Tipps für ein übersichtliches WordPress
Ein minimalistisches WordPress hilft dir dabei, den Fokus auf das Wesentliche zu legen und das Beste aus der Webseite und deinen Inhalten herauszuholen.
Inhaltsverzeichnis
Was bedeutet Minimalismus für WordPress?
Normalerweise reden wir beim Thema Minimalismus von unserem eigenen Lebensstil oder von unserem Zuhause und einer minimalistischen Einrichtung. Der Grundgedanke des Minimalismus – sich auf das Wesentliche zu beschränken – lässt sich aber auch auf deine Webseite und deine WordPress Installation anwenden. Denn auch hier gibt es meist die Möglichkeit, den Umfang von Funktionen, Inhalten und Designs etwas zu entzerren und zu entschlacken – zum Vorteil deiner Webseite.
Minimalismus bei WordPress kann hierbei in verschiedenen Aspekten angewendet werden:
- im Design
- im Inhalt
- und von technischer Seite aus im Backend
Ein modernes Theme wählen
Neben den hier genannten und vorgestellten Themes zählen dazu zum Beispiel die WordPress eigenen Themes, wie Twenty Twenty-Four sowie das Hello Elementor Theme und der Pagebuilder von Elementor .
Die Designs und Tools von Elementor kommen insbesondere als PageBuilder nahezu nackt daher, sodass du deine Webseite und Layouts völlig frei gestalten kannst.
👉 Weitere Informationen zu WordPress Themes kannst du hier nachlesen.
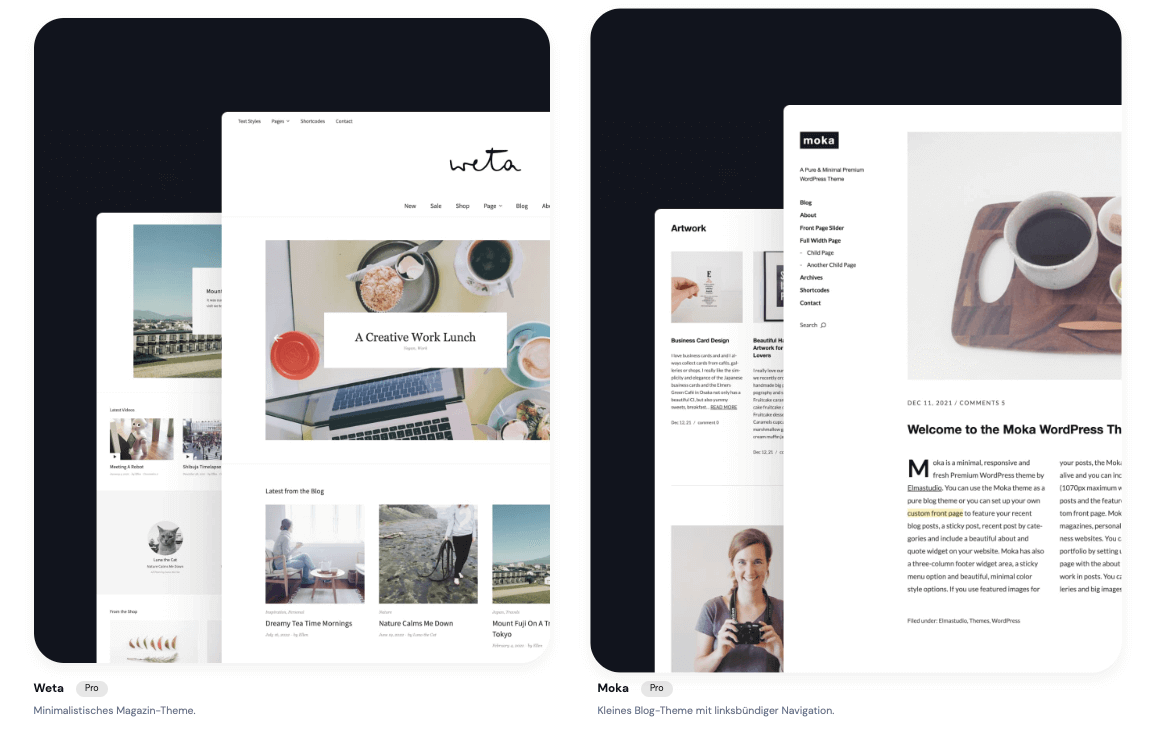
Themes by Anders Norén



Allgemeine Funktionen
- Gutenberg Support & Kompatibilität
- Sehr gute Ladezeiten
- Barrierefrei
- Social Media Integration
- Infinite Scroll
- je nach Theme: responsives Design, Dark Mode, uvm.
