PageSpeed im SEO: Die Core Web Vitals als Rankingfaktor bei Google
Im November 2020 kündigte Google das Page Experience Update an. Denn beginnend mit dem Rollout Mitte Juni 2021 wurde die Ladezeit einer Webseite, besser gesagt die gesamte Nutzererfahrung, beim Aufbau einer Seite Stück für Stück zum vollwertigen Rankingfaktor. In der mobilen Suche war die Geschwindigkeit einer Landingpage bereits seit Juli 2018 ein kleinerer Qualitätsfaktor . Google hat in den letzten Jahren extrem viel Forschung im Bereich nutzerzentrierter PageSpeed-Messung geleistet.
Das Ergebnis wurde schließlich in Gestalt der sogenannten Core Web Vitals zum Optimierungsgegenstand für Suchmaschinenoptimierer.
In dieser Artikel Reihe zu den Core Web Vitals, beschäftigen wir uns unter anderem mit einer Anleitung für die Analyse von Problemen der Core Web Vitals. Die gezeigten Techniken helfen Probleme aufzudecken und zu erkennen, ob und wo überhaupt ein konkreter Handlungsbedarf besteht. In den weiteren Teilen schauen wir uns dann jeweils einen der drei Core Web Vitals im Detail an, um die Ursachen für schlechte Werte zu identifizieren und konkrete Ansätze für Verbesserungen aufzuzeigen.
In dieser Artikel Reihe zu den Core Web Vitals, beschäftigen wir uns unter anderem mit einer Anleitung für die Analyse von Problemen der Core Web Vitals. Die gezeigten Techniken helfen Probleme aufzudecken und zu erkennen, ob und wo überhaupt ein konkreter Handlungsbedarf besteht. In den weiteren Teilen schauen wir uns dann jeweils einen der drei Core Web Vitals im Detail an, um die Ursachen für schlechte Werte zu identifizieren und konkrete Ansätze für Verbesserungen aufzuzeigen.
1. Was sind die Core Web Vitals?
Die Core Web Vitals sind drei Metriken die seit Juni 2021 von Google verwendet werden, um die Performance einer Webseite bezüglich der Page- und User-Experience zu messen. Diese Messwerte wurden in den Google Ranking Algorithmus aufgenommen. Das bedeutet konkret, Webseiten die von Google mit einer guten Nutzererfahrung eingestuft werden, erhalten ein höheres Ranking bei der Google Platzierung.
Die drei auserwählten Metriken messen bestimmte Aspekte der Page Experience bzw. der Ladezeit einer Webseite. Diese sind der Largest Contentful Paint (die wahrgenommene Ladezeit), der Cumulative Layout Shift (visuelle Stabilität der Webseite) und der First Input Delay (Interaktivität und Reaktionsfähigkeit der Webseite).
Die drei auserwählten Metriken messen bestimmte Aspekte der Page Experience bzw. der Ladezeit einer Webseite. Diese sind der Largest Contentful Paint (die wahrgenommene Ladezeit), der Cumulative Layout Shift (visuelle Stabilität der Webseite) und der First Input Delay (Interaktivität und Reaktionsfähigkeit der Webseite).
2. Der Einfluss der Core Web Vitals auf das Ranking – wie hoch ist er wirklich?
Wie groß der Einfluss der Core Web Vitals auf das Ranking ausfällt, konnte im April 2021 noch nicht präzise festgestellt werden. Unser Autor Kai hatte im Rahmen dessen bereits Kontakt zum Marktführer der SEO-Tools SISTRIX aufgenommen, um frühzeitig aussagekräftige Daten analysieren zu können. Google selbst sagte , dass Seiten, die den Core Web Vitals Test bestehen, gekennzeichnet werden sollen:
Zunächst war davon auszugehen, dass es erstmal „nur“ zu einer Kennzeichnung in den Suchergebnissen kommen wird. Da Google in der Vergangenheit eher gute Seiten belohnt, als schlechte Seiten mit einer Warnung versehen hat, war davon auszugehen, dass Seiten, die den Core Web Vitals Test bestehen mit einem grünen Häckchen belohnt werden könnten. Diese Markierung von Seiten mit einer guten User Experience wird wahrscheinlich zu einer erhöhten Klickrate führen, die definitiv das Ranking der ausgezeichneten Seiten verbessern wird.
