Tipps, Plugins und Themes
Dazu schauen wir uns Lazy Load erst einmal genauer an und geben Tipps für die Verwendung und auch die Deaktivierung von Lazy Load-Funktionen mit an die Hand.
Inhaltsverzeichnis
Was bedeutet Lazy Load?
Lazy Loading (auf Deutsch „Langsames Laden“) bedeutet, mit der Darstellung von Inhalten auf einer Webseite zu warten, bis der Nutzer oder der Browser sie benötigt. Konkret bedeutet das in der Umsetzung, dass Inhalte und Medien, wie Bilder, Videos oder Skripte, erst dann geladen werden, wenn sie sich im Blickfeld des Benutzers befinden.
Normalerweise werden die Inhalte einer Webseite alle parallel und vollständig geladen. Mit Lazy Load wird dieser Prozess ausgedehnt, um so die Ladegeschwindigkeit der Webseite zu verbessern und die Gesamt-Performance zu steigern.
Lazy Load ist eine Optimierungstechnik für WordPress, die Inhalte oberflächlich zwar lädt, gleichzeitig aber das Herunterladen der Medien verzögert.
Lazy Load ist insbesondere dann zu empfehlen, wenn deine Webseite viele und große mediale Inhalte oder Datenpakete laden muss.
Warum ist Lazy Load wichtig für WordPress?
Deswegen ist es zunächst einmal wichtig, Fotos und Videos vor dem Upload bei WordPress zu komprimieren. Die Verkleinerung von Daten, kannst du beispielsweise über Programme wie TinyPNG vornehmen.
Nachdem du nun einzelne Datenpakete deiner Medien verringert hast, ist deine Mediathek in der Summe aber immer noch sehr groß. Das lässt sich bis zu einem gewissen Grad auch nicht verhindern, wenn deine Webseite mit viel Bildmaterial aufgebaut ist.
Und genau hier kommt jetzt das Lazy Load ins Spiel. Denn Lazy Loading hilft dir nun bei dem Besuch deiner Webseite, die Ladezeit trotz vieler Mediendateien so gering wie möglich zu halten, indem die unterschiedlichen Bilder und Videos nicht alle gleichzeitig geladen werden. Diese werden nun erst bei Bedarf im Hintergrund vollständig geladen.
Beispielsweise kann das Integrieren eines Youtube Videos deine Seite um ein gutes Stück vergrößern, aktivierst du aber ein Lazy Load kannst du die Geschwindigkeit deiner Webseite trotz gleicher Belastung verdreifachen.
Lazy Load Integration bei WordPress
Im August 2020 wurde mit dem WordPress Core Update 5.5 auch die Lazy Load Funktion für den WordPress Core released.
Bis dato gab es neben zahlreichen Plugins lediglich die Alternative, Lazy Load über einen JavaScript-basierten Ansatz einzusetzen. Mit der Integration von Lazy Load in den WordPress Core hat WordPress eine integrierte Lösung geschaffen, die die Benutzererfahrung ohne weiterführende Plugins vereinfachen soll.
Da mit dem Update Lazy Load direkt im WordPress Core etabliert wurde, gibt es keine zentrale Einstellungsmöglichkeit bei WordPress, um das Lazy Load ein- oder auszustellen. Die Funktion ist automatisch und somit auch dauerhaft aktiviert.
"Wenn WordPress das native Lazy-Loading standardmäßig aktiviert, würde sich dies erheblich auf die Leistung und das Benutzererlebnis von Millionen von Websites auswirken, ohne dass technische Kenntnisse oder gar ein Bewusstsein für das Konzept des Lazy-Loading erforderlich wären. Die Einführung des neuen Ladeattributs ist eine große Chance für WordPress, den Weg für ein insgesamt schnelleres Web zu ebnen."
Felix Arntz, WordPress Core Entwickler
Das integrierte Lazy Load und verschiedene Tools können aber auch gegeneinander funktionieren, sich blockieren und dadurch die Webseite langsamer machen. Deshalb gilt es hier individuell zu entscheiden, welche Form von Lazy Load und welches Tool für deine Webseite geeignet ist und die Performance unterstützt.
WordPress Themes mit integriertem Lazy Load
Lazy Load ist mittlerweile in den meisten bekannten WordPress Themes integriert. Wir zeigen dir hier nochmal die besten drei WordPress Themes im Überblick.
Astra

