So kannst du deine Schrift anpassen
Denn der Ort, an dem du die WordPress Schrift verändern kannst, ist von verschiedenen Faktoren und von der Art der Integration abhängig.
Wir haben uns deshalb die verschiedenen Möglichkeiten einmal angeschaut, um herauszufinden, wo du bei deinem WordPress deine Schriftart finden, verändern und ganz neu integrieren kannst.
💡 Schon gewusst?
In unserem Podcast „Hör mal wer da Hosted“ sprechen wir mit Oliver Schöndorfer über das Thema Typografie.
Oliver, Nick und Adrian sprechen in dieser Podcastfolge über die oft unterschätzte Bedeutung von Schriftarten in Open-Source-Projekten und geben praxisnahe Tipps, wie du die perfekte Typografie für dein Projekt auswählst. Erfahre, warum eine gut gewählte Schriftart mehr als nur Ästhetik ist – sie ist ein kraftvolles Werkzeug, um deine Botschaft effektiv zu kommunizieren.
Inhaltsverzeichnis
Welche Schriftart ist die Richtige für WordPress?
Die richtige Schriftart für deine Webseite zu finden, ist nicht immer leicht. Denn es gibt eine Vielzahl von verschiedenen WordPress Schriftarten, ob mit oder ohne Serifen, die du für deine Seite verwenden kannst. Aber nicht jede Schriftart ist gleich gut geeignet und für alle Benutzer gut zu lesen, insbesondere für Menschen mit Behinderungen können Serifen Schriftarten schwierig zu lesen sein.
Was ist eine Serifen-Schriftart?
Eine Serifen-Schriftart ist eine Schrift, die durch kleine Linien oder Striche am Ende der Buchstaben gekennzeichnet ist. Diese Linien werden als Serifen bezeichnet. Im Gegensatz dazu stehen die sog. „Sans-Serif“-Schriften, die keine solchen Verzierungen aufweisen.
Serifen-WordPress-Schriftarten sind besonders bei gedruckten Texten, wie Zeitungen, Magazinen oder Büchern beliebt, da sie dort die Lesbarkeit erhöhen können. Serifen leiten das Auge entlang der Zeile und helfen, die Buchstaben und Wörter visuell miteinander zu verbinden.
Serifen-Schriften stehen dabei oft für Eleganz und traditionelle Ausstrahlung. Besonders in der digitalen Welt finden diese allerdings immer weniger Anwendung, da sie auf kleineren Bildschirmen schwer zu lesen sind.
Bei der Auswahl der richtigen Schriftart gibt es verschiedene Punkte zu beachten:
- Lesbarkeit – Wähle eine Schriftart, die leicht zu lesen ist. Diese beinhaltet klare, definierte Buchstaben und einen ausreichenden Zeichenabstand. Verzichte hier lieber auf Serifen-Schriftarten.
- Sichtbarkeit – Achte darauf, dass die WordPress Schriftarten auch auf kleineren Bildschirmen wie Smartphones und Tablets gut sichtbar und lesbar sind.
- Ladezeiten – Einige Schriftarten können die Ladezeit deiner Webseite verlangsamen, wenn sie von externen Quellen wie Google Fonts geladen werden. Wähle daher eine Schriftart, die eine gute Balance zwischen Ästhetik und Performance anbietet.
- Kompatibilitä t – Stelle sicher, dass die WordPress Schriftarten auf verschiedenen Browsern und Betriebssystemen gut funktionieren. Denn nicht jede Schrift kann von jedem Browser geladen werden und wird in diesem Fall durch eine andere Schriftart ersetzt.
- Barrierefreiheit – Wähle eine Schriftart, die barrierefrei ist und auch für Personen mit Sehbehinderungen gut lesbar ist.
Empfohlene Schriftarten für Webseiten
Nicht jede WordPress Schriftart ist für eine Webseite geeignet. Hier findest du deshalb ein paar Beispiele für Schriften, die du barrierefrei und bedenkenlos auf deiner Webseite verwenden kannst:
Roboto ist eine moderne, sans-serif Schriftart, die für ihre Klarheit und Lesbarkeit auf verschiedenen Bildschirmgrößen bekannt ist.
Open Sans ist die klassische Schriftart, die für ihre Lesbarkeit und Neutralität beliebt ist und die sich gut für Textkörper und Überschriften eignet.
Montserrat – besonders stilvoll und modern. Sie wird oft für Überschriften und Textkörper verwendet und ist gut lesbar.