Denn es ist vollkommen klar, wie wichtig eine positive Benutzererfahrung mit den rankenden Webseiten aus Sicht der Suchmaschine ist. Sowohl Googles interne Studien als auch unabhängige Forscher konnten in der Vergangenheit mehrfach nachweisen, dass Benutzer generell Seiten mit einer großartigen User Experience bevorzugen und diese nicht nur häufiger aufsuchen, sondern auch intensiver nutzen, ihnen größeres Vertrauen entgegen bringen und sogar die Konversionsrate mit kürzeren Ladezeiten und einer besseren Nutzerfahrung steigt. Selbstverständlich ersetzt eine schnelle Webseite keine relevanten Inhalte, allerdings kann die Geschwindigkeit in umkämpften Bereichen den entscheidenden Unterschied zwischen Platz 1 und „ferner liefen“ machen.
Visual indicators on the results are another way to do the same, and we are working on one that identifies pages that have met all of the page experience criteria.
(Übersetzung: Visuelle Indikatoren in den Ergebnissen sind eine weitere Möglichkeit, das Gleiche zu tun, und wir arbeiten an einem Indikator, der Seiten identifiziert, die alle Kriterien für die Seitenerfahrung erfüllt haben.)
Zunächst war davon auszugehen, dass es erstmal „nur“ zu einer Kennzeichnung in den Suchergebnissen kommen wird. Da Google in der Vergangenheit eher gute Seiten belohnt, als schlechte Seiten mit einer Warnung versehen hat, war davon auszugehen, dass Seiten, die den Core Web Vitals Test bestehen mit einem grünen Häckchen belohnt werden könnten. Diese Markierung von Seiten mit einer guten User Experience wird wahrscheinlich zu einer erhöhten Klickrate führen, die definitiv das Ranking der ausgezeichneten Seiten verbessern wird.
Denn es ist vollkommen klar, wie wichtig eine positive Benutzererfahrung mit den rankenden Webseiten aus Sicht der Suchmaschine ist. Sowohl Googles interne Studien als auch unabhängige Forscher konnten in der Vergangenheit mehrfach nachweisen, dass Benutzer generell Seiten mit einer großartigen User Experience bevorzugen und diese nicht nur häufiger aufsuchen, sondern auch intensiver nutzen, ihnen größeres Vertrauen entgegen bringen und sogar die Konversionsrate mit kürzeren Ladezeiten und einer besseren Nutzerfahrung steigt. Selbstverständlich ersetzt eine schnelle Webseite keine relevanten Inhalte, allerdings kann die Geschwindigkeit in umkämpften Bereichen den entscheidenden Unterschied zwischen Platz 1 und „ferner liefen“ machen.
Nehmen wir an, dass ein schlechtes Abschneiden im neuen Core Web Vitals-Test negativen Einfluss auf das Ranking einer rankenden URL haben wird, ist dringender Handlungsbedarf angesagt!
Wie schnell lädt Dein WordPress?
- PageSpeed Score
- Core Web Vitals
- Parameter mit Erläuterung
Nach dem Absenden erhältst du das Ergebnis direkt per E-Mail.
Mit dem Absenden dieses Formulars stimmst du unseren Datenschutzbestimmungen zu.
3. Das Core Web Vitals Page Experience Update
Aufmerksame Leser wundert es nicht, dass der Suchmaschinengigant aus Kalifornien seine Bemühungen die Nutzererfahrung für seine Nutzer zu verbessern, über das Page Experience Update auch auf fremde Webseiten ausdehnt. So wurde über die letzten Jahren bereits vier Ranking-Faktoren im Sinne einer positiven Benutzererfahrung eingeführt.
