Tipps für ein raketenschnelles WordPress
Deine WordPress-Seite lädt extrem langsam? Dies ist nicht nur nervig, sondern kann auch enorme Folgen für dein Online Business haben. Die Absprungrate deiner Besucher erhöht sich, wenn sich deine Webseite nur langsam aufbaut. Langfristig führt eine langsame WordPress Seite zu einem schlechten Nutzererlebnis, hohen Absprungraten und Einbußen für dein SEO, da Google deine Webseite schlechter bewertet.
In diesem Blogbeitrag erklären wir dir in 3 einfachen Schritten, was du gegen ein langsames WordPress Backend tun kannst und geben dir hilfreiche Tools und Tipps an die Hand, mit denen du dein WordPress schneller machen kannst.
Wichtig zu wissen: 40 % der Besucher verlassen eine Seite, wenn diese zum Laden mehr als 3 Sekunden benötigt. Unter 2 Sekunden Ladezeit und ein PageSpeed von über 90% (Desktop und Mobil) sind sehr gut.
Wenn du herausfinden willst, wie sich die Geschwindigkeit deiner Webseite verbessern kann, empfehlen wir dir einfach mal einen Demo Umzug auszuprobieren . Dabei zeigen wir dir, an welchen Stellschrauben deine Webseite einfach optimiert werden kann, in welchen Bereichen deine Performance deutlich schneller ist und wie deine Webseite insgesamt auf einem neuen Server läuft.
Inhaltsverzeichnis
Welche Auswirkungen hat eine langsame Webseite?
I. Die Conversionrate deiner WordPress Seite kann sinken
Wenn die Ladegeschwindigkeit deiner Webseite schlecht ist, kann dadurch auch die Conversionrate sinken. Die Conversionrate beschreibt das Verhältnis von Besuchern, zur Gesamtzahl der Besucher, die eine gewünschte Aktion ausführen, wie zum Beispiel der Kauf eines Produktes, eine Newsletter-Anmeldung oder das Ausfüllen eines Formulars.
Die Ladezeit definiert unter anderem auch die Benutzerfreundlichkeit bei Google, wodurch nicht nur das Ranking bestimmt wird, sondern in der Konsequenz auch die Conversions beeinflussen kann. Je schneller deine Webseite also ist, desto besser wird die User Experience (UX) und desto mehr Conversions in Form von Klicks oder Conversions erhältst du. Die Aufgabe ist demnach klar – dein WordPress schneller machen, für eine noch bessere Conversionrate.
II. Dein Google Ranking kann sich verschlechtern
Dein Google Ranking wird durch verschiedene Faktoren bestimmt, unter anderem eben durch die Ladezeit und die Benutzerfreundlichkeit. Verschlechtert sich also deine Platzierung bei Google, kann das zu wenige Seitenaufrufe und einer schlechteren Auffindbarkeit im Netz führen. Bei der Platzierung von Google helfen dir mittlerweile auch die Core Web Vitals.
Die drei Metriken der Core Web Vitals (FID, CLS, LCP und INP) beziehen sich auf die Aspekte Geschwindigkeit, Reaktionsfähigkeit und visuelle Stabilität.
- Largest Contentful Paint (LCP) misst die Ladeleistung, also wie schnell die Inhalte dargestellt bzw. gerendert werden. Um ein gutes Benutzererlebnis zu bieten, sollte der LCP-Wert innerhalb von 2,5 Sekunden nach dem ersten Laden der Seite auftreten.
- First Input Delay (FID) misst die Zeit, die vergeht, bevor der User auf einer Webseite interagieren kann. Um ein gutes Benutzererlebnis zu bieten, sollte deine Seiten einen FID-Wert von weniger als 0,1 Sekunden haben.
- Cumulative Layout Shift (CLS) misst die visuelle Stabilität und ob es beim Laden zu Sprüngen von Elementen kommt. Um ein gutes Benutzererlebnis zu bieten, sollte deine Seite einen CLS-Wert von weniger als 0,1 Sekunden aufweisen.