Preis: kostenlos bei WordPress
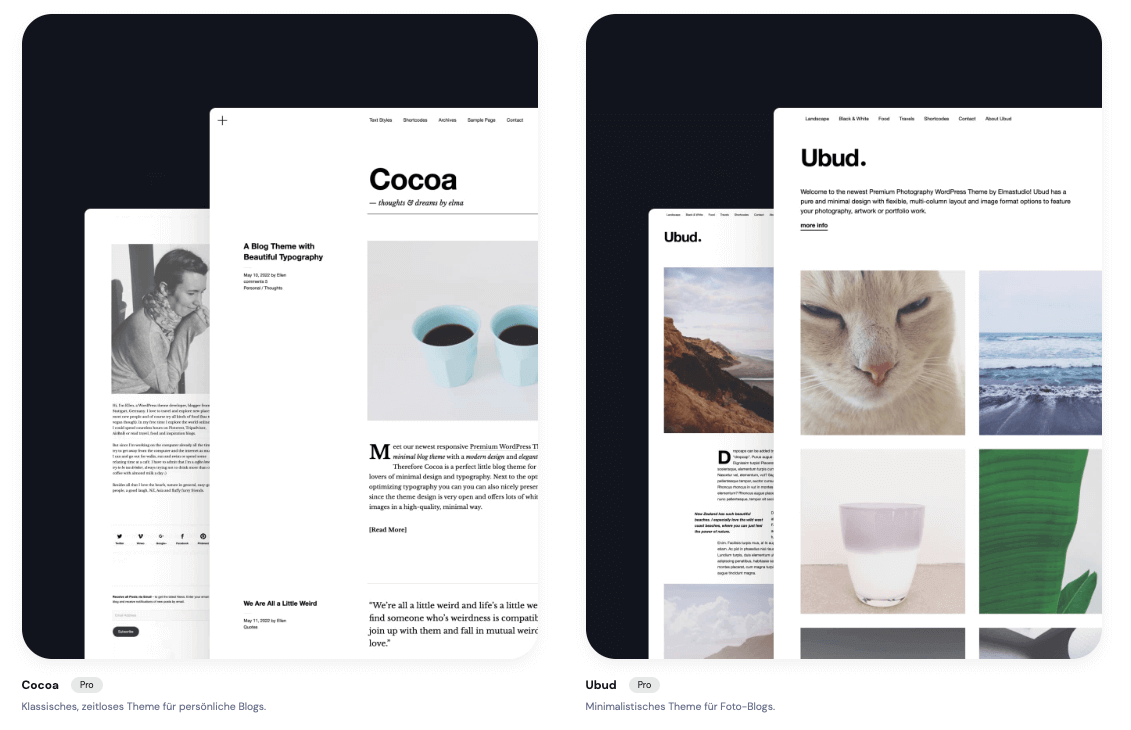
Themes by ElmaStudio



Bei ElmaStudios findest du hauptsächlich zeitlose Designs für Blogs, Magazine und Portfolios. Aber auch für Business Webseiten und WooCommerce-Shops. Die Themes sind auch im Backend minimalistisch eingerichtet und werden alleine über den Theme Customizer angepasst.
Allgemeine Funktionen
- geradliniges Design
- Bundle Preise
- Flexibel anpassbar
- Minimalistisches Backend
Preis: kostenlos bei WordPress und ab 59 $ pro Jahr.
