Barrieren erkennen und WordPress barrierefrei einrichten
Hast du dir schon mal Gedanken um die virtuelle Barrierefreiheit von WordPress gemacht?
Nicht nur Gebäude müssen dringend barrierefrei gestaltet werden, damit jeder von uns problemlosen Zugang erhält, sondern auch Webseiten. Wir alle benutzen das Internet Tag für Tag, meistens fällt uns das „schnell mal was googeln“ gar nicht mehr auf. Dieser schnelllebige Gebrauch ist aber nicht für jeden Menschen problemlos zugänglich, vor allem für Menschen mit motorischen, geistigen oder körperlichen Einschränkungen.
Um noch mehr Menschen bei einem barrierefreien Zugang im Internet zu unterstützen, kann jeder von uns mit nur wenigen Stellschrauben seine WordPress Webseite barrierefrei und vor allem benutzerfreundlicher gestalten und so, jedem einen einwandfreien Zugang zu seinen Inhalten ermöglichen.
Ab 28. Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz in Kraft. Dieses Gesetz regelt die Anforderungen an die Barrierefreiheit der meisten Webseiten.
Da eine Anpassung hin zu barrierefreien WordPress Webseiten nicht innerhalb weniger Tage vorgenommen werden können, empfehlen wir dir, dich frühzeitig mit dem Thema auseinanderzusetzen.
👉🏻 Hierzu kannst du in Kapitel 6 mehr erfahren.
Inhaltsverzeichnis
Was bedeutet Barrierefreiheit für Webseiten?
Was bedeutet überhaupt Barrierefreiheit?
Die meisten von uns denken bei dem Stichwort Barrierefreiheit sicher direkt an stufenlose Hauseingänge, ebenerdige Duschen, Treppenlifte uvm. Das ist nicht falsch, aber Barrierefreiheit umschließt neben den architektonischen Bereichen auch kommunikative, kulturelle und eben auch Web-Bereiche. Barrierefreiheit beschreibt heutzutage also auch das Surfen im Internet und dazu gehört natürlich auch Barrierefreiheit von WordPress Webseiten.
"Inklusion funktioniert nicht ohne Barrierefreiheit. Denn wo Orte, Räume oder Kommunikationsmittel nicht barrierefrei sind, bleibt Teilhabe am kulturellen und politischen Leben, an der Arbeitswelt und in der Freizeit verwehrt."
Aktion Mensch
Barrierefreiheit bedeutet im Internet, dass zum Beispiel Menschen mit einer Sehbehinderung, gehörlose, schwerhörige sowie blinde Menschen vollumfänglich auf Inhalte zugreifen können und nicht durch technische Barrieren der Zugang verwehrt bleibt.
"Eine Website ist barrierefrei, wenn sich Einschränkungen beim Sehen, Hören, Bewegen oder beim Verarbeiten von Informationen nicht negativ darauf auswirken, wie wir das Web nutzen."
Aktion Mensch
Konkret bedeutet das, dass wir verschiedene Merkmale an Webseiten verändern und Elemente hinzufügen können, die es anderen Personen einfacher macht, mit uns und unserer Webseite barrierefrei zu agieren.
Welche Barrieren können bei Webseiten auftreten?
Barrieren auf Webseiten können ganz unterschiedlich aussehen, da es auch verschiedene Formen von Einschränkungen gibt. Dazu zählen körperliche, geistige und auch seelische Einschränkungen, die sogar in § 3 des Deutschen Behindertengleichstellungsgesetzes (BGG) näher aufgeführt werden.
Barrieren auf Webseiten können ganz unterschiedlich aussehen und in verschiedenen Formen der Benutzung auftreten. Konkrete Beispiele dafür sind:
- technische Einschränkungen – Manche Inhalte einer Webseite stehen für die Ausgabe über Assistenzen und Hilfsmittel nicht zur Verfügung. Dazu zählen fehlende Untertitel von Videos und fehlende Alternativtexte bei Bildern.
- Einschränkungen des Sehens – hierzu zählen leichte bis starke Sehschwächen bis hin zur vollständigen Blindheit, durch die Inhalte nicht (vollständig) wahrgenommen werden können. Beispiele dafür sind schlechte Kontraste und Formen oder schlechte Farb-Schemata zum Beispiel bei Rot-Grün-Schwächen.
WordPress barrierefrei zu gestalten, bringt Webseitenbetreibern einige Vorteile.
Durch die Inklusion erreichst du mehr Menschen aus deiner Zielgruppe und damit auch mehr potentielle Kunden. Außerdem steigt die Benutzerfreundlichkeit deiner Webseite deutlich an, was du auch in den Google Core Web Vitals Analyse herausfinden kannst. Dadurch stärkst du gleichzeitig deine Reichweite, deine Positionierung bei Google und tust den Menschen etwas Gutes.