Lato strahlt eine gewisse Wärme und Freundlichkeit aus und ist daher eine beliebte Schriftart für Webseiten, die einen einladenden Ton anstreben.
Arial und Helvetica – Obwohl sie eher traditionell sind, bleiben diese Sans-Serif-Schriftarten wegen ihrer universellen Lesbarkeit und Kompatibilität stets beliebt.
Achtung bei der Verwendung von Google Fonts
Im Jahr 2022 gab es eine große Abmahnwelle, bzgl. der widerrechtlichen Einbindung der Google Fonts, also der Google Schriftarten.
Aber was sind Google Fonts eigentlich nochmal?
Google Fonts bezeichnen eine umfassende Sammlung von Schriftarten, die von Google zur freien Verfügung gestellt werden. Darin befinden sich ca. 1400 Schriftarten, unter denen viele keine Software-Lizenz zur Verwendung benötigen und die du ganz einfach bei Google herunterladen kannst.
Was war das Problem mit der Einbindung der Google Fonts?
Durch die lizenzfreie Verwendung, der Google Fonts kann jeder Webseitenbetreiber diese Schriftarten verwenden, ohne diese auf den eigenen Servern hochladen zu müssen. Das macht eine Verwendung der Google Fonts also sehr einfach. Lädst du die Schriftarten von Google allerdings nicht auf deine eigenen Server oder Datenbanken, sondern du verwendest sozusagen die Server von Google, werden die Daten deiner Webseitenbesucher an Google weitergeleitet – und genau hier liegt das Datenschutzproblem mit der DSGVO.
Google streitet zwar bisher ab, dass aufgrund der Verwendung von Google Fonts Daten der Nutzer gespeichert und weitergeleitet werden, rechtlich gesehen sind die Server von Google allerdings in einer Grauzone. Denn die DSGVO besagt, dass personenbezogene Daten nicht an US-Staaten weitergeleitet werden dürfen, wo sich jedoch die Serverstandorte von Google befinden.
👉 Mehr Informationen über die Problematik von Google Fonts und das Interview mit Rechtsanwalt Marcus Dury zum Thema DSGVO und Datenschutz bei US-Anbietern .
Wie kann ich Google Fonts rechtssicher verwenden?
Zunächst ist es wichtig, einmal zu überprüfen, ob du auf deiner Webseite überhaupt Google Fonts Schriftarten verwendest und wenn ja, wie diese auf deiner Webseite geladen werden. Deine Webseite kannst du hier über dieses Tool auf die Verwendung von Google Fonts überprüfen lassen.
Um das Weiterleiten von personenbezogenen Daten an Google zu verhindern, solltest du die Google Fonts lokal auf deinem Server einbinden, sodass diese nicht über die Server von Google geladen und abgerufen werden. Hierzu kannst du am aller einfachsten das Plugin OMGF verwenden oder die Schriftart von einem Entwickler in dein WordPress einbauen lassen.

- Begib dich in die Einstellungen von OMGF
- Klicke hier auf „Starte die Optimierung“
- Aktiviere das Vorladen der Google Fonts
- Schon geschafft!
Schriftarten bei WordPress verändern
I. Schriftarten verändern über WordPress.com
Je nachdem, was du auf deinem WordPress an Theme oder PageBuilder installiert hast, findest du die passende Einstellung woanders. Liegt deine WordPress Webseite bei dem Hoster WordPress.com, kannst du die Schriften ganz einfach im Webseiten-Editor verwenden.
‼️ Wichtig zu wissen
Da jede WordPress Installation anders ist, muss nicht jede dieser Einstellungs-Optionen bei dir funktionieren. Unsere Empfehlung ist daher, dich einmal durch die verschiedenen Möglichkeiten zu klicken, bis du die passende Einstellungs-Option in deinem WordPress gefunden hast.

- Begib dich in dein WordPress Backend.
- Klicke auf eine Seite/ Beitrag, die du mit dem WordPress Editor bzw. Gutenberg bearbeitest.