Funktionen
- Theme kleiner als 50 KB
- optimierter Code
- WooCommerce Unterstützung
- Mega Menü
- responsive Schriftgrößen
- unterschiedlichste Header Optionen
- uvm.
Preis: ab 47 $ im Jahr
OceanWP

Funktionen
- Blog Optimierung
- Retina Display optimiert
- flexible Layout Gestaltungsoptionen
- SEO freundliche Struktur
- WooCommerce Integration
Preis: ab 43 $ im Jahr.
GeneratePress

Funktionen
- Barrierefrei
- Kompatibel mit allen gängigen PageBuildern und Plugins
- Block basierter Theme Builder
- Lazy Load
- PageSpeed Score
- Core Web Vitals
- Parameter mit Erläuterung
Nach dem Absenden erhältst du das Ergebnis direkt per E-Mail.
Mit dem Absenden dieses Formulars stimmst du unseren Datenschutzbestimmungen zu.
Lazy Load WordPress Plugins
Lazy Load by WP Rocket

Ein absoluter Pluspunkt bei Lazy Load von WP Rocket ist, dass es vollständig kostenlos bei WordPress angeboten wird.
Vorteile
- bereits bei WP Rocket Caching integriert
- vollumfänglich kostenlos
- Fokus auf Bilder, Videos & iframes
- unterstützt die Core Web Vitals
Preis: kostenlos bei WordPress
Smush by WPMU DEV

Vorteile
- unbegrenzt viele Bilder komprimieren
- hohe Kompatibilität mit Amazon, WPBakery Page Builder
- automatische Optimierung beim Upload
- Umwandlung in verschiedene Formate wie JPEG, PNG und WebP
Preis: ab 3 $ pro Monat
Lazy Load bei WordPress deaktivieren
Option 1: Das Lazy Load über einen Code deaktivieren
Option 2: Ein Plugin zur Deaktivierung verwenden
Ein Beispiel:
Das Lazy Load lädt Bilder und Videos zeitverzögert. Diese Verzögerung ist normal sehr gering. Bei einem Test unsererseits, wie sich der Lazy Load Effekt optisch darstellt, zeigte sich uns dieses Nachladen optisch wie ein bewusst erzeugter Effekt, der Bilder erscheinen lässt. Dieses normalerweise sehr kurze Nachladen kann leider hin und wieder länger dauern, was die flüssige Benutzererfahrung einschränken kann. Insbesondere auf Webseiten, die von Bildern und Videos leben, stellt dieser Lazy Load Effekt eher ein Problem bzw. eine unangenehme Darstellung auf der Webseite dar. Deshalb kann es nützlich sein, die Lazy Load Funktion auszuschalten.
I. Lazy Load über Code deaktivieren
Das Plugin heißt WPCode und dient dazu, benutzerdefinierte Codes zu deiner Webseite hinzuzufügen. WPCode erhältst du kostenlos bei WordPress und die Premium-Version ab 49 $ pro Jahr .