Lohnt sich doch, oder?
- Motorische Beeinträchtigungen – aufgrund körperlicher Einschränkungen können Betroffene nicht gut über eine Webseite navigieren. Hierbei können Menüs, Formulare und Buttons zum Problem werden, weswegen diese angepasst werden müssen.
Diese Punkte sind für uns meist ohne großen Mehraufwand einfach umzusetzen und sorgen für einen problemlosen Zugang zu unseren Inhalten für alle Menschen.
Ist WordPress barrierefrei?
Die Frage nach der Barrierefreiheit von WordPress ist, für die Webseitengestaltungen für Menschen mit Einschränkungen, durchaus zentral. Mit den Major Releases wird WordPress barrierefreier, da mit jeder Weiterentwicklung des WordPress Cores aktiv an der vollständigen Barrierefreiheit von WordPress gearbeitet wird. Das liegt vor allem auch daran, dass sich viele Menschen innerhalb der WordPress Community stark für eine barrierefreie Webseitengestaltung einsetzen.
Das WordPress Team für Barrierefreiheit hat dazu verschiedene Seiten aufgebaut, auf der über neue barrierefreie WordPress Entwicklungen gesprochen wird. Die neuen Versions-Updates werden dabei auch von dem Team unterstützt, um den WordPress-Core und weiterführende WordPress Ressourcen zugänglicher zu machen.
Eines dieser wichtigen Projekte ist unter anderem das WordPress Handbuch zur Barrierefreiheit, indem du alles über die unternommenen Schritte verfolgen und nachlesen kannst.

Wenn du selbst Interesse daran hast, WordPress barrierefreier zu gestalten und für Menschen mit Einschränkungen weiterzubringen, kannst du dich über Slack mit der Community vernetzen und Teil des Teams werden.
Das Ziel der Community ist es, Webseiten nicht nur zum Lesen zugänglicher zu machen, sondern WordPress auch in der Erstellung und Pflege barrierefrei zu machen:
"The Accessibility Team works to make WordPress accessible to as many people as possible. This means making sure people are not just able to read web pages but also to create and maintain websites."
Des Weiteren gibt es eine eigene Seite zur Barrierefreiheit von WordPress in der aktuelle Tests und Updates zum Thema geteilt werden. Hier kannst du immer auf dem neuesten Stand sein, was sich gerade tut und an welchen Bereichen gerade gearbeitet wird. Ein wirklich spannender Beitrag der Community. Aktuell wird beispielsweise gerade an einer Alternative zu Slack getestet, also an einer Open-Source-Chat-Plattform, die für Menschen mit Einschränkungen benutzerfreundlicher und einfacher sein soll.
Auch wenn sich WordPress sehr für die Weiterentwicklung einsetzt, ist die Open Source Software längst nicht vollständig barrierefrei.
WordPress ist durchaus barrierefrei zu verwenden, aber die tatsächliche, barrierefreie Umsetzung der Webseite hängt immer vom Entwickler ab, der die Webseite baut und erstellt. Hier machen vor allem auch gute Themes und Plugins den Unterschied, ebenso wie die Weiterentwicklung des Gutenberg Block-Editors, der sich nun auch immer weiter in Richtung Barrierefreiheit entwickelt.

Nichtsdestotrotz werden im Verlauf der WordPress Core Entwicklungen zwischenzeitlich auch mal Rückschritte mit neuen Updates gemacht, die aber immer wieder behoben und weiter getestet werden.
Wie gestalte ich WordPress barrierefrei?

Dein WordPress barrierefrei zu gestalten ist gerade aktueller denn je! Denn ab dem 28. Juni 2025 wird die Barrierefreiheit von Webseiten gesetzlich zur Pflicht. Je früher du dich also damit beschäftigst, desto weniger Umbaustress hast du, wenn es ernst wird.
Aber wie genau kannst du deine Webseite in ein barrierefreies WordPress verwandeln? Hierfür gibt es einige Bereiche, Tipps und Tricks, die wir dir jetzt zeigen wollen.
Schriftarten und Schriftgrößen bei WordPress
Ein besonders wichtiger Bestandteil einer Webseite ist die Schrift. Kann diese nicht einwandfrei gelesen werden, können viele Menschen mit deiner Webseite nicht richtig interagieren. Deswegen ist es wichtig, bei der Auswahl der Schriftart auf eine gute Lesbarkeit zu achten. Hier empfiehlt sich eine möglichst serifenlose Schriftart, die besser erkannt werden kann. Eine der klassischen und beliebtesten Sans-Serif-Schriften ist “Arial“.