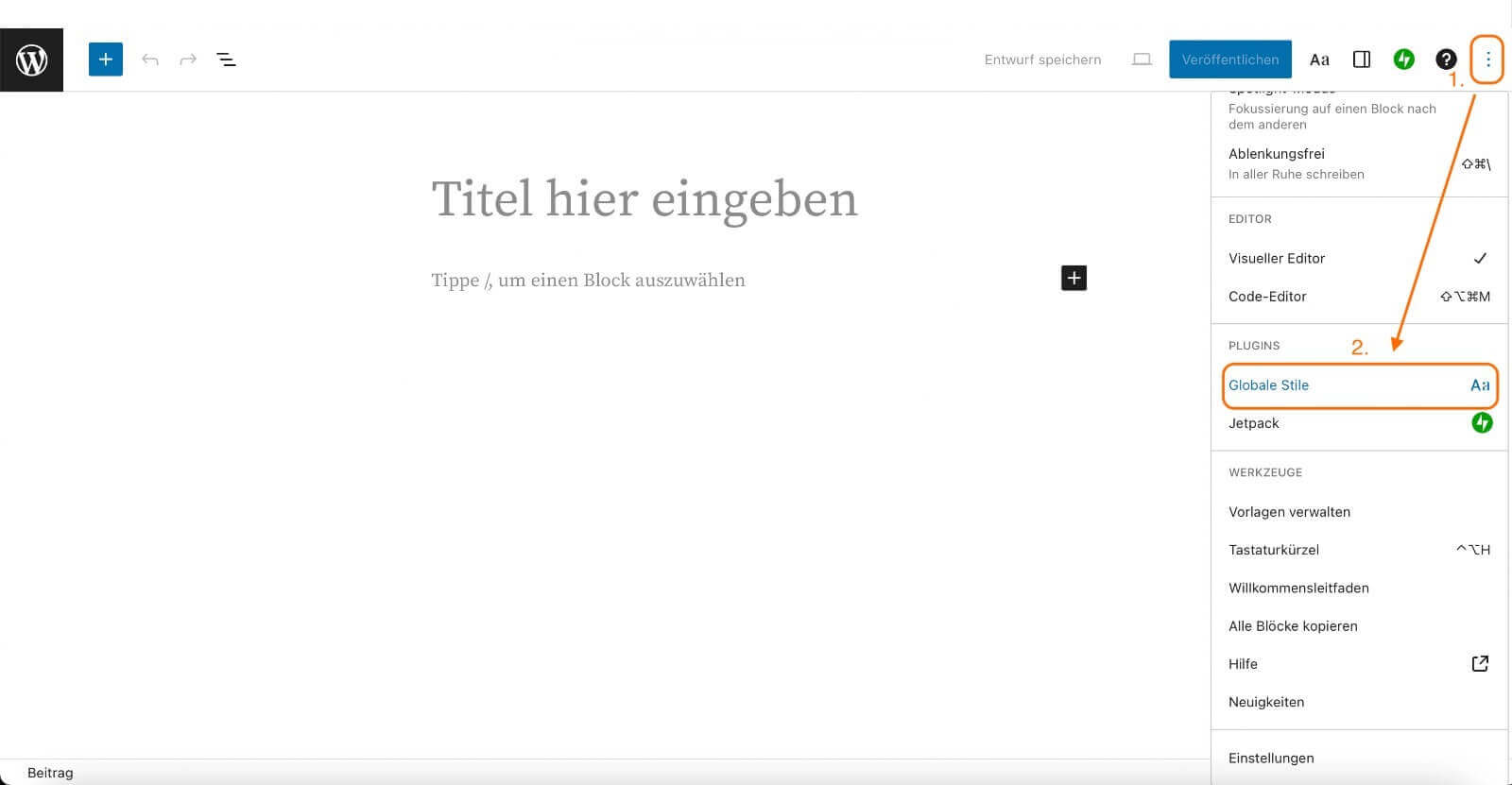
- Klicke nun oben rechts auf die drei Punkte, um das Menü zu öffnen .
- Klicke hier auf Globale Stile – die Datenbank deiner Schriftarten.
- Hier kannst du meist verschiedene Einstellungen treffen bzgl. der Schriftart von Überschriften, Basis Schriftart, Schriftgrößen uvm.
- Wähle eine neue Schriftart und passe sie in ihren Optionen an.
- Klicke auf Veröffentlichen , um alle Einstellungen für die gesamte Webseite zu übernehmen.
II. WordPress Schriftarten über das aktive Theme bearbeiten
Eine ebenfalls einfache Möglichkeit deine Schriftart bei WordPress zu verändern, ist dies über dein Theme zu tun. Diese Option ist allerdings stark von dem verwendeten Theme abhängig und nicht jedes Theme bietet diese Funktion an. Daher musst du hier für dich schauen, ob diese Möglichkeit in deinem Theme gegeben ist.