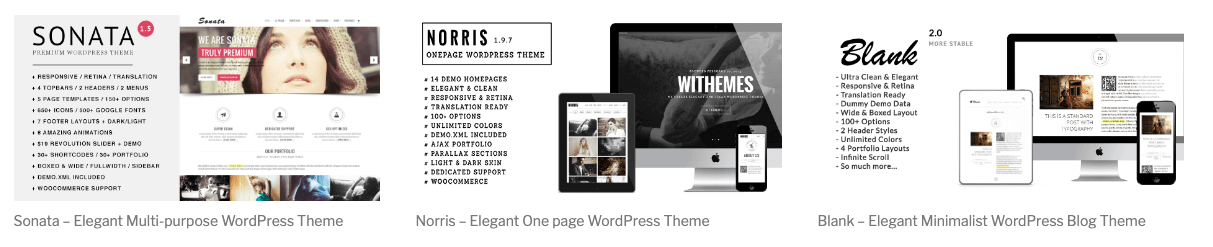
Themes by WiThemes



Allgemeine Funktionen
- kostenlose Demo Versionen
- Online Dokumentationen
- schnelle Ladezeiten
- Kompatibel mit PageBuildern wie Elementor
- Gutenberg optimiert
- Einfache und 100%-tige flexible Anpassung
Farben und Typografie für ein minimalistisches WordPress
Hierbei sollte auch die Typografie (Kunst und Lehre von Schrift) modern und gut lesbar sein. Eine Kombination aus einer Serifen- und einer serifenlosen Schriftart kann sowohl stilvoll als auch funktional sein. Das ist jedoch Geschmackssache und von der Branche und Webseite abhängig.
Die Psychologie der Farben
💡 TIPP
Schaue dir mit diesem neuen Bewusstsein einmal ganz achtsam ein paar Webseiten an und überlege dir, was du erkennst? Fällt dir im Umgang mit Farben was auf? Lass dich gerne für deine eigenen Projekte inspirieren.
Farbakzente
Bei minimalistischen WordPress Designs wird oftmals die Kombination von schwarz und weiß verwendet, die durch ausdrucksstarke Fotos oder farbige Akzente unterstützt werden. Da der Hintergrund und die meisten Elemente oft in neutralen Farben gehalten sind, kann das Hervorheben durch Akzente die Aufmerksamkeit des Users verlagern. Solche Farbakzente werden oft in Form von Call-to-Action-Buttons , wichtigen Verlinkungen oder Fotos dargestellt.
Wir raten dir aber trotzdem zu einer sparsamen Anwendung der Akzentuierungen.
Was wir bei der Verwendung von Farben bei minimalistischen WordPress Designs nicht vergessen sollten, ist die Zugänglichkeit von Farben. Ein minimalistisches Design, das auf gute Kontraste und klare Farbdifferenzierung achtet, ist nicht nur ästhetisch ansprechend, sondern auch inklusiv und benutzerfreundlich. Insbesondere für Menschen mit Sehschwächen und Sehbehinderungen steigert das die Benutzerfreundlichkeit deiner Webseite enorm.
Um einen schlechten Farbkontrast zu vermeiden, solltest du auf Farben setzen, die sich komplementär ergänzen. Eine rote Schrift auf grünem Hintergrund oder gelbe Schrift auf weißem Hintergrund wird nicht gut lesbar sein. Für ein minimalistisches Ergebnis empfehlen wir daher eine schwarze oder dunkelgraue Schrift auf weißem Hintergrund oder weiße Schrift auf schwarzem Hintergrund.
👉 Mehr zum Thema Farben und Barrierefreiheit findest du hier in unserem Artike l.
Achte daher bei der Farbauswahl für ein minimalistisches WordPress Design auf folgende Punkte:
- wähle ein bewusstes Farbschema aus zwei Hauptfarben
- setze Farbakzente ein – aber sparsam
- wähle Farben, die deine Werte vermitteln
- achte auf ausreichende Kontraste, um Menschen mit Sehbehinderungen zu unterstützen
Typografie und Schriften
Die Typografie deiner WordPress Webseite beschreibt die Lesbarkeit, Anordnung und Gestaltung von Schrift und Texten, damit diese lesbar und gleichzeitig visuell ansprechend sind. Dazu gehört die Schriftart, Schriftgröße, Zeilenabstand, Buchstabenabstand und Wortabstand.
Warum spielt die Typografie beim Minimalismus eine wichtige Rolle?
Der Spruch „Weniger ist mehr“ fällt bei minimalistischen Darstellungen besonders schwer ins Gewicht. Denn bei modernen, schlichten Designs bedarf es auch die passenden Schriftarten und deren Anordnung dazu. Tatsächlich wird hier oft auf eine Kombination aus Serifen- und serifenloser Schriftart gesetzt, um die Balance zwischen Lesbarkeit und Ästhetik zu schaffen.