- Interaction to Next aint (INP) gibt an, wie gut die Reaktionsfähigkeit deiner Website ist und wie schnelle deine Seite auf einer Benutzerinteraktion reagiert
Diese Metriken sollten dir schon etwas helfen, die Möglichkeiten zur Verbesserung der Nutzererfahrung zu identifizieren. Ob bei deiner Webseite Handlungsbedarf besteht, und deine Webseite schneller werden sollte, kannst du in unserer Serie zum Thema Core Web Vitals testen.
Warum ist meine Webseite langsam?
Bist du der Frage, warum deine Webseite langsam lädt, einmal wirklich bis auf den Kern nachgegangen? Die Ursachen können vielfältig sein: zu viele Plugins, fehlende Updates, fehlende Bildkomprimierung etc.
Wenn du dir erst einmal auf die Schnelle eine erste Einschätzung einholen möchtest, wie die Core Web Vitals auf deiner Webseite laufen und wie du weitere Metriken einfach und effizient verbessern kannst, kannst du einen Speedtest ausprobieren. Über einen Speedtest erhältst du verschiedene Informationen über deine Webseite aus mehreren Analyse-Tools.
Darauf basierend kannst du dann noch einmal in der Tiefe schauen, wie du deine WordPress Performance noch mehr steigern kannst.
- PageSpeed Score
- Core Web Vitals
- Parameter mit Erläuterung
Nach dem Absenden erhältst du das Ergebnis direkt per E-Mail.
Mit dem Absenden dieses Formulars stimmst du unseren Datenschutzbestimmungen zu.
I. Die Webseiten Geschwindigkeit überprüfen
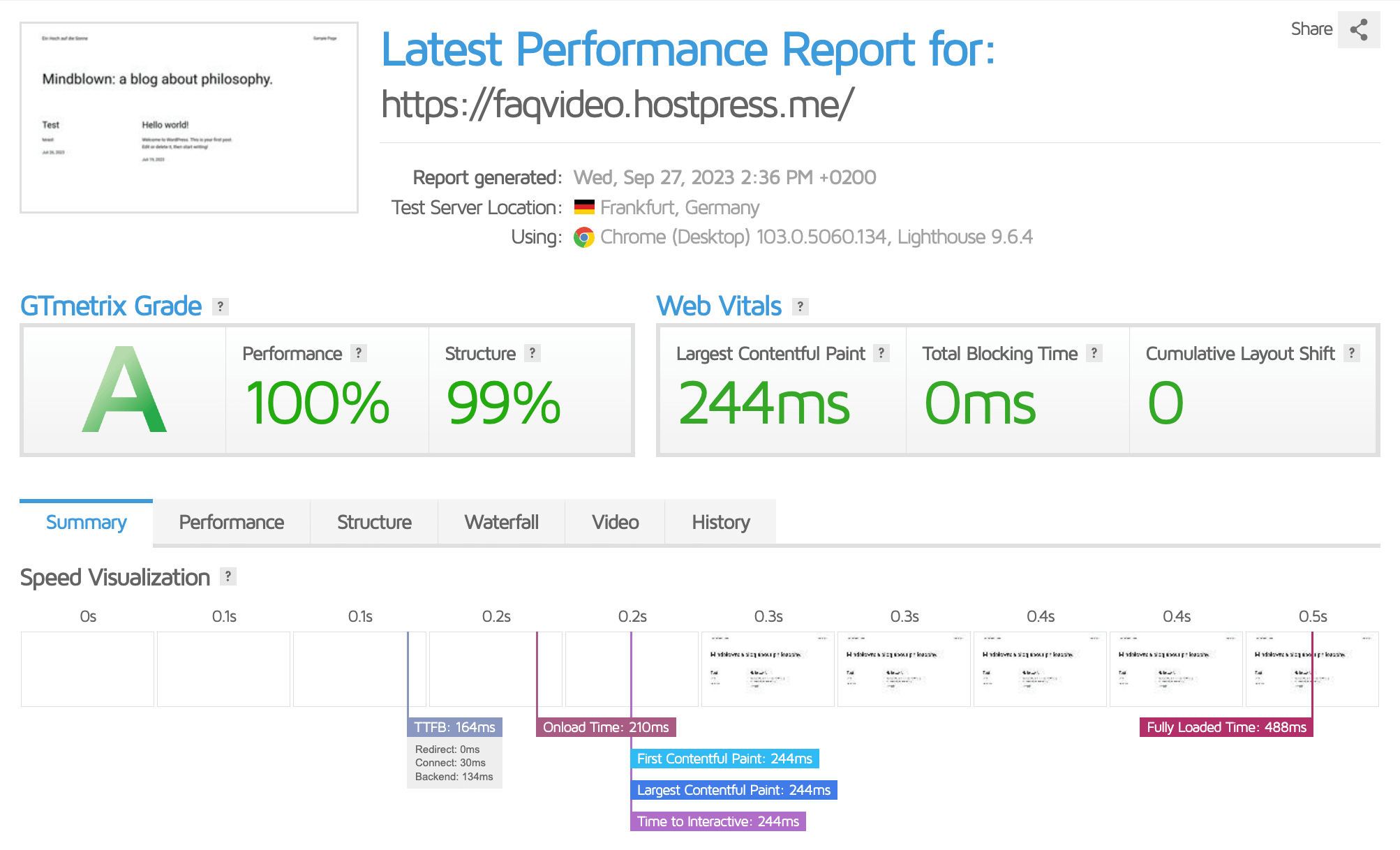
Die Geschwindigkeit deiner Webseite kannst du ganz einfach selbst überprüfen. Dazu hast du zwei Optionen: über das Tool GTmetrix und über Google PageSpeed Insights.
GTmetrix
GTmetrix ist ein beliebtes Online-Analyse-Tool, das dazu verwendet wird, die Ladezeit und Leistung von Webseiten zu analysieren. Für die Analyse-Ergebnisse verwendet GTmetrix zwei verschiedene Tools: Google Lighthouse und YSlow.
Der Benutzer kann die Performance seiner Webseite anhand von detaillierten Berichten bewerten und sehen, welche Faktoren die Ladegeschwindigkeit beeinflussen.