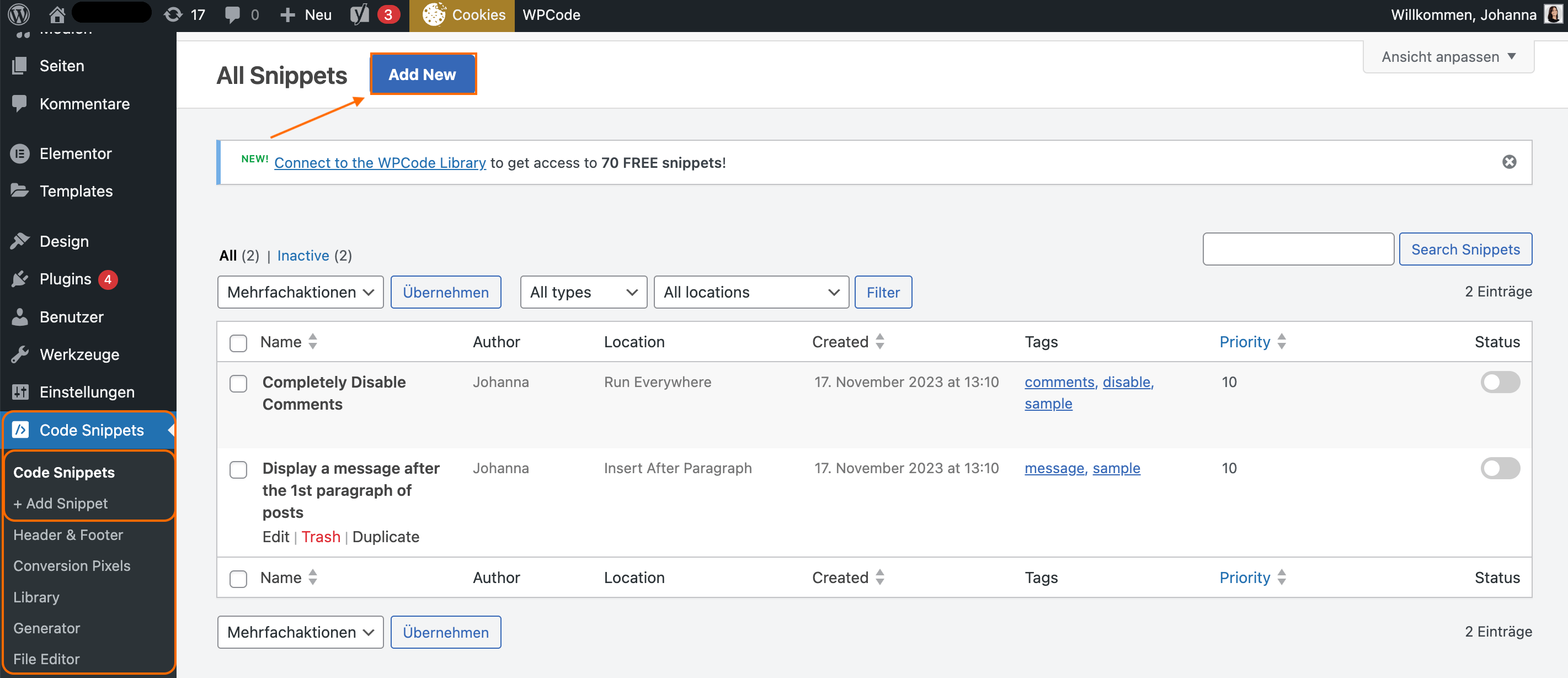
- Hier findest du oben direkt den Button „Add new“ , über den du neue Code Snippets hinzufügen kannst.
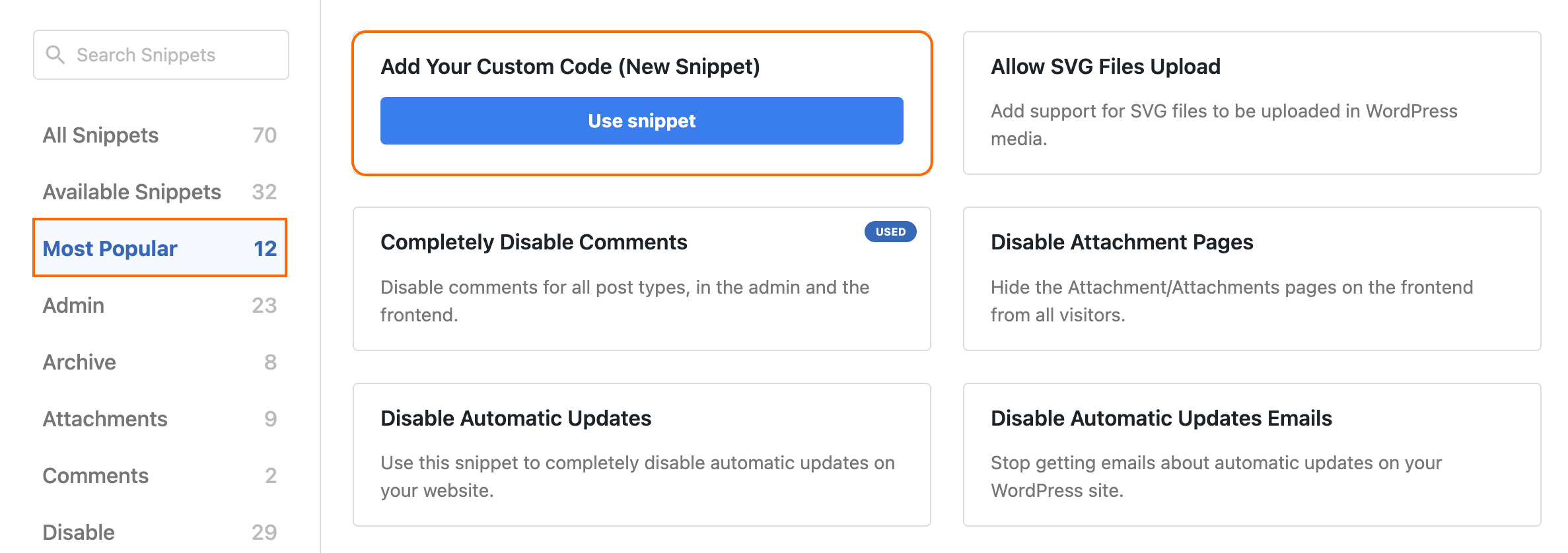
- Im sich öffnenden Fenster findest du eine Auswahl an Möglichkeiten, wie du einen Code hinzufügen kannst. Klicke hier auf „Add your Custom Code (new Snippet)“ .
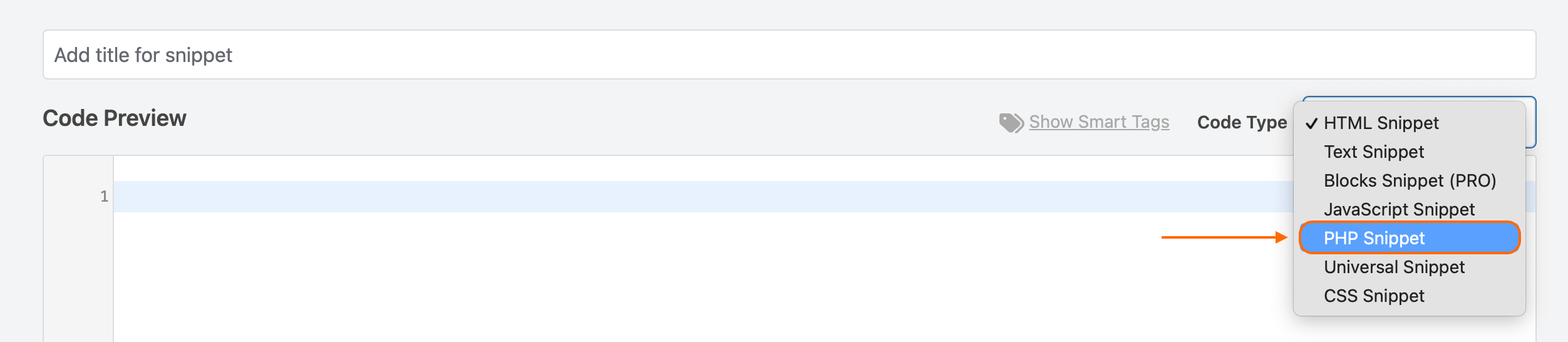
- Es öffnet sich ein Fenster, in dem du eine Code Struktur einfügen kannst. Wähle hier im rechten Auswahlfenster „PHP Snippet“ aus.
