Diese Dinge solltest du beim INP Wert beachten
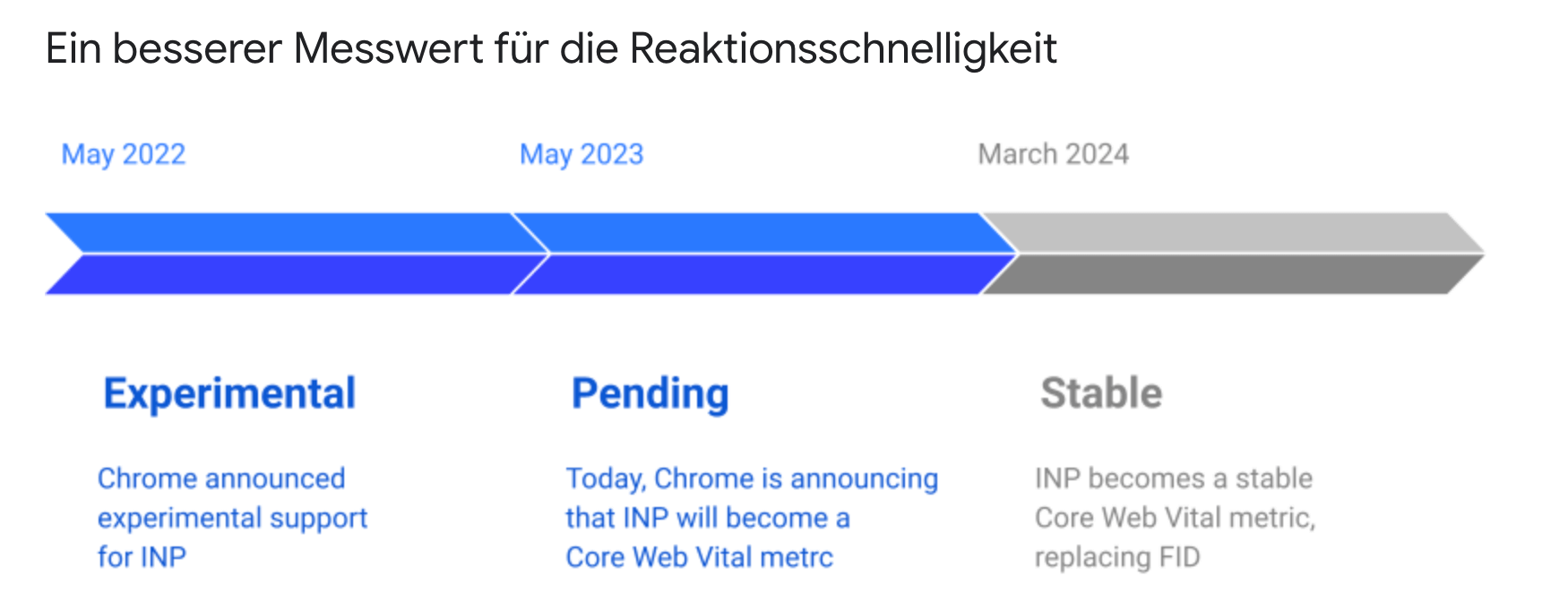
Seit März 2024 gibt es eine neuen Core Web Vitals Metrik. Der First Input Delay wurde damit durch den Interaction to Next Pain-Wert (INP Wert) ersetzt. Der neue INP Wert wurde bereits im Mai 2022 als Experiment vorgestellt und soll nun die Benutzerfreundlichkeit einer Webseite besser messen und bewerten können. Die bisherigen FID Metrik hatte einige Einschränkungen bei der Erhebung der Reaktionsfähigkeit, die durch den INP-Wert behoben werden sollen.
Nachdem das Team rund um Google diese Metrik über ein Jahr lang getestet hat und auch Feedback aus der Community erhalten hat, wurde der INP-Wert final als neue Core Web Vitals Form eingeführt. Informationen über die Gedanken und Hintergründe findest du hier.
Dieses Google Update wird in den kommen Wochen den SEO-Bereich wieder einmal stark verändern. Wir schauen uns den neuen Wert einmal genauer an.
Inhaltsverzeichnis
Was sind die Core Web Vitals von Google?