Mit den Reports von GTmetrix erhältst du verschiedene Hinweise, Metriken und Empfehlungen, um die Geschwindigkeit und Leistung deiner Webseite zu verbessern.
Folgende Faktoren werden bei der Auswertung deiner Webseite berücksichtigt:
- Größe von Bildern und Medien
- Browser Caching
- Minifizierung von CSS/JS-Dateien
- Anzahl der HTTP-Anfragen
- Nutzung von Content Delivery Networks (CDN)

Google PageSpeed Insights
Google PageSpeed Insights (GPI) ist ein kostenloses Tool von Google, das dir dabei hilft, die Performance deiner Webseite zu analysieren. Das Hauptziel ist es, Empfehlungen zur Optimierung von Webseiten bereitzustellen, um die Ladezeit zu verkürzen, dein WordPress schneller werden zu lassen und dadurch die Benutzererfahrung deiner User zu steigern.
Bei der Eingabe einer URL analysiert das Tool die Webseite und gibt ihr eine Punktzahl zwischen 0 und 100 – wobei ein höherer Wert eine bessere Performance anzeigt. Bei der Analyse von Google PageSpeed Insights erhältst du außerdem direkt eine Bewertung für Mobilgeräte und für den Desktop.
Die Ergebnisse werden in verschiedene Kategorien aufgeteilt:
- Feld-Daten – Benutzererfahrungsmetriken, die aus dem Chrome User Experience Report (CrUX) stammen
- Labor-Daten – Einblicke aus der eingegebenen URL, basierend auf einem simulierten Ladevorgang
- Opportunities – Optimierungsmöglichkeiten, um die Ladezeit der Webseite zu verkürzen
- Diagnose – Informationen über Best Practices, die bereits angewendet werden oder noch ausstehen
Hier fällt bereits auf, dass Google PageSpeed Insights bei weitem nicht so komplex aufgebaut ist, wie GTmetrix. Das Tool von Google ist dabei vollständig kostenlos und bietet ebenso keine weiteren Funktionen an, weswegen PageSpeed extrem einfach zu bedienen und zu verstehen ist. Gleichzeitig hast du keine Einstellungen, die du verändern oder anpassen kannst.