Auswahl der Schriftart
Die Auswahl der richtigen Schriftart ist bei einem minimalistischen WordPress wichtig und von verschiedenen Faktoren abhängig. Designer tendieren oft dazu, sehr einfache, saubere und gut lesbare Schriften zu wählen, die dem Design der Webseite ein modernes und schlichtes Aussehen verleihen sollen.
Die Wahl der richtigen Schriftart ist unter anderem aber auch vom Webseiteninhalt abhängig. Beispielsweise würde sich die Kombination von Serifen und serifenloser Schriftart sehr gut bei Newsseiten, Bloggern oder Magazinen-Webseiten eignen, da Serifen-Schriften oftmals bei Zeitungen verwendet werden und das Auge optisch gut durch den Text leiten.
Bei sehr technischen Themen wie Managed WordPress Hosting würden wir eher auf eine klassische, serifenlose Schriftart zurückgreifen, da die Schriftart auch mit der Markenidentität sowie dem Inhalt der Webseite harmonieren sollte.
👉 Mehr Informationen zum Thema Schriftarten für WordPress kannst du hier nachlesen.
Meistens ist die Typografie der Schriften in deinem Theme bereits vorinstalliert, sodass du nichts mehr daran verändern brauchst. Trotzdem solltest du bei der Erstellung von neuen Seiten oder Beiträgen auf die folgenden Punkte wert legen:
- Deine Schrift sollte mindestens 16P groß sein.
- Nutze die richtige Hierarchie für Überschriften. Bei minimalistischen Webseiten werden oft größere Schriften als Überschrift und kleine Schriften für den Fließtext verwendet.
- Nutze Zeilenabstände und Absätze, damit der Text angenehm zu lesen ist. Minimalistische Designs benötigen hier ein ausgewogenes Verhältnis.
- Achte auch hier auf neutrale Farbtöne, wie schwarz oder grau, um einen passenden Kontrast zu schaffen.
- Die Typografie deiner Webseite sollte auch im responsiven Design gut aussehen – das solltest du also vorab auf allen Geräten testen.
- PageSpeed Score
- Core Web Vitals
- Parameter mit Erläuterung
Nach dem Absenden erhältst du das Ergebnis direkt per E-Mail.
Mit dem Absenden dieses Formulars stimmst du unseren Datenschutzbestimmungen zu.
Strukturierte Navigation und Layout
Bei einer minimalistischen Navigation auf deiner Webseite kommt es vor allem auf eine einfache und unkomplizierte Benutzung an. Das Menü solltest du dafür auf die wichtigsten Bereiche beschränken und übersichtlich zusammenfassen. Hierbei kannst du sehr gut mit hierarchischen Menüpunkten arbeiten. Eine saubere Strukturierung deiner Webseite unterstützt die Benutzerfreundlichkeit, verbessert das Zurechtfinden und steigert die Gesamterfahrung.
Eine übersichtliche Webseiten-Navigation ist ein wichtiger Bestandteil der Benutzererfahrung. Das Hauptmenü sollte daher möglichst einfach und intuitiv gestaltet sein. Bei der Gestaltung des Menü-Layouts solltest du auf eine logische Anordnung und Gliederung deiner Inhalte achten.
Wenn du einen weißen Hintergrund in deinem Layout hast, kannst du den Weißraum sehr gut nutzen, um besondere Menüpunkte farblich hervorzuheben. So leitest du die Aufmerksamkeit deiner Nutzer genau dahin, wo du sie brauchst und hast trotzdem ein ruhiges Menü.
