Formate, Tipps und Anwendungshinweise
Denn es ist wichtig zu wissen, wie Bildgrößen bei WordPress funktionieren und wie du benutzerdefinierte Bildgrößen hinzufügen und verwenden kannst. Die richtige Bildgröße und -Qualität steigert außerdem auch die Wertigkeit deiner Blogbeiträge und das einfachere Teilen dieser auf.
1. Die WordPress Standard Bildgrößen
Deshalb kannst du deine WordPress Bildgrößen auch selbst einstellen. Was einige vielleicht nicht wussten ist, dass von WordPress automatisch vier Bildgrößen beim hochladen erstellt werden.
Gleichzeitig sind im WordPress standardisierte Bildgrößen hinterlegt, die du aber jederzeit verändern kannst. Diese Bildgrößen sehen wie folgt aus:
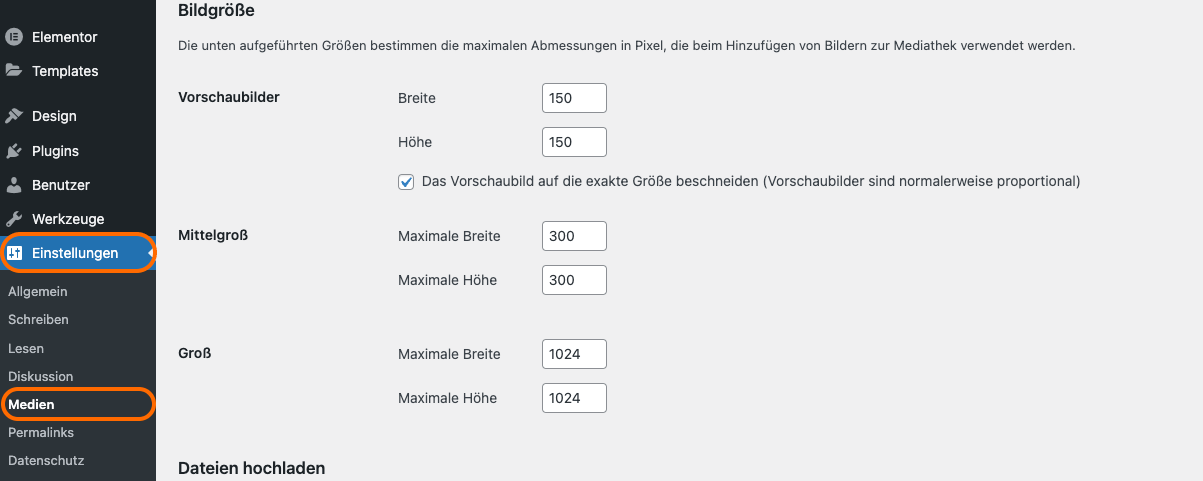
- Thumbnail-Vorschau Größe: 150 x 150 Pixel
- Mittlere Bildgrößen: 300 x 300 Pixel
- Große Bildgrößen: 1024 x 1024 Pixel
Aber warum legt WordPress überhaupt Bildgrößen fest?
Durch das Hinterlegen von standardisierten Bildgrößen stellt WordPress sicher, dass deine Bilder an den verschiedenen Stellen in den richtigen Formaten ausgestrahlt werden. Die Bildgröße entscheidet dabei, wie viel Platz das Bild auf deiner Seite einnimmt, deswegen ist es beispielsweise auch wichtig deine Bildgrößen an die Vorgaben deines Themes anzupassen. Außerdem musst du deine Bildgrößen nicht mehr manuell anpassen. Willst du also ein Bild oder eine Grafik für verschiedene Stellen benutzen, musst du nicht selbst darauf achten, dass das Bild für den Platz die angemessene Größe besitzt. Das macht WordPress automatisch im Hintergrund für dich.

Wenn du möchtest, kannst du die WordPress Standard-Bildgrößen auch verändern. Dazu klickst du in deinem WordPress Dashboard auf Einstellungen und dann auf Medien (s. Bild oben). Hierüber gelangst du zu der Übersicht, in der alle Bildgrößen aufgelistet sind. Gib nun einfach deine präferierten neuen Bildmaße ein, speichern und schon bist du fertig.
Ab sofort werden alle Bilder die du in deine WordPress Mediathek hochlädst in den neuen Maßen ausgespielt.
2. Wann macht es Sinn die WordPress Bildgrößen zu verändern?
Für die meisten Benutzer funktionieren die klassischen Bildgrößen sehr gut, allerdings haben manche Unternehmen andere oder erweiterte Anforderungen. So zum Beispiel Fotografen, Designer, Blogger oder Online Shops. Eine neue Bildgröße verwenden zu wollen, kann total individuell sein: benötigst du vielleicht eine neue Größe für ein Thumbnail oder für eine Produktplatzierung auf deiner Webseite?
Eine Veränderung macht außerdem Sinn, wenn du beispielsweise ein WordPress Theme installiert hast, welches benutzerdefinierte Größen verwendet. Durch das Verändern der standardisierten WordPress Bildgrößen kannst du sicherstellen, dass WordPress deine Bilder an die benutzerdefinierten Bildgrößen deines Themes auch wirklich automatisch anpasst.
Solltest du deine Bilder aber z.Bsp. immer manuell und gezielt in andere Größen bringen, um die Darstellung auf deiner Webseite zu verändern, kann es natürlich ebenfalls Sinn machen diese Bildgrößen bei WordPress zu hinterlegen.
Sofern du aber zusätzliche Bildgrößen zu den Standardgrößen in deiner Datenbank (also z.Bsp. der functions.php-Datei) hinzufügst, sollte dir bewusst sein, dass WordPress dadurch viel mehr Bilddateien in der Datenbank deiner Seite zwischenspeichert. Auch das kann erneut zum Performance-Verlust deiner Webseite führen, da deine Webseite nun mehr Speicherplatz benötigt als normal.
- PageSpeed Score
- Core Web Vitals
- Parameter mit Erläuterung
Nach dem Absenden erhältst du das Ergebnis direkt per E-Mail.
Mit dem Absenden dieses Formulars stimmst du unseren Datenschutzbestimmungen zu.
3. Die Dateigröße von Bildern optimieren
Bevor du also die Bilder in deiner Mediathek hochlädst, empfehlen wir dir, die Dateigröße zu überprüfen und gegebenenfalls zu reduzieren. Für WordPress empfiehlt es sich, eine Dateigröße von maximal 150 KB oder weniger zu verwenden – zumindest wenn es sich um Fotos und Bilder handelt.
Um die Dateigröße zu verändern bzw. zu verringern gibt es verschiedene Plugins und Tools, wie zum Beispiel TinyPNG.
Wenn du das Plugin in deinem WordPress installierst, bringt das allerdings Vorteile mit sich, wie zum Beispiel das automatische komprimieren deiner Bilder beim hochladen in die Mediathek. Dadurch sparst du dir den extra Schritt, alle Bilder händisch noch einmal im Browser hochzuladen und komprimieren zu müssen. Wenn du aber auf die schnelle die Dateigröße einzelner Fotos anpassen möchtest, ist die Browser-Version aber natürlich auch eine super Lösung.
Preise: kostenlos bei WordPress / ab 15$ pro Monat .