Neben der Schriftart ist auch die angezeigte Größe deiner Schrift wichtig, denn ältere Menschen oder Menschen mit Sehschwäche, fällt das Lesen bei einer größeren Schrift leichter. Die ideale Schriftgröße liegt auf einem Bildschirm bei durchschnittliche 16 Punkten.
Wer Probleme mit der hinterlegten Schriftgröße auf einer Webseite hat, kann sich selbst ganz einfach über folgende Tastenkombinationen helfen und somit WordPress etwas barrierefreier gestalten:
- bei Windows: [STRG] [+] und [STRG] [-] oder
- bei Apple [command] [+] und [command] [-]
Mit diesen Kombinationen kannst du sowohl in den Bildschirm hereinzoomen zur Vergrößerung der Inhalte (mit +) und herauszoomen, zur Verkleinerung (mit -) der Inhalte. So kannst du die perfekte Schriftgröße, unabhängig von der Webseite, für dich einstellen.
Du hast noch mehr Fragen zum Thema Schriftarten, Schriftgrößen und wie du eine neue Schrift bei WordPress hinterlegst?
👉🏻 Dann lies dir gerne unseren Artikel zum Thema: WordPress Schriften durch.
- PageSpeed Score
- Core Web Vitals
- Parameter with explanation
After submitting, you will receive the result directly by e-mail.
By submitting this form, you agree to our privacy policy.
Sprache
Sprache kann komplex sein. Alleine in Deutschland leben zwischen zwei und sieben Millionen Analphabeten sowie Menschen mit einer Lese- oder Rechtschreibschwäche. Daneben gibt es außerdem Nicht-Muttersprachler und Menschen mit einem geringen Sprachverständnis wie z. B. Menschen mit angeborener Gehörlosigkeit oder Menschen, die unsere Sprache erst lernen. Auch diese Menschen sollten Texte deiner Webseite barrierefrei und ohne Einschränkungen verstehen können.
Deswegen ist es super sinnvoll dein WordPress barrierefrei zu verbessern und eine einfache Sprache zu verwenden, die für jeden zugänglich ist. Mit einer leicht verständlichen Ausdrucksweise erreichst du jeden Nutzer auf deiner Webseite. Das „Netzwerk leichte Sprache“ hat dazu ein Regelwerk erstellt, an dem du dich gerne orientieren kannst. Folgende Punkte solltest du bei der Erstellung deiner Texte aber immer im Hinterkopf behalten:
- verwende kurze Sätze
- achte auf einen einfachen Satzbau und
- auf einen weitestgehenden Verzicht von Fremdwörtern
- verwende Verben und aktive Wörter
Ein vollständiger Verzicht auf Fremdwörter ist natürlich je nach Branche und Thema nicht immer möglich. Es lohnt sich aber immer unverständliche oder nicht geläufige Begriffe nochmals kurz zu erklären oder auch auf einen erklärenden Beitrag wie ein Lexikon zu verweisen, wenn es nicht anders möglich ist.
Struktur und Aufbau deiner WordPress Webseite
Eine standardgemäße Webseite besteht aus verschiedenen Steuer-Elementen, die eine Grundstruktur vorgeben: Navigation, Menüs, Seiteninhalte, Header-Footer-Bereiche etc.
Die textlichen Inhalte auf einer Seite sind meist nach der gleichen Struktur aufgebaut: Überschrift und Fließtext. Auch wenn diese in unterschiedlichen Varianten dargestellt und kombiniert werden können. Insbesondere für Assistenz-Systeme, wie beispielsweise Screenreader, ist ein richtiger Aufbau und eine sinnvolle Strukturierung für deine barrierefreie WordPress Webseite wichtig.
Überschriften
Bei Überschriften ist für eine gute Verständlichkeit unbedingt darauf zu achten, dass diese richtig ausgezeichnet sind.
Dazu gibt es die Elemente <h1>, <h2>, <h3>, <h4>, welche die Hierarchie von Überschriften klassifiziert. Diese bezeichnen zum Beispiel die Hauptüberschrift mit <h1> und die folgenden, kleiner werdenden Zwischenüberschriften jeweils mit <h2>, <h3>, <h4>.
Achte daher darauf, deine Überschriften in der richtigen Reihenfolge zu strukturieren und sinnvoll auszuzeichnen. Das bedeutet nach der wichtigsten Hauptüberschrift <h1> folgt die <h2> etc.
Um die Struktur einer Webseite auch für Screenreader lesbar zu machen, können sog. ARIA Labels verwendet werden. ARIA steht für “Accessible Rich Internet Applications” und ermöglicht das Hinzufügen von Navigations-Landmarken, Javascript-Widgets, Formular, Hinweisen und Fehlermeldungen.
👉🏻 Für detaillierte Informationen zu den ARIA Labels kannst du dir diesen Beitrag durchlesen.