So kannst du die WordPress Schrift ändern:
- Begib dich in dein WordPress Dashboard .
- Klicke in der linken Menü-Leiste auf Design und dann auf Customizer.
- Hierüber gelangst du in den Theme Customizer , über den du allgemeine Einstellungen deines Themes aktualisieren kannst.
- Klicke hier auf den Bereich Typografie .
- Hier kannst du nun ebenfalls aus verschiedenen Schriften wählen , Schriftarten für Überschriften und Basistexte anpassen etc.
- Klicke auch hier auf Veröffentlichen , um die Einstellungen für die gesamte Webseite zu übernehmen.
👉 Sollte es diese Option bei dir nicht geben – was vorkommen kann – schaue bitte nach, ob eine der anderen Optionen möglich ist.
- PageSpeed Score
- Core Web Vitals
- Parameter mit Erläuterung
Nach dem Absenden erhältst du das Ergebnis direkt per E-Mail.
Mit dem Absenden dieses Formulars stimmst du unseren Datenschutzbestimmungen zu.
III. Schriftarten bei Elementor verändern
Auch bei der Verwendung von Elementor als PageBuilder oder Theme kannst du deine WordPress Schriftart wirklich einfach und schnell verändern – ohne großen Aufwand betreiben zu müssen.
So kannst du die Schriftart anpassen:
- Begib dich in einen Beitrag/ eine Seite , die du mit Elementor bearbeiten kannst.
- Klicke links oben auf das Burger-Menü.

- Klicke anschließend auf Webseiten-Einstellungen.
- und danach auf
 .
. - Hier findest du nun Einstellungen zu Primär-Schriften, Sekundär-Schriften, Text-Schriften und Accent.
- Mit einem Klick auf den kleinen Stift
 gelangst du in das jeweilige Bearbeitungs-Menü .
gelangst du in das jeweilige Bearbeitungs-Menü . - Du kannst hier ganz verschiedene Einstellungen vornehmen. Wenn du alle Schriften neu ausgewählt und eingestellt hast, klicke ganz unten auf Aktualisieren .
💡 TIPP
Bei den Webseiten-Einstellungen hier bei Elementor findest du ebenfalls den Punkt Typografie , unter dem du die Überschriften mit Farben, Schriftfamilien, Stile uvm. festlegen kannst.
Schriftarten bei WordPress integrieren
Manchmal musst du die Dinge eben selbst in die Hand nehmen und eine WordPress Schriftart auswählen, die dir wirklich gefällt. Deswegen hast du verschiedene Optionen, Schriftarten zu kaufen und lokal auf deine WordPress Server zu integrieren.
Die Schriftarten kannst du entweder
- bei Google Fonts herunterladen
- über ein Plugin einbinden
- oder diese über CSS einfügen
‼️ Hinweis
Die Einbindung von Schriftarten über CSS ist für Anfänger sehr komplex, weswegen wir hierzu keine Anleitung geben möchten, da hier viele Fehler passieren können. Selbst bei kleineren Fehlern in der Code-Struktur kann deine Webseite falsch dargestellt werden oder Probleme verursachen. Deshalb empfehlen wir die Integration neuer Schriftarten über das CSS nur von kundigen Personen oder Entwicklern vornehmen zu lassen.
I. Google Fonts auswählen und herunterladen
Die Google Fonts findest du, wie der Name es bereits sagt, bei Google – genauer gesagt hier. Du erhältst hier insgesamt fast 1600 verschiedene Schriftarten, durch die du dich einfach mal durchklicken kannst. Dazu gehören unter anderem bekannte Schriftarten wie Roboto, Open Sans, Lato, Playfair Display, PT Serif und viele, viele mehr.
👉 Wenn du nach einer spezifischen Schrift suchst, den Namen aber nicht kennst, versuche diese über einen Filter zu finden.