II. Zu viele Serveranfragen
III. Hohe HTTP-Anfragen durch Plugins und Themes
Du hast gerade schon erfahren, dass eine hohe Anzahl an HTTP-Requests ein Grund für deine langsame Webseite sein kann. Wie eine hohe Anzahl an Requests zustande kommen kann? Unter anderem kann das an einem fehlenden Webseite-Konzept und an Plugins liegen, die deine Webseite nicht zwingend braucht. Ist das bei dir der Fall sein, bedeutet das, dass du dein Backend aufräumen musst und du dich von nicht genutzten Plugins und Designelementen trennen solltest. Behalte nur diejenigen Funktionen, die du wirklich benötigst und überlade deine Seiten nicht mit Inhalten.
Oftmals sind gewisse Funktionen Teil deines WordPress Themes oder werden über Plugins auf deiner Webseite integriert. Beides erhöht die Zahl der HTTP-Requests und macht WordPress langsam. Schaue dir in diesem Fall genau an, was es hier benötigt, um deine WordPress Webseite schneller werden zu lassen.
IV. Bilder und Animationen
Auch Bilder und Animationen produzieren jedes Mal eine riesige Ladeanfrage an den Server. Somit gilt es auch diese Daten zu reduzieren. Insbesondere große Bilddateien laden sehr lange und das wiederum bedeutet: Ladezeit-Einbußen.
Hierbei musst du auf die richtige Dateigröße achten. DPI steht für „Punkte pro Zoll“ und ist ein guter Weg, um die Größe eines Bildes zu verringern. Während ein DPI-Wert von 300 für viele Bilder zum Drucken in Ordnung ist, ist er für die meisten Bildschirme – vor allem aber für mobile Geräte – zu hoch. Ein DPI-Wert von 72 ist ein Standardwert für die Veröffentlichung im Internet und kann die Ladezeit deiner Bilder nachhaltig optimieren.
Insgesamt macht es einen großen Unterschied, ob du deine medialen Dateien vor dem Upload bei in der WordPress Mediathek komprimierst. Tust du dies nicht, wird deine Datenbank mit deinen Serveranfragen langfristig überlastet sein.
V. JavaScript und CSS
Wenn dein Browser versucht, eine Seite zu rendern und dabei ein Skript findet, das ausgeführt werden muss, bevor das Laden fortgesetzt werden kann, verursacht dies zusätzliche Ladezeit. Bei externen Skripten wird die Ladezeit für das Herunterladen der Ressource beeinflusst, z. B. bei externen Widgets für Twitter oder Facebook.
Cascading Style Sheets geben den Ton für das Layout deiner Seite an, weshalb diese viele Anweisungen enthalten, wie z. B. die Schrift, die geladen werden soll, die Schriftart, das Menü und vieles mehr. Einige dieser Dateien enthalten zusätzliche Leerzeichen, Zeilenumbrüche und andere Informationen, welche die Seite nicht laden muss, um für den Besucher in dem Maß zu funktionieren, das er aktuell braucht. Hier hilft ein Caching-Plugin, wie WP Rocket, um unbenutzte CSS zu entfernen und WordPress zu verschnellern.
Wie kann ich die Performance meiner Webseite verbessern?
I. Die Größe der Bilder optimieren
Du solltest auf keinen Fall deine Bilder einfach so hochladen, denn oft ist die Datei zu groß und verlangsamt die Ladezeit deiner Webseite. Je kleiner das Bild, desto besser für deine Ladezeit. Sortiere unnötige Bilder aus und lösche doppelt hochgeladene Fotos und Grafiken, um deine Webseiten-Performance schneller zu machen. Am besten optimierst du deine Bilder vor dem Upload mit einem passenden Bildbearbeitungsprogramm.