Aus SEO Perspektive kann es allerdings vorkommen, dass Überschriften nach ihrer Relevanz für das Thema oder für das Google Ranking anders klassifiziert werden. Das bedeutet, dass ein erdachte <h2> aufgrund ihres Inhaltes oder ihrer Relevanz nur als <h3> klassifiziert wird.
Achte deshalb beim Aufbau deiner Webseitenstruktur auf solche Klassifizierungen und behalte den barrierefreien WordPress Aufbau deiner Titel Hierarchien im Hinterkopf.
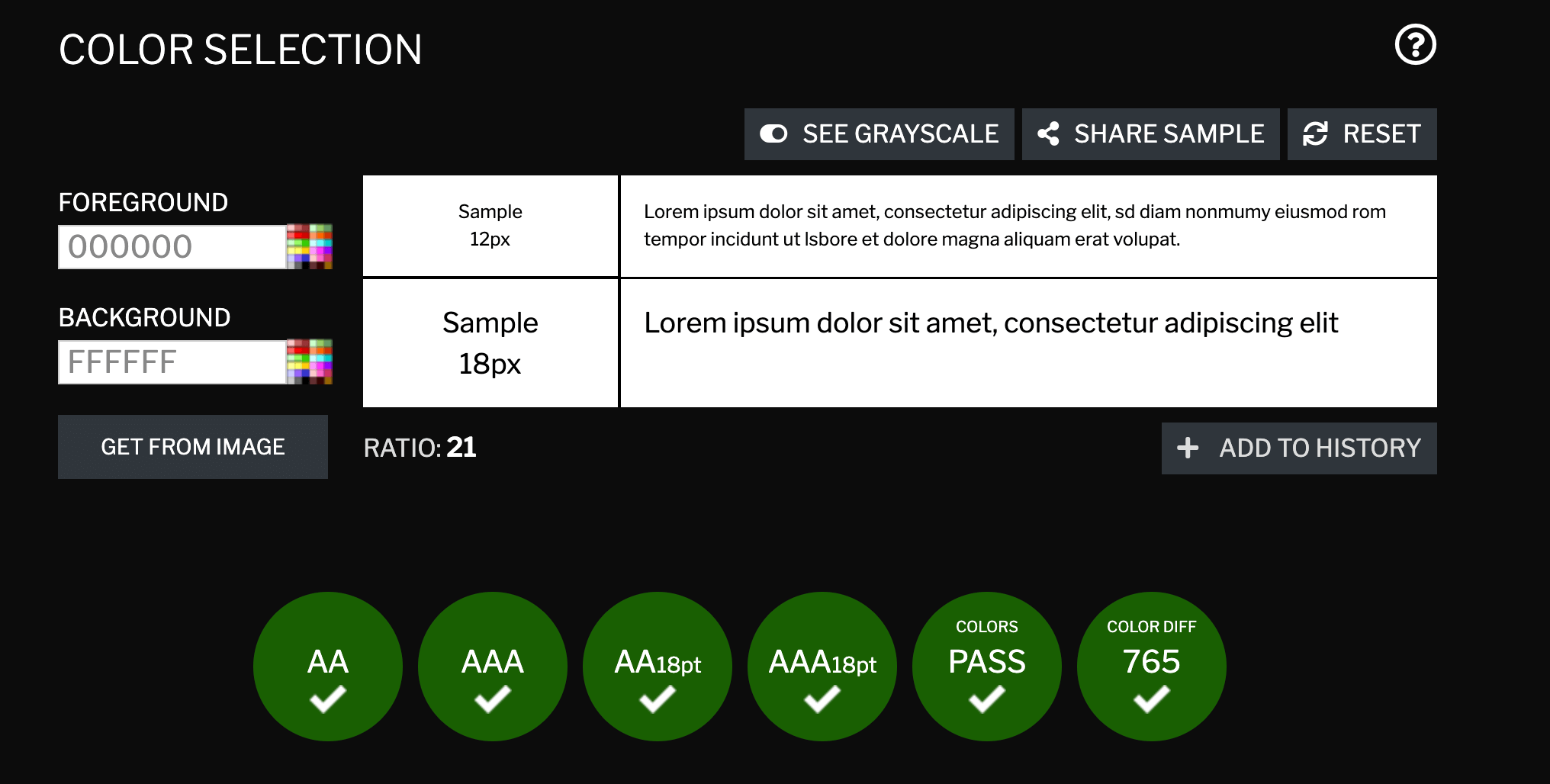
Farbe und Kontrast
Die gute Lesbarkeit eines Textes ist rein optisch gesehen vom Kontrast zwischen Text und Vorder- und Hintergrund abhängig. Hebt sich die Farbe der Schrift nicht genug von seinem Hintergrund ab, wird der Text für das Auge sehr schwer zu lesen sein.