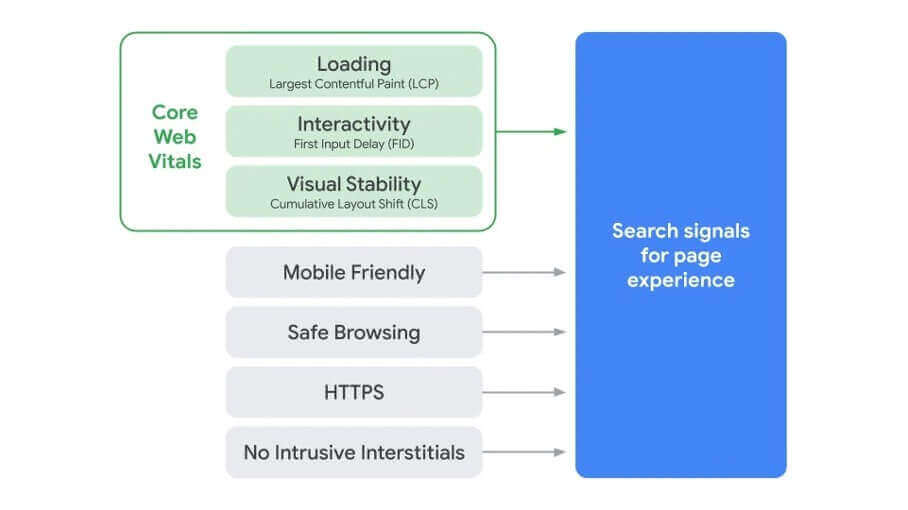
Die bekannten „Mobile Friendly“ , „Safe Browsing“, „HTTPS“ und der Vermeidung störender Overlays und Popups a.k.a. „No Intrusive Interstitials“ werden nun durch die neu eingeführten Core Web Vitals ergänzt:
Die bekannten „Mobile Friendly“ , „Safe Browsing“, „HTTPS“ und der Vermeidung störender Overlays und Popups a.k.a. „No Intrusive Interstitials“ werden nun durch die neu eingeführten Core Web Vitals ergänzt:

Diese Metriken sollen Website-Besitzern helfen Möglichkeiten zur Verbesserung der Nutzererfahrung genauer zu identifizieren. Die drei Werte LCP , FID und CLS beziehen sich dabei auf die Aspekte Geschwindigkeit , Reaktionsfähigkeit und visuelle Stabilität . Was es im Detail mit den neuen Core Web vitals Metriken auf sich hat, könnt ihr im Artikel „Was bedeuten die neuen Metriken LCP, FID & CLS?“ nachlesen.
Mehr Informationen zu unserer Core Web Vitals Reihe
Kai Spriestersbach
Kai Spriestersbach, M.Sc. Web Science, ist Inhaber von SEARCH ONE und unterstützt Unternehmen als externer Marketing- und Digital Stratege und gründet gerade ein Unternehmen auf Basis seiner Forschung im Rahmen der Master Thesis. Kai ist einer der erfahrensten Search Marketing Experten im deutschsprachigen Raum und hat sich in den letzten Jahren intensiv mit künstlicher Intelligenz, Natural Language Processing (NLP) und Information Retrieval beschäftigt. Als Experte für die Texterstellung mit Hilfe von KI-Tools veröffentlichte er 2023 ein Sachbuch über das Schreiben mit Hilfe von KI.










Lustig finde ich den CLS, da es hier reihenweise Seiten mit Adsense umhauen wird.
Auch schön ist: Wir kreiieren nur noch Seiten für Googke und um Googke zu gefallen.
Moin Franz,
ich finde diese drei Werte eigentlich relativ transparent und nachvollziehbar – wenn man sich erst einmal etwas eingefunden hat.
Will sagen: Damit wird auch auf gelungene Art und Weise die Nutzererfahrung umrissen – statt eines einzelnen und eher intransparenten Scores, auf den optimiert werden soll.
Daher hat der Besucher am Ende des Tages auch was von den Optimierungen.
Hinsichtlich AdSense hast du natürlich Recht. Aber solche Seiten, die sich beim Aufbau ständig verschieben, nerven ja auch ziemlich beim Surfen.
Kai wird hier im Blog bald noch ein paar Quick Fixes für solch allgemeine Probleme mit einzelnen Web Vitals geben