Wenn dir das zu aufwendig ist, kannst du dir auch mit einem Plugin Abhilfe schaffen. Hier empfehlen wir dir das Plugin TinyPNG.
‼️ Wichtig
WordPress erstellt beim Hochladen eines Bildes automatisch 3 skalierte Varianten Versionen: Vorschaubild, Mittel und Groß. Bei manchen Themes wie z. B. dem OceanWP Theme, werden sogar bis zu 8 weitere Versionen eines Bildes erstellt. Diese Varianten werden zwar nie größer sein als dein Originalbild, sind aber leider nicht optimiert.
📚 Weitere Informationen zur WordPress Medienbibliothek und dem Einstellen richtiger Bildgrößen kannst du hier nachlesen .
- PageSpeed Score
- Core Web Vitals
- Parameter mit Erläuterung
Nach dem Absenden erhältst du das Ergebnis direkt per E-Mail.
Mit dem Absenden dieses Formulars stimmst du unseren Datenschutzbestimmungen zu.
II. Die richtigen Plugins verwenden
Bei einer langsamen WordPress Seite kann die Verwendung der richtigen Plugins bereits viel ausmachen. Genauso machen die falschen Plugins, veraltete oder nicht genutzte Plugins deine Webseite langsam.
Es ist also wichtig, Plugins zu installieren, die deiner Webseite guttun / WordPress verschnellern und von Ballast befreien oder diese Daten minimieren.
‼️ Achtung
Vor jeder Art von Update oder Systemänderung solltest du ein Backup deiner Webseite durchführen, da deine gesamten Daten sonst verloren gehen können. Informiere dich gerne auch bei deinem Hoster, ob dieser einen entsprechenden Backup-Service anbietet, sodass deine Webseite immer sicher und aktuell ist.
- WP Rocket – das Caching Plugin
Für eine nachhaltige Performance Optimierung empfehlen wir dir gerne WP Rocket – ein beliebtes WordPress Caching Plugin . Das Plugin hilft dir dabei, nochmal bessere Ladezeiten bei WordPress zu bekommen. Zudem ist es sehr leicht zu bedienen, schnell und intuitiv einzurichten und direkt einsatzbereit. Allem voran bietet es nicht nur ein hochperformantes Caching, sondern ist auch mit den richtigen WP Rocket Einstellungen das perfekte Tool für deine PageSpeed Optimierung.
- Speed Booster Pack Plugin
Das Plugin Speed Booster Pack entfernt blockierende JavaScripte als auch CSS-Dateien. Das Plugin ermöglicht es zudem Scripte zu verschieben, Daten asynchron zu laden und zu minimieren. Auch hier kannst du Bilder einfach komprimieren, Font-Stylesheets entfernen und unnötige WordPress Tags löschen.
- Autoptimize
Der Fokus beim Plugin Autoptimize liegt auf der Komprimierung von CSS und JavaScript. Hiermit kannst du Skripte problemlos aus dem Header in den Footer verschieben und dank CDN (Content Delivery Network) können einzelne Elemente deutlich schneller geladen werden.
III. Pflege deine Datenbank
Deine Datenbank kann nach einiger Zeit ziemlich voll sein mit verschiedenen Versionen deiner Beiträge. WordPress speichert mehrere Versionen von Beiträgen ab. Wenn diese sich mit der Zeit ansammeln, kann dies deine Webseite ebenfalls verlangsamen. Mit Plugins, wie WP-Optimize kannst du Dateien einer gewissen Zeitspanne entfernen, sodass du immer nur die neuesten Daten gespeichert hast. Das spart Platz und sorgt für mehr Schnelligkeit bei deiner WordPress Webseite.