- Anschließend kopierst du den folgenden Code und fügst diesen in das offene Feld ein:
add_filter( 'wp_lazy_loading_enabled', '__return_false' ); |
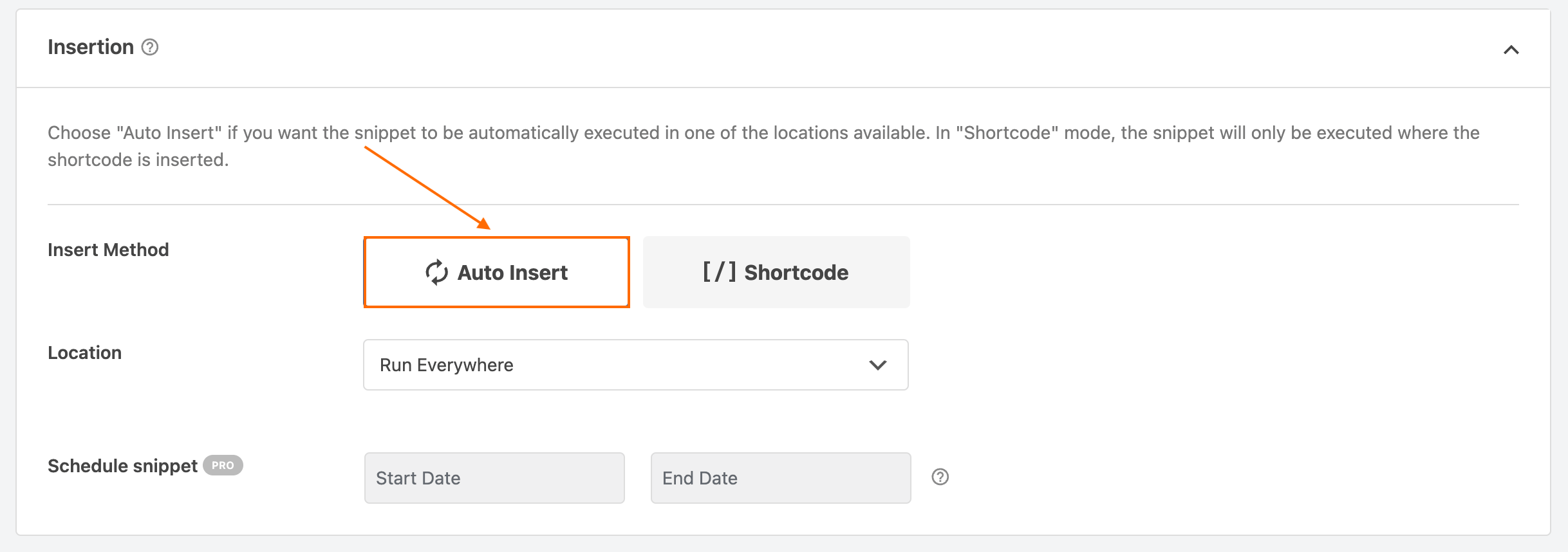
- Scrolle nun etwas weiter herunter und wähle „Auto Insert“ aus, sodass deine Code-Struktur automatisch in deine Webseite hinterlegt wird. Dieser Punkt sollte normalerweise automatisch ausgewählt sein.
- Klicke nun oben rechts auf „Save Snippet“ , um deine Einstellungen zu speichern.
- Fertig , schon hast du das Lazy Load bei WordPress ausgeschaltet.




