto verändern. Der Link lässt sich außerdem jederzeit ungültig machen, indem man das Teilen für diese Seite deaktiviert.
4. FID – Ursachen und Problemlösungen für schlechte FID-Werte
Zur Verbesserung der FID empfiehlt Google sich auf die Verbesserung der „Total Blocking Time“ (TBT) als guten Stellvertreter zu konzentrieren. Diese misst zwar etwas anderes, aber Verbesserungen der TBT entsprechen in der Regel auch Verbesserungen der FID.
Die Hauptursache für eine schlechte FID und auch für eine hohe „Blocking Time“ ist die intensive Ausführung von JavaScript. Wenn man also das Parsen, Kompilieren und Ausführen von JavaScript auf einer Webseite optimiert, wird automatisch auch die FID reduziert.
Bei einem zu hohen FID-Wert empfiehlt es sich generell, zunächst die Seitengröße zu verringern. Als Best Practice empfiehlt Google weniger als 500 KB für eine Seite und alle zugehörigen Ressourcen. Anschließend solltest du versuchen, die Auswirkungen von Drittanbieter-Code zu reduzieren, also beispielsweise Google Analytics und andere Tracking-Skripte verzögert zu laden. Dies lässt sich häufig relativ einfach durch die Verwendung des „defer“-Attributs im Script-Tag umsetzen. Manchmal hilft es auch eine geringe Anzahl von Anfragen und kleine Übertragungsgrößen für den Aufbau der Webseite zu verwenden, um den Browser zu entlasten.
Weitere Maßnahmen erfordern in der Regel tiefergehende Veränderungen der eingesetzten Skripte, wie die Verkürzung der JavaScript-Ausführungszeit oder die Minimierung der Arbeit des Haupt-Threads. Wenn du bereits versucht hast, die Menge an JavaScript, die auf deiner Seite geladen wird, zu reduzieren, kann es nützlich sein, langlaufenden Code in kleinere, asynchrone Aufgaben aufzuteilen. Sogenannte „Long Tasks“ sind JavaScript-Ausführungszeiträume, in denen die Benutzer die Benutzeroberfläche als nicht-interaktiv empfinden. Jedes Code-Fragment, das den Haupt-Thread für 50 ms oder länger blockiert, wird als Long Task bezeichnet werden. Lange Tasks sind ein Anzeichen für aufgeblähte JavaScripts. Vermeide also das Laden und Ausführen von mehr Code, als der Benutzer im Moment benötigt. Die Aufteilung langer Tasks kann die Eingabeverzögerung auf der Website ebenfalls verringern.
Für noch mehr Informationen, kannst du dir die Tipps von Google zur Verbesserung der FID-Werte anschauen.
5. FID Fehlerbehebung überprüfen
Tritt es innerhalb dieses Zeitraums bei keiner URL deiner Website auf, gilt es als behoben. Selbst, wenn es nur bei einer einzigen URL auftritt, gilt es als nicht behoben. Der Status einzelner URLs wird jedoch unabhängig davon die gesamten 28 Tage lang analysiert.
Über die „Tracking starten“-Funktion wird deine Website weder neu indexiert noch eine andere Aktion durch Google ausgeführt. Es wird lediglich eine vierwöchige Überwachung der CrUX-Daten für deine Website durch die Search Console gestartet. Wenn die Überprüfung fehlschlägt, solltest du erneut versuchen das Problem zu beheben und die Überprüfung erneut starten.















Danke für die großartigen Tipps. Danach habe ich schon die ganze Zeit gesucht
Dann viel Erfolg beim Optimieren 🙂