Das kann vor allem für Menschen, die beispielsweise eine Seh- und Rot-Grün-Schwäche haben, zum Problem werden. Deshalb empfiehlt es sich, hier auf einen hohen Kontrast zwischen Textfarbe und Hintergrund zu setzen, so bleibt deine Webseite zusätzlich auch bei hoher Sonneneinstrahlung auf dem Handy oder dem Computer gut lesbar.
Den Kontrast deiner Webseite kannst du über den Contrast Checker überprüfen und so einen barrierefreien Kontrast bei WordPress etablieren. Ein typisches Beispiel für einen guten Kontrast ist eine schwarze oder eine graue Schrift auf weißem Hintergrund.
Um einen schlechten Farbkontrast zu vermeiden, solltest du auf Farben setzen, die sich komplementär ergänzen. Eine rote Schrift auf grünem Hintergrund oder gelbe Schrift auf weißem Hintergrund wird nicht gut lesbar sein.
Für deine normale Webseite empfehlen wir daher den Klassiker: eine schwarze oder dunkelgraue Schrift auf weißem Hintergrund oder weiße Schrift auf schwarzem Hintergrund. So wird dein WordPress nicht nur barrierefreier für Menschen mit Behinderungen, sondern auch insgesamt für alle Nutzer viel besser zu lesen. Denn unangenehm zu sehen sind wilde Farb-Experimente für alle Augen.
Alt-Texte bei Bildern und Videos
Blinde Menschen oder Menschen mit Sehschwächen sind auf die sog. Alternativtexte (Alt-Text) bei Bildern angewiesen.
Alternativtexte (auch Alt-Texte genannt) sind kurze, beschreibende Texte, die für Bilder und andere visuelle Elemente auf Webseiten oder bei Social Media hinterlegt werden. Sie sind Teil der HTML-Bildbeschreibung und dienen mehreren wichtigen Zwecken:
- Zugänglichkeit für Menschen mit Sehbehinderungen: Alt-Texte machen Bilder für Personen zugänglich, die auf Screenreader angewiesen sind. Ein Screenreader liest den Alternativtext vor und ermöglicht so eine Beschreibung des Bildinhalts, den der Nutzer sonst nicht wahrnehmen könnte.
SEO-Optimierung: Suchmaschinen verwenden Alt-Texte, um den Inhalt und Kontext eines Bildes zu verstehen. Eine gute Beschreibung hilft, die Sichtbarkeit der Website in den Suchmaschinenergebnissen zu verbessern.
Fehlende Bildanzeige kompensieren: Wenn ein Bild aus technischen Gründen nicht geladen werden kann, erscheint der Alt-Text an seiner Stelle, damit Nutzer dennoch eine Vorstellung vom Inhalt des Bildes bekommen.
In diesem Kontext helfen die Alt-Texte insbesondere Menschen mit Sehbehinderungen, denen es so möglich gemacht wird, Bilder zu verstehen.

Ein Vorlese-Tool (Screenreader) nutzt diese Alt-Texte, um die Bildbeschreibung sprachlich wiederzugeben. Durch das Vorlesen des Bildtextes ist es Menschen mit Einschränkungen möglich, auch die eingefügten Bilder auf deiner Webseite zu verstehen und in den Kontext des Inhaltes einzusortieren.
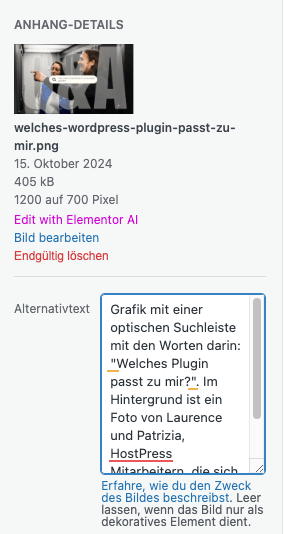
Bei WordPress kannst du den Alt-Text ganz einfach in der Mediathek zu jedem Bild hinzufügen. Beachte beim Hinzufügen eines Alt-Texts, dass die Bildbeschreibung den Inhalt des Bildes präzise wiedergibt.
"Es reicht nicht nur "Bild von Katze" zu schreiben, sondern man muss das richtig ausführen. Wir sind ja jetzt quasi blind auf der Webseite unterwegs. Deswegen schreibt man dann eher "Bild von einer grau-getigerten Katze, die auf einem Sofa liegt, wo die Sonne durchs Fenster scheint und die Katze in der Sonne liegt. Sie hat die Augen geschlossen und liegt ganz entspannt da." Das nimmt man ganz anders auf."
– Jessica Lyschik im Podcast "Hör mal wer da Hosted"
Wenn du deine Webseite diesbezüglich richtig anpassen willst, kannst du bei WordPress auch ein Screenreader Plugin, wie zum Beispiel Screen Reader Accessibility, installieren.