II. Lazy Load über Plugin ausschalten
Das Plugin bietet nur eine einzige Funktion – nämlich das Deaktivieren von Lazy Load über eine einzelne Code-Struktur. Im Grunde handelt es sich dabei um denselben Code, lediglich in einer anderen Anwendung.

Fazit
Grundsätzlich dient das Lazy Load aber dazu, deine Webseite bei großen Datenmengen schneller zu machen und zu optimieren.Hier gilt es deshalb zu schauen, welche Funktion oder welcher Funktionsumfang für deine Webseite der richtige ist. Dabei kommt es auch darauf an für welche Inhalte du Lazy Load benötigst, da nicht jedes Tool dieselben Inhalte unterstützt.
Hinterlasse uns gerne einen Kommentar und erzähle uns, welche Lösung du für Lazy Load verwendest. ☺️











Liebe Johanna,
dein Artikel zu Lazy Load ist spitze! Ich habe ihn genau gelesen und mich sehr gut zu dem Thema informiert gefühlt. Dank deiner aufgelisteten Schritte, fällt es leicht, in das Thema einzutauchen. 🙂
Liebe Grüße
Luay Georgis
Vielen Dank Luay,
ich freue mich, dass dir der Beitrag helfen konnte. 🙂
Hallo Johanna,
vielen Dank für deinen tollen Artikel. Für mich ist Lazy Load gleich auf mit Caching. Ich weiß nicht, wieviele Webseiten ich damit schon effektiv beschleunigen konnte.
Ich kann übrigens Hummingbird aus der WPMU DEV Fabrik sehr empfehlen. Es hat eine wunderbare Grundausstattung – und das kostenfrei! Wird auch von Google Lighthouse empfohlen.