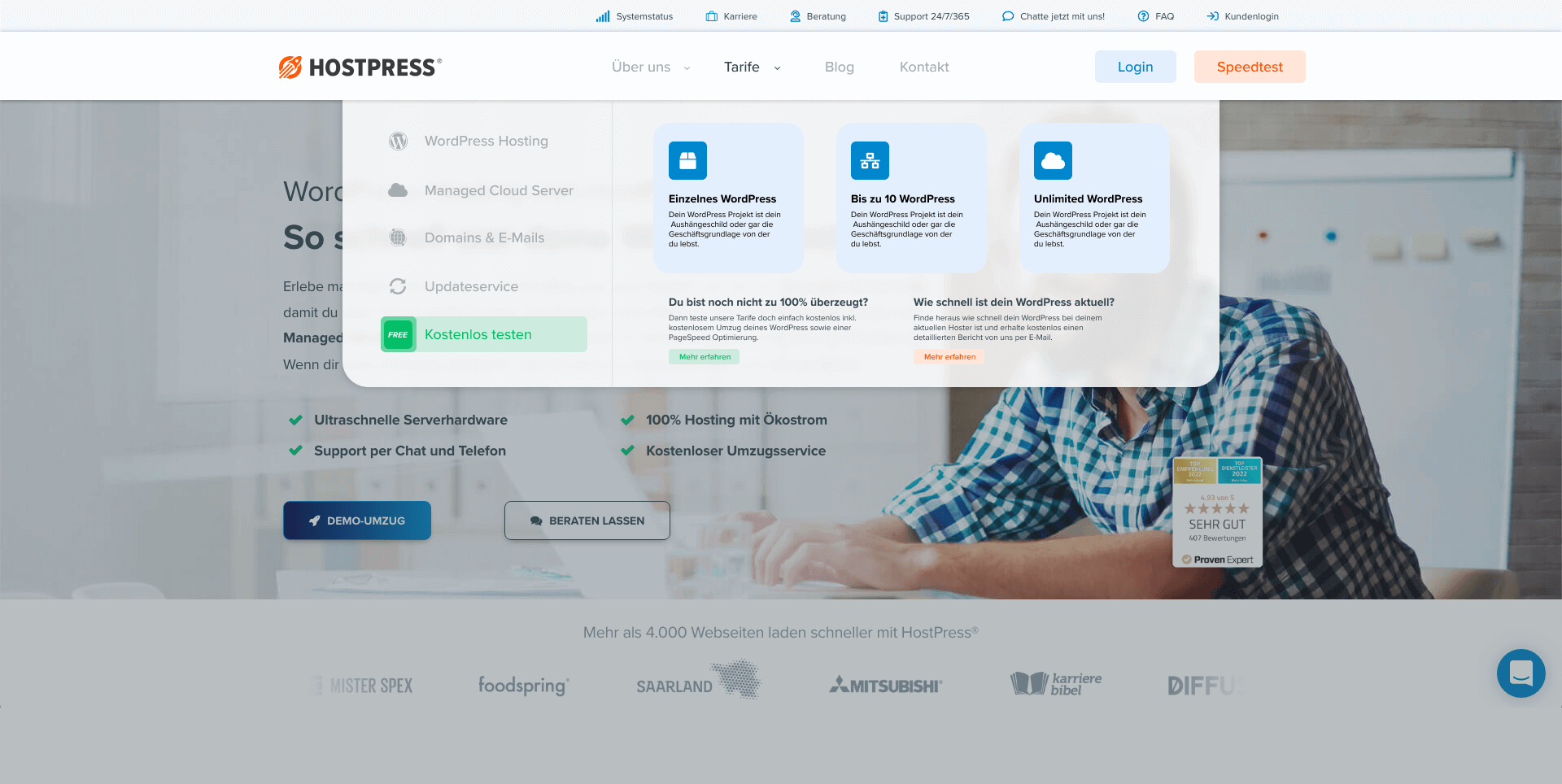
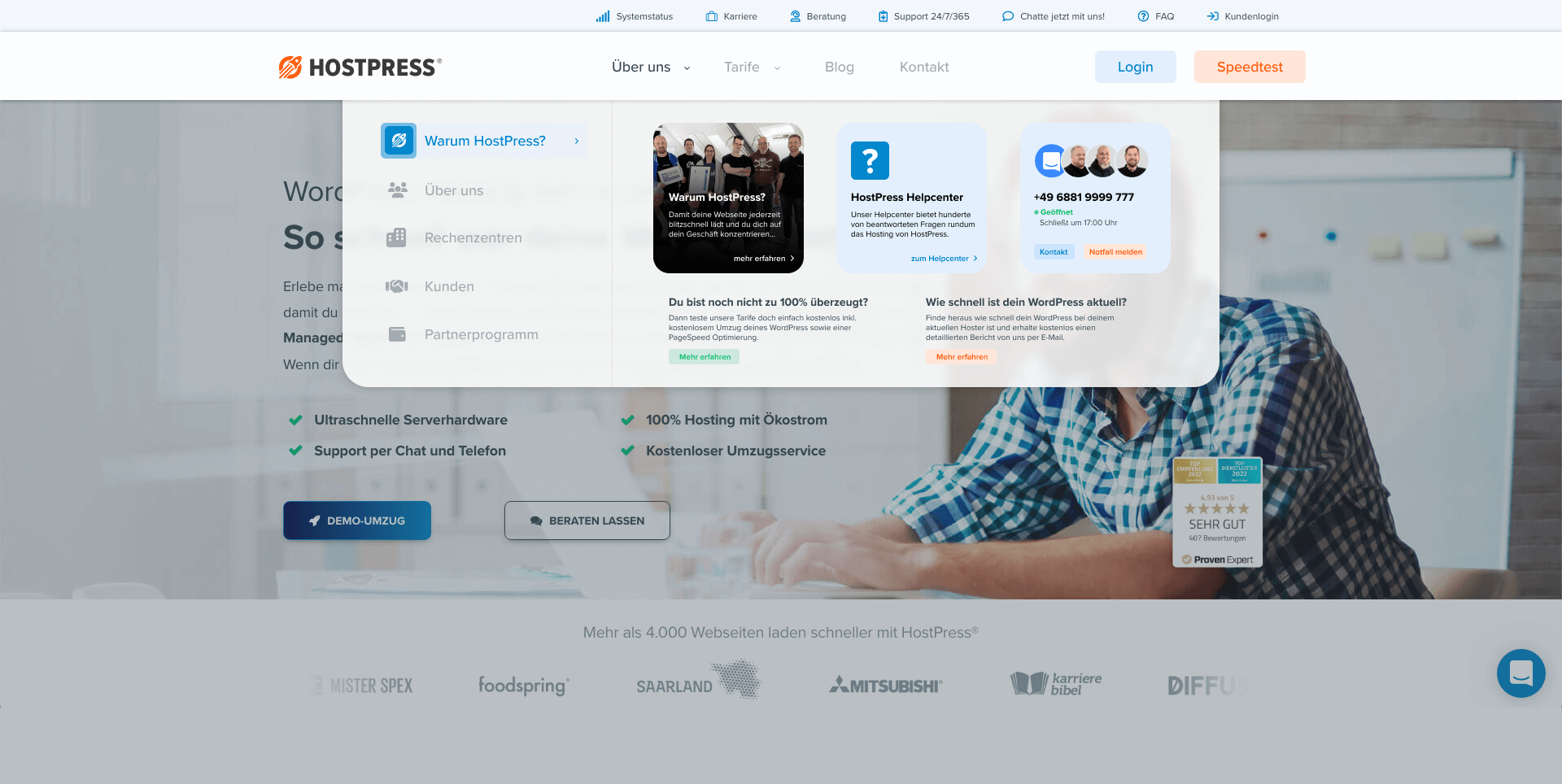
Menüs und Untermenüs bei minimalistischem WordPress
Unterteile die Unterseiten deiner Webseite in logische Kategorien und lege sie in Untermenüs an. Das könnte zum Beispiel so aussehen. Wenn du dir bei der Einteilung nicht ganz sicher bist, schaue dich bei ähnlichen Webseiten um, um dir Inspiration zu holen und zu verstehen, wie diese ihre Menüs gegliedert haben.


- Über uns
- Kontakt
- Tarife
- WooCommerce Tarife
- Hosting Tarife
- Shop
- Schmuck
- Damenkleidung
- Herrenkleidung
- Rücksendungen
- FAQ-Hilfebereich
💡 TIPP
Informiere dich bei ähnlichen Webseiten über die Navigation und Menü-Gestaltung, um logische und sinnvolle Kategorien für deine Webseite zu bilden.
Je nach Branche kann sich das Unterteilen und Zusammenfassen von Unterseiten schwieriger gestalten.
Das umfasst aber natürlich nicht nur die Menüs, sondern auch Bilder, flexible Layout-Komponenten, Login-Bereiche uvm.