In unserem Podcast Hör mal wer da Hosted sprechen unsere Hosts Nick & Adrian in zwei Folgen über das Thema Barrierefreiheit von Webseiten. Das Thema wird aus verschiedenen Perspektiven betrachtet: wie finde ich barrierefreie Plugins, wie funktioniert dieser Prozess hinter den Kulissen bei WordPress, worauf kann ich achten uvm.
- Im Gespräch mit Maja Benke über das Thema Accessibility – Barrierefreiheit auf WordPress Webseiten.
- Im Gespräch mit Jessica Lyschik – Welche Tools kannst du testen und wie kannst du schon recht simpel auf die Barrierefreiheit von Webseiten achten.
Formulare
Viele Webseiten benutzen Formulare in Form von Kontakt-Formularen. Diese sind wichtig, um mit dem Kundenservice, dem Support oder um überhaupt mit jemandem Kontakt zu treten. Viele Formulare bei WordPress sind allerdings nicht barrierefrei, da sie für Sehbehinderte und Menschen mit motorischen Einschränkungen nicht so leicht zu bedienen sind. Auf folgende Punkte musst du deshalb bei der Erstellung von Formularen achten:
Das Label
Jedes Formular braucht ein geeignetes Label, um bei WordPress barrierefrei zu sein. Das Label dient zudem auch als Beschreibung des Formulars und hat den Vorteil, dass der Mauszeiger direkt in das dazugehörige Formularfeld überspringt. So muss das Feld nicht noch einmal separat angeklickt werden.
Die Verwendung von Platzhaltern reicht bei Formularen allerdings nicht aus, denn die Labels können auch von den Screenreadern ausgelesen werden, was bei Platzhaltern oft mit Problemen verbunden ist. Das Label sollte möglichst genau definiert werden und für den Button am Ende des Formulars sollte ein aussagekräftiger Text, wie zum Beispiel, „Jetzt bestellen“ oder „Kontaktanfrage senden“, formuliert werden.
Das Tabindex-Attribut
Das sog. Tabindex-Attribut wird dazu verwendet, die Orientierung in den Formularfeldern zu erleichtern, sodass das Feld einfach mit der Tabulatortaste ausgewählt werden kann. Insbesondere Menschen mit motorischen Schwierigkeiten können Probleme mit der Maus oder einem Touch-Pad haben, sodass die Tastatur oft das Mittel der Wahl zur Steuerung ist. Zur noch besseren Orientierung innerhalb des Formulars kann das aktuell ausgewählte Feld farbig hervorgehoben werden.
Deine Formulare bei WordPress werden mit diesen zwei Einstellungen barrierefrei benutzbar und hilft insgesamt bei der Orientierung innerhalb deines Formulars.
Barrierefreie WordPress Themes

Barrierefreiheit auf Webseiten ist ein Thema, welches auch in Zukunft immer wichtiger sein wird, deswegen solltest du dich früh genug damit auseinandersetzen, insbesondere auch, weil 2025 ein neues Gesetz in Kraft treten wird.
Zu einem barrierefreien WordPress benötigst du auch ein Theme, dass die Barrierefreiheit unterstützt. Die WordPress Community hat eine Liste mit 92 barrierefreien und direkt einsatzbereiten WordPress Themes zusammengestellt, an denen du dich sehr gut orientieren kannst. Während WordPress leider nicht für alle Themes eine Barrierefreiheit allgemeine Barrierefreiheit garantieren kann, wurden die Themes dieser Liste vom Theme-Review-Team gesondert geprüft. Hierbei soll sichergestellt werden, dass mit diesen Themes WordPress barrierefrei zu verwenden ist und damit auch den Basisanforderungen der Barrierefreiheit entsprechen.
Insbesondere die neuen Standard-Themes von WordPress selbst, wie zum Beispiel das Twenty Twenty-Five Theme oder auch Vorgänger-Themes, wie Twenty Twenty-Three oder Twenty Twenty-Two, sind garantiert barrierefrei und können kostenlos bei WordPress heruntergeladen werden.
Weitere beliebte, barrierefreie WordPress Themes haben wir hier für dich im Überblick:
Hello Elementor by Elementor

Das Theme kommt direkt von Elementor selbst und ist bei den Nutzern extrem beliebt, vor allem in der Kombination mit dem dazugehörigen PageBuilder Elementor. Das Theme kannst du dir umsonst bei WordPress herunterladen. Es gibt einige Premium-Funktionen und Add-ons, die du zusätzlich kostenpflichtig erwerben kannst.
Barrierefreie Funktionen
Semantische HTML-Struktur: Hello Elementor verwendet eine klare und semantische HTML5-Struktur, die es Screenreadern erleichtert, den Inhalt der Website zu interpretieren.