Als die Core Web Vitals werden die drei Metriken beschrieben, die Google seit Juni 2021 verwendet, um die Performance und die Benutzerfreundlichkeit einer Webseite zu messen. Diese Messwerte sind außerdem mitverantwortlich für den Google Ranking Algorithmus. Das bedeutet konkret: Google misst anhand der Core Web Vitals Metriken die Geschwindigkeit und Nutzererfahrung deiner Webseite und ermittelt so eine bessere oder schlechtere Platzierung in den Google Suchergebnissen. Erscheint deine Webseite auf der ersten Google-Seite hast du eine gute Bewertung erhalten.
Die Metriken fokussieren sich aktuell auf drei wichtige Aspekte der Nutzererfahrung und der Ladezeit einer Webseite: der Largest Contentful Paint (die wahrgenommene Ladezeit), der Cumulative Layout Shift (visuelle Stabilität der Webseite) und der First Input Delay (Interaktivität und Reaktionsfähigkeit der Webseite).
Dem hinzugefügt wird jetzt noch der Interaction to Next Paint (INP Wert) der den First Input Delay (FID) schließlich ersetzen wird.
Was ist der Interaction to Next Paint (INP)?
Der Interaction to Next Paint (INP) gibt an, wie gut die Reaktionsfähigkeit deiner Website ist. Der neue Google PageSpeed Score misst also, wie schnelle deine Seite auf eine Benutzerinteraktion reagiert. Wenn du beispielsweise ein Produkt anklickst, misst der INP, wie schnell das visuelle Feedback deiner Seite erscheint. Je schneller deine Webseite auf diese Interaktionen reagiert, desto besser die Gesamt-Reaktionsfähigkeit.
Dieses oben beschriebene visuelle Feedback kann unterschiedlich aussehen. Das können Menüs sein, Unterseiten, aufklappbare Elemente, optische Objekte zum darüber hovern etc. Eine zu große Zeitverzögerung zwischen Klick und dem optischen Erscheinen der Antwort sendet demnach ein schlechtes Signal an Google.
Der INP Wert ist also eine Kennzahl, welche die Gesamtreaktionsfähigkeit deiner Webseite auf Benutzerinteraktionen misst. Hierzu zählen alle Klicks, Tipps und Tastaturinteraktionen, die auf einer Webseite stattfinden.
Der finale Wert der neuen Google Metrik ergibt sich schließlich aus der längsten beobachteten Interaktion. Google sortiert aber stark abweichende Werte aus, sodass diese Werte nicht mit in die Gesamtbewertung einfließen.
Warum ist der INP-Wert so wichtig?
Der INP Wert besonders für die Benutzererfahrung auf deiner WordPress Webseite wichtig, da er die Reaktionsfähigkeit auf eine Interaktion berechnet.
Ein niedriger INP bedeutet eine schnelle Reaktionszeit deiner Seite und führt somit zu einem flüssigen Laden deiner Webseite. Aufgrund dieser Berechnung wird deine Seite als schnell, reaktionsstark und zuverlässig – sowohl vom Nutzer, als auch von Google – wahrgenommen. Das bringt dir langfristig nicht nur bessere Nutzerinteraktionen, sondern auch mehr Besucher, die sich länger auf deiner Webseite aufhalten.
Wie unterscheiden sich der INP und der FID?
Der INP-Wert gilt als der Nachfolger der FID. Beide sind Core Web Vital Metriken, die sich auf die Reaktionsfähigkeit deiner Webseite beziehen. Der FID misst jedoch nur die Eingabeverzögerung der ersten Interaktion auf deiner Seite, während der FID alle Seiteninteraktionen – von der Eingabeverzögerung bis zuletzt zur Ausführung des nächsten Frames im Browsers – berücksichtigt.
Dabei wird deutlich, dass der INP Wert und der FID unterschiedliche Arten der Interaktion bzw. Reaktion überprüfen und daher unterschiedliche Messwerte darstellen. Kurz:
FID = Messwert für die Ladereaktion der ersten Impression
INP = zuverlässiger Indikator für die gesamte Reaktionsfähigkeit deiner Webseite
- PageSpeed Score
- Core Web Vitals
- Parameter mit Erläuterung
Nach dem Absenden erhältst du das Ergebnis direkt per E-Mail.