Ich benutze TinyPNG gerne, weil es einfach cool ist, dass die Bilder immer zuverlässig und ohne erheblichen Qualitätsverlust komprimiert werden. Außerdem ist es zusätzlich auch noch am preiswertesten.
3. Den passenden Bildtyp auswählen
Die zwei gängigsten Bildtypen sind JPG (JPEG) und PNG . Der Hauptunterschied zwischen den Formaten liegt darin, dass die Komprimierung von JPG Bildern immer mit Qualitätsverlusten verbunden ist, während PNG eine verlustfreie Komprimierung verwendet.
JPG
Eine JPG-Komprimierung reduziert die Datei-Größe, indem Bildinformationen entfernt werden, die für unser optisches Auge weniger wichtig sind. Das verringert zwar die Dateigröße, allerdings auch die Qualität des Bildes. Das JPG-Format eignet sich daher besonders für Fotos mit vielen Farben, Farbverläufen oder Schattierungen.
PNG
Bei der Komprimierung von PNG-Dateien entsteht hingegen kein Qualitätsverlust. Das liegt daran, dass dabei keine Informationen aus dem Bild entfernt werden, wodurch die Dateigröße zwar prinzipiell noch höher ist als ein JPEG, die Bildqualität gleichzeitig aber erhalten bleibt. Wir empfehlen das PNG-Format daher für Grafiken, Logos und klare Bilder mit Linien, Texten oder transparenten Hintergründen.
WebP
WebP ist ein etwas neueres Bildformat, welches von Google entwickelt wurde, um die gängigen Bildformate JPG, PNG und GIF zu ersetzen und eine noch bessere Bildqualität bei kleineren Dateigrößen zu gewährleisten.
WebP zielt also darauf ab die gleiche Bildqualität bei kleinerer Dateigröße zu liefern. Dadurch entsteht ein besseres optisches Erlebnis auf deiner Webseite, die gleichzeitig noch schneller lädt. Die veränderten WebP Bildgrößen sind im Vergleich 25-34% kleiner als ein JPG Bild und ca. 26% kleiner als ein ähnliches PNG-Bild.
‼️ Achtung
Aktuell wird der neue Bildtyp WebP von den gängigen Browsern, wie Chrome, Firefox, IOS und macOS Safari unterstützt. Bei Safari kommt es allerdings leider auf eine aktuelle Version an.
Falls der Browser eines Nutzers das WebP Format nicht unterstützt, werden deine Bilder auf deiner Webseite nicht angezeigt.
4. Fazit
Besonders solltest du darauf achten, das deine Bilder richtig komprimiert werden, um deine Webseite nicht zu überladen und deine Performance aufrechtzuerhalten.













Warum sollte man das machen? Wordpress selbst komprimiert doch schon die Bilder beim Upload in die Mediathek.
Beim Upload von Medien in ein WP, werden lediglich weitere Skalierungen von jeweiligen Bildern erstellt.
Entsprechend werden JPEGs o.ä. in die Größen 150×150, 300×300 & 1024×1024 skaliert.
Eine Komprimierung, also eine Reduzierung der Dateigröße, erfolgt nicht durch den Upload ins WP. Lediglich wenn man bestimmte Plugins wie bspw. „TinyPNG” installiert hat, werden die Dateigrößen ebenfalls komprimiert & optimiert. 🙂
Sinnvoll zu erwähnen wäre im Beitrag imo noch, wie man (alte) Bilder in der Mediathatk automatisch resizen kann, wenn man auf ein neues Wordpress-Theme wechselt, das vielleicht an verschiedenen Stellen andere individuelle Bildgrößen verwendet?
Hi Christian
Vielen Dank für deinen Input – das ist eine gute Idee und ich gebe es direkt an Johanna weiter (sie kümmert sich um unsere Blog Beiträge) 🙂