Skip-to-Content-Link: Das Theme enthält standardmäßig einen „Skip to Content“-Link, der es Nutzern ermöglicht, direkt zum Hauptinhalt der Seite zu springen, was besonders für Tastaturnutzer und Screenreader hilfreich ist.
Anpassbare Farbkontraste: Durch die Kombination mit Elementor können Designer sicherstellen, dass Farbkontraste den WCAG-Richtlinien entsprechen, um die Lesbarkeit für alle Nutzer zu gewährleisten.
Tastaturnavigation: Die Navigationselemente des Themes sind so gestaltet, dass sie vollständig mit der Tastatur bedienbar sind, was die Zugänglichkeit für Nutzer ohne Maus erhöht.
Unterstützung von ARIA-Rollen: Hello Elementor unterstützt die Zuweisung von ARIA-Rollen und -Attributen, die es ermöglichen, zusätzliche Informationen für assistive Technologien bereitzustellen.
Preis: kostenlos bei WordPress und zusätzliche kostenpflichtige Features
Ocean WP

Ocean WP ist eine bekannte Marke für WordPress Themes. Auch dieses wurde von dem WordPress Team als barrierefrei eingestuft und kann somit auch kostenlos bei WordPress heruntergeladen werden. Auch hier gibt es aber zusätzliche Features, die kostenpflichtig zu erwerben sind.
Barrierefreie Funktionen
Semantische HTML-Struktur: OceanWP verwendet eine klare und semantische HTML5-Struktur, die es Screenreadern erleichtert, den Inhalt der Website zu interpretieren.
Tastaturnavigation: Die Navigationselemente des Themes sind so gestaltet, dass sie vollständig mit der Tastatur bedienbar sind, was die Zugänglichkeit für Nutzer ohne Maus erhöht.
Anpassbare Farbkontraste: Durch die umfangreichen Anpassungsoptionen kannst du sicherstellen, dass Farbkontraste den WCAG-Richtlinien entsprechen, um die Lesbarkeit für alle Nutzer zu gewährleisten.
Unterstützung von ARIA-Rollen: OceanWP unterstützt die Zuweisung von ARIA-Rollen und -Attributen, die es ermöglichen, zusätzliche Informationen für assistive Technologien bereitzustellen.
Preis: kostenlos bei WordPress & kostenpflichtige Features
Storfront von Automattic

Storefront ist ein Theme von Automattic und kann komplett kostenlos bei WordPress heruntergeladen werden. Im Vergleich zu anderen Themes hat das Plugin zwar nicht ganz so viele Installationen, allerdings wird es regelmäßig von WordPress selbst weiterentwickelt.
Barrierefreie Funktionen
Barrierefreiheitsbereit: Storefront ist als „Für Barrierefreiheit geeignet“ gekennzeichnet, was bedeutet, dass es die grundlegenden Anforderungen an die Zugänglichkeit erfüllt.
Semantische HTML-Struktur: Das Theme verwendet eine klare und semantische HTML5-Struktur, die es Screenreadern erleichtert, den Inhalt der Webseite zu interpretieren.
Tastaturnavigation: Die Navigationselemente des Themes sind so gestaltet, dass sie vollständig mit der Tastatur bedienbar sind, was die Zugänglichkeit für Nutzer ohne Maus erhöht.
Anpassbare Farbkontraste: Storefront bietet verschiedene Layout- und Farboptionen, die es ermöglichen, Farbkontraste anzupassen und somit die Lesbarkeit für alle Nutzer zu verbessern.
Preis: kostenlos bei WordPress
Wie du siehst, haben alle drei Themes ähnliche Funktionen, die dir ein barrierefreies WordPress recht einfach ermöglichen. Die meisten Aspekte einer barrierefreien WordPress Webseite werden heute in fast jedem Theme standardmäßig integriert. Meist liegt es also an uns Nutzern, die nötigen Einstellungen oder Entscheidungen barrierefrei zu treffen.
Gesetzlich vorgeschriebene Barrierefreiheit von Webseiten
Davon sind aber auch nicht alle Webseiten betroffen, sondern vermehrt Webseiten, die durch öffentliche Mittel finanziert werden. Mehr Infos zu betroffenen Webseiten des BITV.
Noch mehr Informationen zur rechtlichen Lage von barrierefreien Webseiten findest du hier.

Web Content Accessibility Guidelines (WCAG)
Webseiten, die diesen Richtlinien entsprechen, sind auch für Menschen mit sensorischen und motorischen Einschränkungen zugänglich, wodurch sie die angebotenen Informationen und Inhalte erfassen und nötige Eingaben tätigen können. Die WCAG ist ein wichtiger Bestandteil und das Zentrum vieler Richtlinien, die zur Förderung eines barrierefreien Internets erarbeitet wurden.