IV. Eine aktuelle PHP-Version
V. Caching
Im Cache werden Inhalte für den eventuellen späteren Gebrauch abgespeichert, jedoch auch viele, die du niemals nutzt. Eine Leerung des Cache führt dazu, Fehler zu beheben und bewirkt auch, dass Internetseiten wieder schneller geladen werden und die Performance gesteigert wird. Wenn der Cache gelöscht wurde, kann anschließend die neueste Version der entsprechenden Webseite geladen werden. Lösche also hin und wieder den Cache, um deine Ladezeit und deine Webseite schnell bzw. die Performance stabil zu halten. Hier eignen sich die zuvor empfohlenen Plugins, wie WP Rocket und Autoptimize.
VI. Der richtige WordPress Hoster
Es gibt einige Dinge, die es zu beachten gilt, um die eigene Webseite zu verbessern und die WordPress Performance zu steigern und deutlich schneller werden zu lassen. Was dabei bisher noch gefehlt hat, ist ein sicheres und schnelles WordPress Hosting, dass den Kern für deine Webseiten Performance darstellt.
Daher ist es auch so wichtig, einen passenden Hoster für dich und die Bedürfnisse deiner Webseite zu finden. Denn ein Hoster ist nicht gleich ein Hoster, wie du sicher weißt. Dein WordPress Hoster kümmert sich nicht nur um die Sicherheit, Performance und Updates deiner Webseite, sondern steht dir auch bei Fragen und Problemen rund um die Uhr zur Seite. Im bestenfalls ist das nicht nur eine Marketing-Strategie, die toll klingt.
Der Knackpunkt an deinem WordPress Hoster ist neben dem Support, die verwendete Server-Hardware und ihre Leistung. Hier kommt es auch darauf an, dass du nicht auf einem Shared-Server mit anderen Webseitenbetreibern landest, der völlig überfüllt ist und auf die Menge nicht ausgelegt ist. Klasse statt Masse ist in diesem Fall das Stichwort, für eine schnellere Webseite.

Worauf solltest du bei der Auswahl deines Hosters also achten?
- Sicherheit – Die Sicherheit deiner Webseite hat oberste Priorität. Sieh dir an welche Features dein Hoster dir anbietet bzw. im Hosting integriert hat.
- Support – Das Support-Team sollte dir rund um die Uhr, bei Fragen und Notfällen zu Seite stehen und sehr gut erreichbar sein.
- Updates – Vielleicht kann der Hoster die Updates und Backups deiner Webseite übernehmen. Dann ist deiner Webseite immer auf dem neuesten Stand und du musst dich nicht darum kümmern.
- Rechenzentren & Hardware – Informiere dich, wie die Leistung der Server bei deinem Hoster sind. Über einen Speedtest oder einen Demo Umzug kannst du das herausfinden.
- Es muss zwischenmenschlich passen – Dein Hoster sollte dich und deine Webseite gut kennen. Außerdem solltest du dich bei deinem Hoster sicher und gut aufgehoben fühlen.
Du hast insgesamt noch Fragen oder bist noch auf der Suche nach einem passenden Hoster?
Melde dich gerne bei uns und wir schauen uns deine Webseite mal gemeinsam an. 🙂🚀
WordPress Optimierung mit Hilfe
Die Performance und Schnelligkeit deiner Webseite kannst du schon mit wenigen Klicks optimieren. Wenn du allerdings mehr willst, kannst du auch einfach bei deinem WordPress Hoster nachfragen, welche Optionen oder Hilfestellungen er dir anbieten kann, um deine WordPress Webseite schneller zu machen.
Gemeinsam kannst du hier vielleicht noch Potenzial finden, welches du alleine nicht auf dem Schirm hattest. 🙂












hey dank dir für deine tipps. ich decke relativ viel mit plugins ab und hab mir da ein standardsetup gebaut, das ich z.b. auf der https://www.webmaster.de verwende:
BJ Lazy Load – verzögerte Laden von Bildern
Limit Login Attempts Reloaded – blockiert übermässige Anmeldeversuche
Ninja Firewall – schützt eigentlich so alles
WP Fastest Cache – wie es sagt ein Caching
Damit fahre ich ganz gut, selbst wenn ich nicht immer auf die Bilderoptimierung achte oder verschachtelte Themes habe. (die machen meiner Meinung die meisten Probleme hier)