Eine übersichtliche Navigation ist entscheidend für die Benutzererfahrung. Halten Sie Ihr Menü einfach und intuitiv. Bei der Gestaltung des Layouts sollten Sie darauf achten, dass Inhalte leicht zugänglich und logisch angeordnet sind. Weißraum kann hier effektiv eingesetzt werden, um Inhalte hervorzuheben und eine ruhige Atmosphäre bei deinem minimalistischen WordPress zu schaffen.
Layout
Folgende Punkte sind dabei wichtig:
- Struktur – eine klare und einfache Struktur der Inhalte ist besser verständlich und leitet auch das Auge leichter über die Webseite. Verfolge das grundlegende Gerüst einer Webseite, das bestimmt, wo Kopfzeile (Header), Fußzeile (Footer), Seitenspalten (Sidebars) und der Hauptinhalt platziert werden. Achte dabei auf eine optimierte, sinnvolle und inhaltlich logische Anordnung der Inhaltsblöcke.
- Navigation – Die Navigationsleiste oder das Menü, das den Benutzern hilft, sich auf der Webseite zurechtzufinden. Ein gut durchdachtes Layout macht die Navigation intuitiv und leicht zugänglich. Hierzu zählen aber auch interne Verlinkungen oder Verweise. Achte darauf, dass diese an sinnvollen Stellen platziert werden und zusätzliche Verweise nicht überkompensiert werden.
- Inhalt – Die Art und Weise, wie Text, Bilder und Videos auf der Seite angeordnet sind, bestimmt die Benutzerfreundlichkeit. Das richtige Layout stellt sicher, dass der Inhalt gut organisiert, leicht lesbar und ästhetisch ansprechend bleibt. Besonders wichtig ist auch hier die klare Strukturierung der Inhalte nach einem sinnvollen roten Faden, sodass der Inhalt leicht verständlich ist. Der Fokus sollte bei minimalistischen Webseiten unbedingt auf dem Inhalt liegen, damit das Thema und Werte deutlich kommuniziert werden.
- Grafikdesign – Die visuellen Gestaltungselemente wie Farbschema, Schriftarten und Grafiken, die das Gesamterscheinungsbild der Webseite prägen, sollten ein gleichmäßiges Bild ergeben. Wenn du am Stil einzelner Elemente etwas veränderst, solltest du sicherstellen, dass diese an allen entsprechenden Stellen ausgetauscht werden und sich immer noch gut ins Gesamtbild einfügen.
- Interaktivität – Elemente wie Buttons, Formulare, Dropdown-Menüs und Übergangseffekte, ermöglichen die Interaktion des Benutzers mit deiner Webseite. Auch diese sollten bewusst eingesetzt und platziert werden. Sie dienen oft dazu, aufwendigere Vorgänge zu vereinfachen und erhöhen daher die Benutzerfreundlichkeit. Außerdem lassen sie sich gut in minimalistische WordPress Webseiten integrieren.
👉 Finde mehr zur optimierten Lesbarkeit von WordPress heraus .
Ein minimalistisches WordPress Backend
Zum minimalistischen Backend gehören deshalb das kritische Hinterfragen von Plugins und Funktionen sowie das deaktivieren, löschen und organisieren der Funktionen, Mediatheken, Blogbeiträgen etc.
Die Reduzierung von Plugins
Ein Schlüsselelement des minimalistischen Ansatzes ist die Reduzierung der Plugins in deinem WordPress. Die bewusste Nutzung der richtigen Plugins hat vor allem das Ziel, Sicherheitslücken zu schließe und die Performance deiner Webseite zu verbessern. Denn viele Funktionen der Plugins werden oft nicht verwendet, gleichzeitig kann ein Kombi Plugin aber besser sein, als für jede benötigte Funktion ein neues Plugin zu installieren.
Überprüfe, welche Plugins für die Funktion deiner Webseite notwendig ist und ob es dafür eventuell auch eine bessere Option gibt. Solltest du dich dafür entscheiden, ein Plugin nicht mehr zu verwenden, deaktiviere und lösche dieses komplett aus deinem WordPress Backend. Alleine für die Übersichtlichkeit deiner Plugins ist das bereits ein Gewinn.