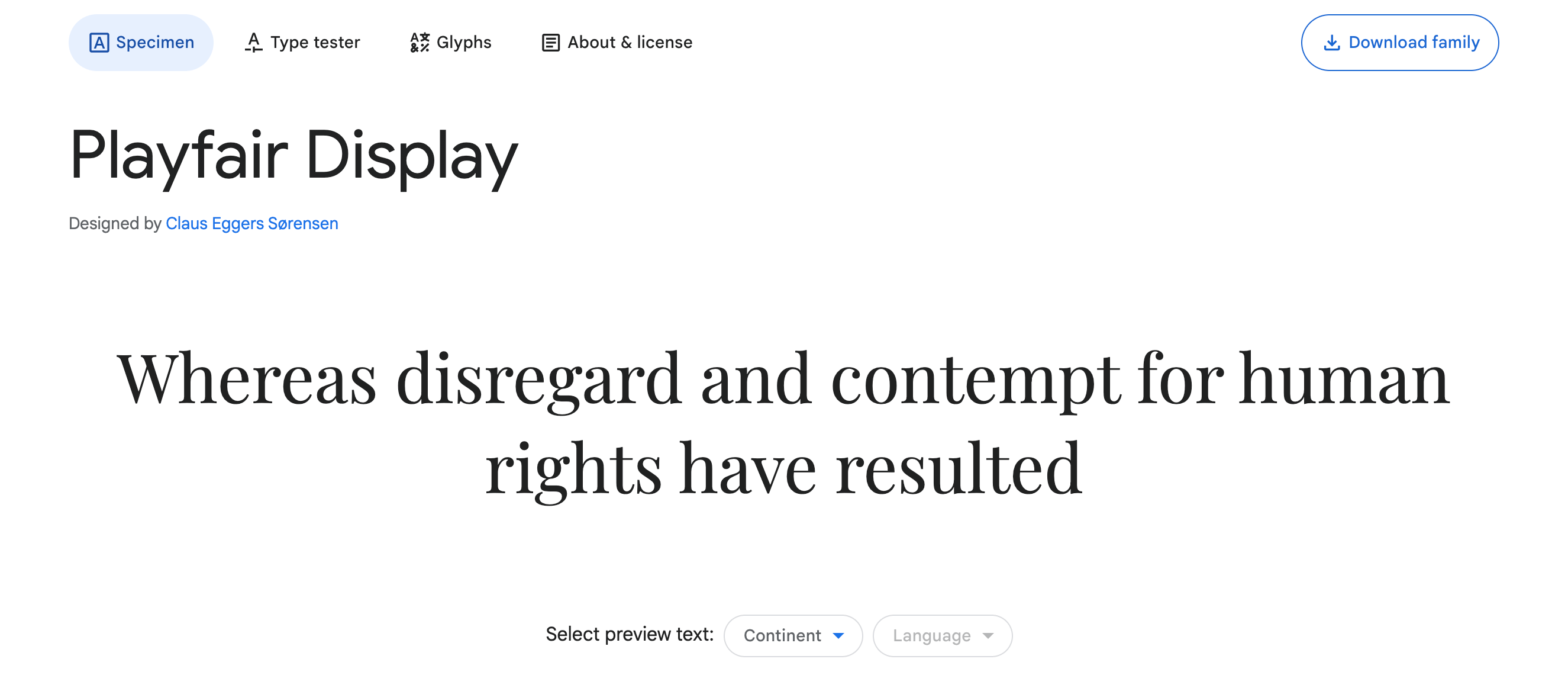
Wenn du die Schrift deiner Wahl bereits kennst oder sie gefunden hast, kannst du einfach auf die Schrift klicken, um in die jeweilige Übersicht zu gelangen.

Hier hast du die Möglichkeit, dir die verschiedenen Schriftbilder der Schriftfamilie – hier am Beispiel Playfair Display – genau anzuschauen und zu testen, ob dir die Schrift wirklich zusagt und wie das Schriftbild aussieht. Du kannst kurze Texte schreiben, die Schriftgröße anpassen, verschiedene Schriftstile testen uvm.
Gefällt dir die Schriftart, kannst du sie über den „Download Family“-Button herunterladen . Du erhältst eine zip-Datei, die du mit einem Klick öffnen kannst. In diesem Ordner befinden sich nun die Hauptschrift und alle ihre Abwandlungen, also die verschiedenen Schriftfamilien.
‼️ Gut zu wissen
Es gibt natürlich neben den Google Fonts auch andere Schriftarten-Verzeichnisse, über die du eine Schriftart erhalten kannst. Wichtig ist hierbei, auf die entsprechende Endung der Dateien zu achten. Diese müssen die Endungen .ttf, .otf oder .woff haben, damit du sie später bei deiner Webseite integrieren kannst.