Wenn die Richtlinien der WCAG nicht vollständig und ordnungsgemäß eingehalten werden und Webseiten für Personen mit Einschränkungen nicht zugänglich sind, kann es tatsächlich zu Klagen von Einzelpersonen kommen. Diese haben in den letzten Jahren prozentual zugenommen, weswegen es wichtig ist, sich im Rahmen der Barrierefreiheit für Webseiten mit den Richtlinien zu beschäftigen.
Informationen zu den Richtlinien und welche Seiten davon betroffen sind, findest du hier.
Das Barrierefreiheitsstärkungsgesetz (BFSG)
Welche Produkte und Dienstleistungen fallen unter das Gesetz?
Konkret werden in der Verordnung über die Barrierefreiheitsanforderungen im Bundesgesetzblatt folgende Punkte angesprochen:
- Computer, Tablets, Smartphone
- Fernsehgeräte mit Internetzugang
- E-Book-Lesegeräter
- Geldautomaten, Fahrausweis- und Check-in-Automaten
- Router
Dienstleistungen
- E-Books
- Messenger-Dienste
- Dienstleistungen auf Mobilgeräten inklusive Apps
- Bankdienstleistungen
- elektronischer Geschäftsverkehr
- Personenbeförderungsdienste
- Telefondienste
Ein Blick in den Gesetzestext zeigt uns in §12 Absatz 2, dass Informationen zu Dienstleistungen und Produkten über assistive Technologien bereitgestellt werden müssen. Dazu zählen sensorische Kanäle, verständliche Darstellungen und sinnvolles auffinden. Des Weiteren muss insbesondere bei textlichen Inhalten folgendes beachtet werden:
[…] der Informationsinhalt wird in Textformaten zur Verfügung gestellt, die sich zum Generieren alternativer assistiver Formate durch den Verbraucher eignen, die auf unterschiedliche Art dargestellt und über mehr als einen sensorischen Kanal wahrgenommen werden können, […]
Des Weiteren heißt es in §12 Absatz 3, dass Webseiten einschließlich den zugehörigen Anwendungen und Mobilgeräten in angemessener Weise wahrnehmbar, bedienbar, verständlich und robust gestaltet werden müssen. Darüber hinaus sind diese über die Barrierefreiheit mit assistiven Technologien mit barrierefreien Kommunikationsmitteln bereitzustellen.
Sprechen wir also über Dienstleistungen im Internet oder über elektronische Kommunikationswege, ist die Webseite hier definitiv als einer der zentralen Faktoren der virtuellen Barrierefreiheit zu betrachten. Es lohnt sich also, sich bereits frühzeitig mit dem Thema der Barrierefreiheit von Webseiten zu beschäftigen.
Das Gesetz wird 2025 für Webseiten wirksam und sind gespannt, ob es möglicherweise wieder zu einer Welle von Abmahnungen kommen kann, wenn Webseiten nicht barrierefrei zugänglich angepasst werden.
Warum die Barrierefreiheit für deine WordPress Webseite unverzichtbar ist
Umso wichtiger finden wir die eigene Umsetzung unserer Webseiten und damit mögliche Barrieren bestmöglich aus dem Weg zu räumen. Das muss nicht alles sofort passieren, aber stetig, denn in nur 2 Jahren steht bereits das Gesetz vor der Tür, nachdem unsere Webseiten barrierefrei sein müssen.
Also, worauf wartest du noch? 🙂













Danke für diese Zusammenfassung zum Barrierefreiheitsstärkungsgesetz. Wichtig wäre aber zu erwähnen, dass Kleinstunternehmen die Dienstleistungen erbringen vom Anwendungsbereich des Gesetzes ausgenommen sind:
„Kleinstunternehmen sind Unternehmen, die weniger als 10 Personen beschäftigen und die
entweder einen Jahresumsatz von höchstens 2 Millionen Euro erzielen oder deren
Jahresbilanzsumme sich auf höchstens 2 Millionen Euro beläuft. Wenn das in Beispiel 3 genannte
Friseurgeschäft also beispielsweise 1 Million Euro Umsatz im Jahr macht und nur 4 Mitarbeiter
beschäftigt, muss es die Barrierefreiheitsanforderungen nicht beachten, obwohl es
Dienstleistungen im elektronischen Geschäftsverkehr anbietet. Beschäftigt das Friseurgeschäft
jedoch 4 Mitarbeiter und macht einen Umsatz von 2,1 Millionen Euro im Jahr, ist es kein
Kleinstunternehmen nach dem BFSG. Gleiches gilt, wenn es 10 Mitarbeiter beschäftigt und einen
Jahresumsatz von 1 Million Euro erzielt.“