Die Anpassung des Admin-Dashboards
Das WordPress Admin-Dashboard kann angepasst werden, um nur die wichtigsten Widgets und Informationen anzuzeigen. Entferne unnötige Widgets und behalte nur diejenigen bei, die für die tägliche Verwaltung deiner Webseite relevant sind.
Wenn du unterschiedliche Nutzerrollen in deinem Backend angelegt hast, die verschiedene Funktionen erfüllen, kannst du diesen auch verschiedene Elemente im Backend zuweisen bzw. freischalten. So muss nicht jeder Benutzer alle Funktionen ausüben können, wenn er theoretisch nur die Bearbeitung der Blogbeiträge benötigt. Auch das trägt zu einem strukturierten, übersichtlichen Backend bei.
Benutzerrollen und Zugriffsrechte
Du hast bei WordPress die Möglichkeit, unterschiedliche Benutzerrollen anzulegen und jedem individuelle Funktionen und Zugriffsrechten zuzuteilen. Damit kannst du sichersetellen, dass der jeweilige Benutzer nur Zugriff auf bestimmte Bereiche erhält.
So muss nicht jeder Benutzer alle Funktionen ausüben können, wenn er theoretisch nur die Bearbeitung der Blogbeiträge benötigt. Auch das trägt zu einem strukturierten, übersichtlichen und vor allem sicheren Backend bei.
Eine saubere und organisierte Medienbibliothek
In deiner WordPress Medienbibliothek findest du alle Fotos, Grafiken und Videos, die du auf deiner Webseite integriert hast. Diese Dateien benötigen sehr viel Speicherplatz und Ladezeit. Deswegen sollte die Medienbibliothek regelmäßig gepflegt werden, gut organisiert sein und in wiederkehrenden Abständen sortiert und gelöscht werden. Du hast hier die Möglichkeit, Ordnerstrukturen anzulegen, sodass Medien einfacher zu finden und zu verwalten sind. Das erleichtert das Suchen und Finden von bestimmten Medien und hält das Backend sauber und aufgeräumt.
💡 TIPP
Miste regelmäßig deine Medienbibliothek aus. Wie auf dem Handy können sich hier schnell hunderte oder gar tausende Medien ansammeln, die nie verwendet wurden.
Einfache und effiziente Page Builder nutzen
PageBuilder werden von den allermeisten WordPress Nutzern verwendet. Zu den Besten und beliebtesten gehören beispielsweise Elementor, Gutenberg oder BeaverBuilder. Insbesondere Elementor kommt ohne viel Gedöns daher, da dieser PageBuilder mit einem leeren Layout daherkommt, welches sich auch perfekt mit dem Hello Elementor Theme kombinieren lässt. Die PageBuilder bieten meist eine intuitive Bedienungsoberfläche per Drag and Drop Menü an, mithilfe dessen sich sehr einfach minimalistische Webseiten und Beiträge erstellen lassen.
‼️ Wichtig
Im Grunde zielt ein minimalistisches Backend wieder auf den Leitspruch ab: so wenig wie möglich, so viel wie nötig. Beschränke dich auf die wichtigen Funktionen, Designs, Inhalte und Elemente, die du für deine Webseite wirklich benötigst.
Dazu solltest du dein WordPress regelmäßig aufräumen und nicht benötigte Funktionen, Plugins oder Inhalte löschen. Bei einem minimalistischen WordPress steht die Qualität des vermittelten Inhalts im Vordergrund deiner Webseite. Qualität statt Quantität.
Minimalistisches WordPress Design für Jeden
Aus technischer Perspektive ist ein stark reduziertes Backend und der Fokus auf wichtige Funktionen und Plugins hauptsächlich für die Webseitenperformance fördernd. Indem überflüssige und nicht verwendete Inhalte gelöscht werden, wird auch das Risiko für Sicherheitslücken durch nicht aktuelle Plugins minimiert.











Liebe Johanna,
weniger ist oftmals mehr. Die Idee eines minimalistischen WordPress-Designs gefällt mir sehr gut. Ich bin ein Freund von Übersichtlichkeit und Struktur. Top! 🙂
Liebe Grüße
Nick
Vielen Dank, Nick. 🙂