Neben dem Herunterladen ganzer Schriftfamilien, hast du bei Google Fonts auch die Möglichkeit, nur einzelne Schriftstile herunterzuladen. Dazu klickst du hinter dem gewünschten Schriftstil auf das kleine Plus-Symbol , um diese in den Warenkorb hinzuzufügen. Die Auswahl deiner Schrifttypen kannst du oben rechts im Warenkorb entweder gesammelt herunterladen oder den jeweiligen Code kopieren. Den Code kannst du dann später in die HTML-Datei von deinem WordPress einfügen.
Nachdem du deine neue Schriftart heruntergeladen hast, geht es um die richtige lokale Integration der Schrift auf deiner Webseite. Wie das geht, zeigen wir dir im nächsten Schritt.
💡 TIPP
Zur Optimierung deiner Webseiten-Performance solltest du nur die Schriftarten bei WordPress hinterlegen, die du auch wirklich verwendest. Je mehr WordPress Schriftarten und Schrifttypen du hinzufügst, desto langsamer wird deine Webseite. Solltest du mal eine weitere Schriftart benötigen, lohnt es sich also mehr, diese nachträglich hinzuzufügen.
II. Schriftarten über ein Plugin integrieren
Am einfachsten ist es, deine neue WordPress Schrift über ein Plugin auf deiner Webseite und deinen Servern zu integrieren. Bei über 60.000 Plugins ist die Auswahl dazu bei WordPress natürlich riesig. Ein beliebtes WordPress Plugin für die Integration von Schriften ist daher Use Any Font by DnessCarkey.

Vorteile
- einfache Integration von Schriftarten bei WordPress
- kompatibel mit allen Browsern
- kompatibel mit allen Themes
- kompatibel mit allen gängigen PageBuildern
- Verwendung verschiedener Schriften möglich
- Unterstützung von WPML Plugin
- Upload Größe bis zu 25 MB
Preis: kostenlos bei WordPress und einmalig ab 9,99 $
- Installiere und aktiviere das Plugin Use Any Font in deinem WordPress.
- Gehe in deinem WordPress Dashboard Menü auf die Einstellungen von Use Any Font.
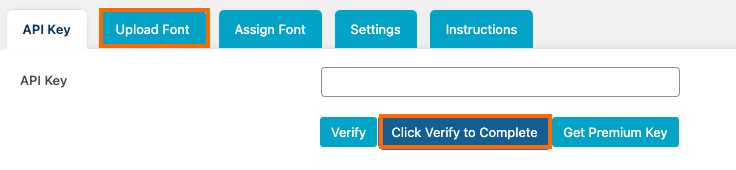
- Hier musst du nun einen API-Schlüssel eingeben. Bei der gekauften Version hast du diesen bereits erhalten. Verwendest du die kostenlose Version des Plugins, kannst du dir hier direkt über den Button einen API-Schlüssel erstellen lassen . Dieser ist nötig, um deinen Server mit dem Plugin zu verbinden, um so die Schriftarten in deinem WordPress konvertieren zu können.


- Jetzt kannst du deine WordPress Schriften als Datei im Plugin hochladen – achte aber auf die richtige Endung der Datei (.ttf, .otf, .woff).
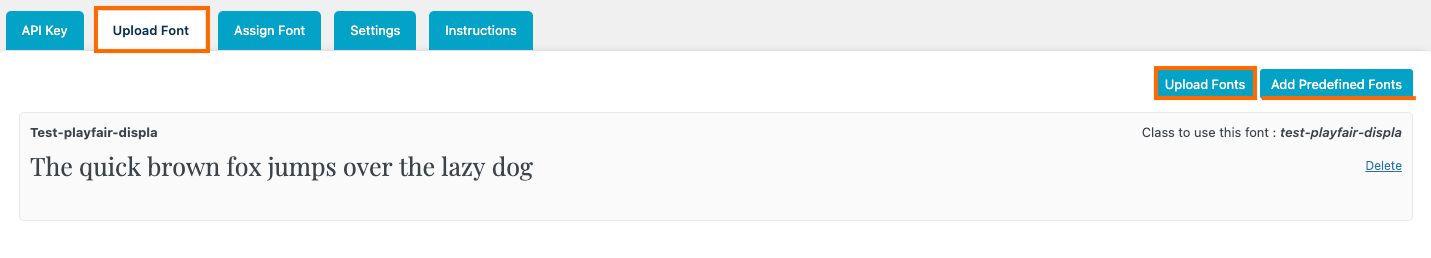
- Füge einen Titel für deine Schrift ein und klicke auf Upload .