Mit dem Absenden dieses Formulars stimmst du unseren Datenschutzbestimmungen zu.
Den Core Web Vitals INP Wert messen
Die beste Möglichkeit, diesen INP Wert in einer realistischen Form zu erhalten, besteht im Messen echter Besucherinteraktionen bzw. wie deine Webseite darauf reagiert. Der INP Wert hilft dir dabei, den zeitlichen Ablauf von Ereignissen auf deiner Seite zu verstehen.
Zur Messung dieses Wertes hast du verschiedene Möglichkeiten. Die einfachste ist, die Google Pagespeed Insights (GPI) zu verwenden, über die du auch die anderen Core Web Vitals Werte messen kannst. Über GPI erhältst du sowohl Labor-als auch Felddaten deiner WordPress Seite.
Alternativ kannst du aber auch die Web-Vitals Erweitung von Google Chrome oder das Google Lighthouse Tool für den Browser verwenden, um den INP Wert zu messen.

Der Wert des Interaction to Next Paint-Wertes setzt sich wie folgt zusammen:
- 200 Millisekunden oder weniger – gute Reaktionsgeschwindigkeit
- zwischen 200 und 500 Millisekunden – Reaktionsgeschwindigkeit muss verbessert werden
- über 500 Millisekunden – schlechte Reaktionsgeschwindigkeit
Vorgehensweise
Wir testen die Core Web Vitals am einfachsten immer über Google Pagespeed Insights oder GTmetrix. Möchtest du Google Pagespeed Insights verwenden, gehst du wie folgt vor. Rufe die Webseite auf und gib einfach die gewünschte URL in das dafür vorgesehene Feld ein. Klicke auf Analysieren und innerhalb kurzer Zeit erhältst du ein Ergebnis.
Anhand der Ergebnisse kannst du nun erkennen, in welchen Bereichen der Core Web Vitals deine Webseite noch Optimierungsbedarf hat. Aber keine Sorge, du musst kein SEO-Experte sein, denn Google erklärt dir hier auch, was genau die einzelnen Metriken bedeuten.
Ein Ergebnis könnte wie folgt aussehen

Den Core Web Vitals INP Wert verbessern
Wie alle anderen Core Web Vitals Werte ist auch der INP Wert abhängig von der Performance und einer sauberen Programmierung deiner Webseite.
Für die Benutzerfreundlichkeit deiner WordPress Seite ist es daher wichtig den Code sauber programmiert zu haben, gleichzeitig aber auch, dass keine riesigen Datenmengen im Hintergrund, am Laden sind.
Es ist wichtig immer auf Qualität anstatt Quantität zu setzen und die Gesamtperformance deiner Webseite immer im Blick zu haben. Zu den Ursachen eines schlechten INP Wertes können folgenden Probleme zählen:
- langsame Server
- veraltete Plugins und Themes sind installiert
- unnötige Scripte werden geladen
- falsche Programmierung
- ein alter JavaScript Code ist noch hinterlegt
Das kann dir bei der INP Optimierung helfen:
- Lazy Loading – lade Bilder und Medien verzögert
- den Cache effektiver nutzen – setze auf Browser-Caching oder Server-Caching
- Bild- und Medienoptimierungen – komprimiere deine Foto-Dateien und nutze Formate wie WebP
- Redirects und HTTP-Requests minimieren
Von Experiment zu einer wichtigen Instanz
Der neue Interaction to Next Paint (INP Wert) ersetzt den alten FID bei den Google Core Web Vitals.
Bereits 2022 wurde der INP Wert als Experiment vorgestellt und nun im März 2024 final als neuer CWV-Wert eingeführt. Der INP misst im Gegenteil zum FID-Wert nicht nur die Reaktion bis zur ersten Impression, sondern die gesamte Reaktionsfähigkeit deiner Webseite. Damit wird der INP Wert zu einer neuen wichtigen Instanz der Core Web Vitals, den du unbedingt im Auge behalten solltest.












Super Artikel! Man könnte noch hinzufügen, dass Google zwischen den Core Web Vitals zzwischen Mobile und Desktop Geräten unterscheidet. Sprich auf Desktop können die Werte zwar gut sein, aber auf Mobile sehen die wieder ganz anders aus.