- Nachdem deine Schriftart jetzt hochgeladen ist, klicke oben im Menü auf Assign Font, um deine Schriftart anzeigen zu lassen.
💡TIPP
Wenn du keine Schrift hochladen möchtest, kannst du hier auch aus vordefinierten Schriftarten wählen. Klicke hierzu auf Add Predefinded Fonts (neben dem Upload Button) und wähle eine Schriftart aus.
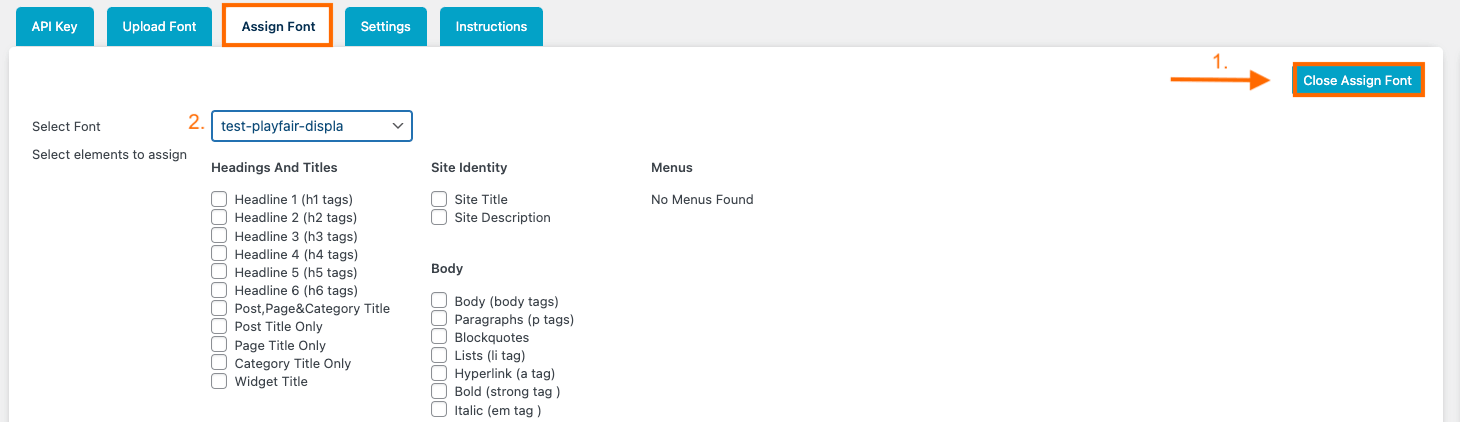
- Klicke nun ganz rechts nochmal auf den blauen Button Assign Font (s. im folgenden Bild Schritt Nr. 1).
- Es öffnet sich hier ein Menü, über welches du deine gerade hochgeladene Schriftart auswählen kannst (s. folgendes Bild Schritt Nr. 2).
- Im Menü kannst du im Bereich Select elements to assign auswählen, wo du die Schrift auf deiner Webseite einsetzen möchtest. Zum Beispiel für Überschriften, Seitentitel oder Zitate.
- Wenn du hier alles fertig eingestellt hast, klicke unten auf den blauen Button Assign Font zum Speichern deiner Einstellungen – ja, den blauen Button gibt es hier sehr oft.
Schon hast du eine neue Schrift nach deinen Wünschen auf deiner WordPress Webseite installiert.

‼️ Gut zu wissen
Überlege dir gut, wo du die Schrift anwenden möchtest, denn die hier getroffenen Einstellungen kannst du nicht mehr verändern oder bearbeiten. Wenn du die Einstellungen nochmal anpassen möchtest, musst du die Schrift bzw. Assign Font nochmal löschen und erneut bearbeiten.
So änderst du die Schrift in WordPress: Einfache Optionen und CSS-Tipps
Natürlich ist es auch möglich, eine Schriftart über CSS bei WordPress zu integrieren. Allerdings ist das für WordPress Einsteiger sehr kompliziert. Deswegen bitten wir dich darum, einen erfahrenen Entwickler zur Hilfe zu holen, wenn du deine Schriftart über CSS in deine Webseite einbinden möchtest. Denn für erfahrene WordPress User sollte das kein Problem sein.
Wie hast du deine Schriften auf deiner Webseite eingebunden? Gib uns gerne hier dein Feedback dazu und hilf damit auch den anderen.